目录
引用类型和基本包装类有什么不同呢?最主要的区别就是对象的生存期。
index,必需。表示字符串中某个位置的数字,即字符在字符串中的下标。
(2)charCodeAt(index) 以Unicode编码形式返回指定索引位置的字符
index,必需。表示字符串中某个位置的数字,即字符在字符串中的下标。
(1)indexOf(str,n) 从n开始搜索第一个str,并将搜索的索引值返回
n为可选的整数参数,合法取值是 0 到 string.length - 1。如省略该参数,则将从字符串的首字符开始检索。
n为可选的整数参数,合法取值是 0 到 string.length - 1。如省略该参数,则将从字符串的首字符开始检索。
一、内置对象及内置函数
1.基本包装类型
在 ES 中,数据的分类分为基本数据类型和引用类型。
区别:引用类型有自己内置的方法,也可以自定义其它方法用来操作数据,而基本数据类型不能像引用类型那样有自己的内置方法对数据进行更多的操作。
最新 ES 标准定义:
基本数据类型(primitive value)包括 Undefined, Null, Boolean, Number, Symbol, String。
为了便于操作基本类型值,ECMAScript提供了3个特殊引用类型(基本包装类型):Boolean, Number, String。
基本包装类型,和其他引用类型一样,拥有内置的方法可以对数据进行额外操作。
每当读取一个基本类型值的时候,后台就会创建一个对应的基本包装类型对象,从而可以调用一些方法操作这些数据。
基本包装类型的主要用处:便于操作基本类型值。
var str = 'hello';
var res = str.split();
console.log(res,typeof res,typeof str);//[ 'hello' ] object string
// js将其包装成了String类型 特殊引用类型 str调用方法的时候 js做了哪些事情
/**
* 基本数据类型(string number boolean)在调用方法或者访问属性
* 1.自动装箱 将基本数据类型包装器特殊引用类型 string String()
* 2.直接访问方法或者属性 str.split("")
* 3.自动拆箱 将特殊引用数据类型转换为基本数据类型 valueOf() toString()
*/
//用 String 构造函数创建一个实例,这个实例是一个对象
var str = new String('hello');
//对象中有内置方法供开发人员调用
console.log(str.length);//5
console.log(str.substring(2));//llo
console.log(typeof str);//object
//销毁这个实例str = null
str = 'hello';引用类型和基本包装类有什么不同呢?最主要的区别就是对象的生存期。
引用类型:使用new操作符创建引用类型实例,在执行流离开当前作用域之前一直都保存在内存中
基本包装类型:只存在一行代码的执行瞬间,然后立即销毁,例如
var str = 'test'
str.test = 'hhh'
console.log(str.test) //undefined
第二行代码给自动创建的 String 实例对象添加了 test 属性,
虽然此刻代码执行时他是生效的,但是在这行代码执行完毕后
该 String 实例就会立刻被销毁,String 实例的 test 属性也就不存在了。
当执行第三行代码时,由于是读取模式,又重新创建了新的 String 实例,
而这个新创建的 String 实例没有 test 属性,结果也就是 undefined。基本类型添加方法或属性
/**
* 给基本数据类型添加方法或者属性 str.last() String() 包装器函数
*/
var str = 'hi';
var str1 = 'hello';
String.prototype.last = function(){
console.log('我是last方法')
}
str.last();//我是last方法
str1.last();//我是last方法
console.log(str);//hi
console.log(str.last());//我是last方法 undefined
(执行到这一句,JS会偷偷做一些事情相当于
1.找到基本包装对象,new一个和字符串值相同的对象,
var str = new String('hello');
2.通过这个对象找到了包装对象下的方法并调用
str.last();
3.这个对象被销毁
str = null; )
//重构split方法 字符串
String.prototype.split = function(str){
// 转换成数组 Array.from(str) [..str]
}使用new运算符创建String对象
/**
* str直接调用方法 数据类型变成String类型
*/
//new运算符
var str = new String('hello');
//有效属性
str.name = 'zhangsan';
//有效方法
str.sayName = function(){
console.log(this.name)
};
str.sayName();
console.log(str,typeof str,typeof (str.valueOf()),str.valueOf());// 重写valueOf()方法,返回对象表示的基本字符串值(String类型)
运行结果:
zhangsan
[String: 'hello'] { name: 'zhangsan', sayName: [Function (anonymous)] } object string hello(1)Boolean类型
Boolean 类型没有特定的属性或者方法。一般直接将Boolean当做一个工具方法来使用。
(2)Number类型
内置属性(静态属性,直接调用)

console.log(Number.MAX_VALUE);
console.log(Number.MIN_VALUE);
console.log(Number.NaN);
console.log(Number.NEGATIVE_INFINITY);
console.log(Number.POSITIVE_INFINITY);
console.log(Number.prototype);
运行结果:
1.7976931348623157e+308
5e-324
NaN
-Infinity
Infinity
{}内置方法(对象方法)

/**
* 1.toString 将number转为string类型
* 2.toLocaleString 将number转为string类型
* 3.toFixed 将number转为string类型 可以保留小数
* 4.toExponential 把对象的值转换为指数计数法。科学计数法
* 5.toPrecision 方法可在对象的值超出指定位数时将其转换为指数计数法。
* 6.valueOf 返回一个 Number 对象的基本数字值。
*/
var num = 123;
console.log(num.toString(),typeof (num.toString()));//123 string
console.log(num.toLocaleString(),typeof (num.toLocaleString()));//123 string
console.log(num.toFixed(3),typeof (num.toFixed()));//123.000 string
console.log(num.toExponential(),typeof (num.toExponential()));//1.23e+2 string
console.log(num.toPrecision(2),typeof (num.toPrecision()));//1.2e+2 string
console.log(num.valueOf(),typeof (num.valueOf()));//123 number(3)String类型
对象属性

String 也包含对象的通用方法,比如 valueOf()、toLocaleString()和 toString()方法,但这些方法都返回字符串的基本值。
字符方法

(1)charAt(index) 返回指定索引位置的字符。
index,必需。表示字符串中某个位置的数字,即字符在字符串中的下标。
(2)charCodeAt(index) 以Unicode编码形式返回指定索引位置的字符
index,必需。表示字符串中某个位置的数字,即字符在字符串中的下标。
/**
* 字符方法
* 1.charAt(index); 返回值:返回指定位置得字符
* 2.charCodeAt(index) 返回值:返回指定位置字符得unicode编码
*/
var str = 'hello';
console.log(str.charAt(2));//l
console.log(str.charCodeAt(2));//108字符串操作方法

/**
* 操作方法
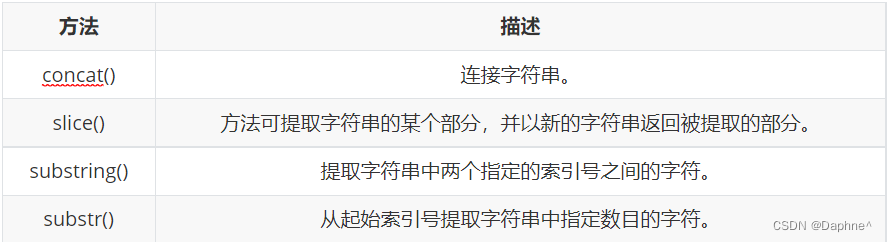
* 1.concat 拼接字符串 参数:要拼接得字符串 返回值:返回拼接好的字符串
* 2.slice 截取字符串 参数start end 返回值:从start位置开始截取字符串到end(不包括end)位置
* 3.substring 截取字符串 参数start end 返回值:从start位置开始截取字符串到end(不包括end)位置
* 4.substr 截取字符串 参数start length 返回值:从start位置开始截取长度length得字符串
*/
concat方法
concat(str1,str2...strx) 连接字符串。
str1,str2...strx 将要被连接的字符串
与Array.prototype.concat类似
var str = 'hello';
var str1 = 'hi';
var str2 = 'world';
var res =str.concat(str1,str2);
console.log(res,str);//hellohiworld hello
------------------------------------------------
slice方法
slice(start,end) 提取字符串的片断,并在新的字符串中返回被提取的部分。
返回字符串start到end(不包括end)之间位置的字符串,start和end可以为负数。
var str = 'hello';
var res = str.slice(0,-3);
console.log(res,str);//he hello
------------------------------------------------
substring方法
substring(start,end) 提取字符串中两个指定的索引号之间的字符。
返回字符串start到end(不包括end)之间位置的字符串,start和end不可以为负数,
没有end的话,提取剩余全部。
var str = 'hello';
var res = str.substring(0,4);
var res = str.substring(0);
console.log(res,str)//hello hello
------------------------------------------------
substr
substr(start,length) 从起始索引号提取字符串中指定数目的字符。
返回字符串start(可以为负数)开始的length个字符串
var str = 'hello';
var res = str.substr(0,2);
console.log(res,str);//he hello字符串位置方法

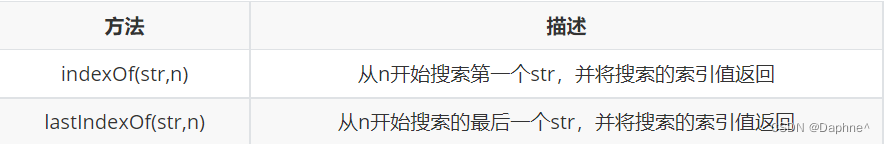
(1)indexOf(str,n) 从n开始搜索第一个str,并将搜索的索引值返回
n为可选的整数参数,合法取值是 0 到 string.length - 1。如省略该参数,则将从字符串的首字符开始检索。
(2)lastIndexOf(str,n) 从n开始搜索的最后一个str,并将搜索的索引值返回
n为可选的整数参数,合法取值是 0 到 string.length - 1。如省略该参数,则将从字符串的首字符开始检索。
两者如果都没有找到,则返回-1
/**
* 查找字符串字符方法
* 1.indexOf 参数:查找得字符 index(可选) 返回值:返回第一次查到字符索引或者-1
* 2.lastIndexOf 参数:从后往前查找得字符 index(可选) 返回值:返回第一次查到字符索引或者-1
*/
var str = 'hello world';
var res1 = str.indexOf('o',5);
console.log(res1,str);//7 hello world
var res2 = str.lastIndexOf('o',6);
console.log(res2,str);//4 hello world
大小写转换方法

/**
* 将字符串字符转为大小写
* 1.toLowerCase 将字符串字符全部转为小写
* 2.toUpperCase 将字符串字符全部转为大写
*/
var str = 'hello world';
var str1 = 'HELLO WORLD';
var res = str.toUpperCase();
var res1 = str1.toLowerCase();
var res2 = str1.toLocaleLowerCase();
var res3 = str.toLocaleUpperCase();
console.log(res,res1,res2,res3)
运行结果:
HELLO WORLD hello world hello world HELLO WORLD字符串的模式匹配方法

/**
* match replace search split
*/
var str = 'hello';
var reg = /l/g;
console.log(str.match('l'))
console.log(str.replace(reg,'L'));
console.log(str.search('o'));
console.log(str.split());
运行结果:
[ 'l', index: 2, input: 'hello', groups: undefined ]
heLLo
4
[ 'hello' ]面试题*******说出string类型得10个方法
1.charAt(index) 2.charCodeAt(index) 3.concat() 4.slice() 5.substring() 6.substr
7.indexOf() 8.lastIndexOf() 9.toLowerCase 10.toUpperCase 11.toLocaleLowerCase
12.toLocaleUpperCase 13.match 14.split 15.search 16.replace
2.Math对象
Math 对象用于执行数学任务。
/**
* Math 操作数学得方法和属性
* 静态属性:Pi Π E
*/
/**
* 1.Pi
*/
console.log(Math.PI,Math.E);//3.141592653589793 2.718281828459045
对象属性

对象方法
其它参考MDN文档
/**
* 静态方法
* 1.min 取一组数中得最小值
* 2.max 取一组数中得最大值
* 3.ceil 向上取整
* 4.floor 向下取整
* 5.round 四舍五入
* 6.random 随机数 0-1 之间小数 [0,1)
* 7.sqrt 平方根
*/
console.log(Math.min(2,3,4,6,1));//1
console.log(Math.max(2,3,4,6,1));//6
console.log(Math.ceil(2.1));//3
console.log(Math.floor(2.9));//2
console.log(Math.round(2.9));//3
console.log(Math.round(2.1));//2
console.log(Math.sqrt(16));//4
//返回一个0-10之间整数
console.log(parseInt(Math.random()*10));//5
var arr = ['上官婉儿','甄姬','高渐离','虞姬','蒙牙'];
function random(){
// 拿到随机索引
var index = parseInt(Math.random() * arr.length);
console.log(arr[index])
}
random()3.Date对象
Date 对象用于处理日期和时间。是JS提供的内置构造函数。
//创建Date对象的语法
var now = new Date();
console.log(now);//2023-06-29T10:05:36.350Z
var now = new Date('2023-6-29');
console.log(now)//2023-06-28T16:00:00.000Z常用对象方法
/**
* 常用对象方法
*/
var now = new Date();
// 获取年份
console.log(now.getFullYear());
// 获取月份 0-11 比中国月份少1
console.log(now.getMonth()+1);
// 获取日期
console.log(now.getDay());//0 -6 1-6 0 周日
console.log(now.getDate());
// 获取小时
console.log(now.getHours());
// 获取分钟
console.log(now.getMinutes());
// 获取秒
console.log(now.getSeconds());
// 获取时间戳
console.log(now.valueOf());其它方法https://www.w3school.com.cn/jsref/jsref_obj_date.asp
二、拓展库
1.Moment.js
JavaScript日期处理类库 Moment.js 中文网
//模块化导入moment
var moment = require('moment');
// 设置本地语言为中文
require('moment/locale/zh-cn')
moment.locale('zh-cn');
var now = new Date();
var res = moment(now).format('YYYY-MM-DD HH:mm:ss');
console.log(res)//2023-06-29 18:11:12Node.js中使用
// 在当前目录下使用node安装moment库 npm install moment --save
// 模块化导入moment
var moment = require('moment');
// 设置本地语言为中文
require('moment/locale/zh-cn')
moment.locale('zh-cn');
// 根据对应的格式输出当前时间
console.log(moment().format('MMMM Do YYYY, h:mm:ss a'));
//八月 30日 2021, 11:07:46 晚上
浏览器中使用
// 可以下载js文件,也可使用对应的cdn文件,bootcdn <script src="moment.js"></script> <script> moment().format(); </script>
时间戳转换
console.log(moment(parseInt(1630334723399)).format('YYYY-MM-DD HH:mm:ss'));
//2021-08-30 22:45:23
//有关format的格式,参考http://momentjs.cn/docs/#/displaying/format/
2.lodash
Lodash 是一个一致性、模块化、高性能的 JavaScript 实用工具库。Lodash 简介 | Lodash中文文档 | Lodash中文网
Lodash 遵循 MIT 开源协议发布,并且支持最新的运行环境。 查看各个构件版本的区别并选择一个适合你的版本。
实现深拷贝(解决浅拷贝问题)
// 引入lodash库
var _ = require('lodash');
// 实现深拷贝 cloneDeep
var obj = {
name:'zhangsan',
age:12
};
var obj1 = _.cloneDeep(obj);
obj1.name = 'terry';
console.log(obj,obj1);//{ name: 'zhangsan', age: 12 } { name: 'terry', age: 12 }
---------------------------------------------------------------------------------
//浅拷贝
var _ = require('lodash');
var obj = {
name:'zhangsan',
age:12
};
var obj1 = obj;
obj1.name = 'lisi';
console.log(obj1,obj);//{ name: 'lisi', age: 12 } { name: 'lisi', age: 12 }方法示例:
// 引入lodash库
var _ = require('lodash');
/**
* _.chunk(array, [size=1])
*将数组(array)拆分成多个 size 长度的区块,并将这些区块组成一个新数组。
*如果array 无法被分割成 全部等长的区块,那么最后剩余的元素将组成一个区块。
*/
var arr = [1,2,3,4,5,6];
var res = _.chunk(arr,4);
console.log(res);//[ [ 1, 2, 3, 4 ], [ 5, 6 ] ]
---------------------------------------------------------------
/**
* uniq 数组去重复
*/
var arr = [1,2,3,2,1];
var res = _.uniq(arr);
console.log(res);//[ 1, 2, 3 ]
---------------------------------------------------------------
/**
* compact 返回真值组成得数组 返回数组元素中不为假值数组元素
*/
var arr = ["",NaN,false,1,'hello'];
var res = _.compact(arr);
console.log(res);//[ 1, 'hello' ]
---------------------------------------------------------------
/**
* drop(arr,number) 每次从头部移除一个或者多个数组元素
*/
var arr = [1,2,3];
var res = _.drop(arr,2);
console.log(res)//[3]
---------------------------------------------------------------
/**
*_.flattenDeep(array) 将array递归为一维数组(扁平化数组)
*/
_.flattenDeep([1,[2,[3,[4]],5]]);//[1,2,3,4,5]




















 1255
1255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








