1,js的数据类型
基本数据类型:字符串(string),数字(number),布尔(boolean),对空(null)
引用数据类型(对象类型):对象(object),数组(array),函数(function)
特殊的对象:正则(regexp)和日期(date)
特殊类型:underfined(未定义),null(空对象),lnfinate(无穷),nan(非数字)
js中字符串类型的数字和数字做数学运输时会发生类型转换,字符串数字会转换为数字
2,js的类型转换
1,string转number
var number_1 = Number("1234556")//1234556注意,number只能转换数字形式的字符串
2,字符串类提取数字
parselnt方法,这个方法时将字符串中的数据转换为number的数据,这里有个小缺点就是当一个字符串有多段数据时如“123a456”,parselnt只能提第一段的123,后续的456提取不到
var number_1 = parseInt("1234a456")//12343.声明变量加var和不加var的区别
在全局变量里,加不加var无所谓
但是,如果我们在函数里声明一个变量,就要根据实际情况来确定加或者不加了,如果加了var,则代表着这个变量时局部变量,只在局部生效,只能在函数里使用,如果没加则代表着是全局变量,全局都能使用这个变量
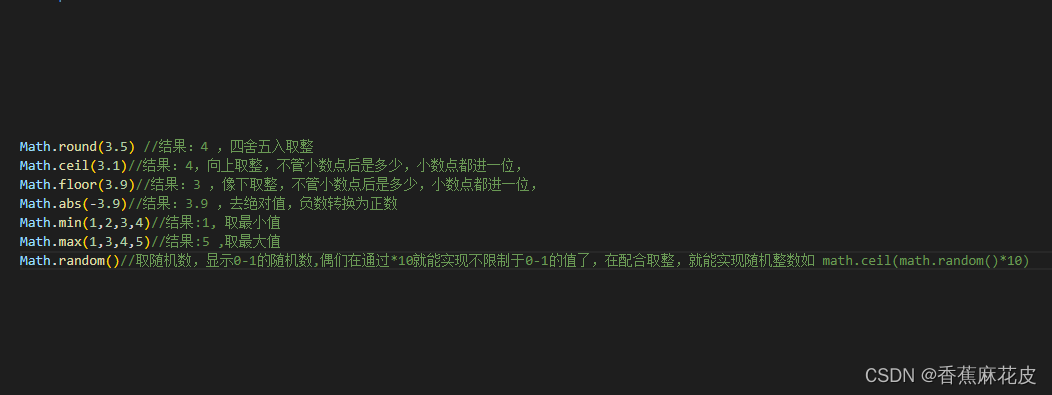
4,math对象
























 147
147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










