highlight: an-old-hope
一、分页效果

(一) 首次打开页面
- 从数组内截取部分数据展示
- 调整页码信息为:当前页 / 总页码
- 处理按钮
- 3.1 如果当前在第一页,禁用上一页按钮(添加类名disable)
- 3.2 如果当前页在最后一页(当前页 === 总页码),禁用下一页按钮(添加类名disable)
(二) 点击下一页
- 当前页++
- 从数组内截取部分数据展示
- 调整页码信息为:当前页 / 总页码
- 处理按钮
- 4.1 如果当前在第一页,禁用上一页按钮(添加类名disable)
- 4.2 如果当前页在最后一页(当前页 === 总页码),禁用下一页按钮(添加类名disable)
(三) 点击上一页
- 当前页–
- 从数组内截取部分数据展示
- 调整页码信息为:当前页 / 总页码
- 处理按钮
- 4.1 如果当前在第一页,禁用上一页按钮(添加类名disable)
- 4.2 如果当前页在最后一页(当前页 === 总页码),禁用下一页按钮(添加类名disable)
(四) 改变每页展示数据
- 修改每页展示数据
- 从数组内截取部分数据展示
- 调整页码信息为:当前页 / 总页码
- 处理按钮
- 4.1 如果当前在第一页,禁用上一页按钮(添加类名disable)
- 4.2 如果当前页在最后一页(当前页 === 总页码),禁用下一页按钮(添加类名disable)
二、案例分析

三、HTML代码
<div class="pagination">
<span class="prev disable"><</span>
<span class="total">1 / 100</span>
<span class="next">></span>
<select>
<option value="4">4</option>
<option value="8">8</option>
<option value="12">12</option>
<option value="16">16</option>
</select>
</div>
<!-- 动态渲染页面 -->
<ul></ul>
四、CSS代码
<style>
* {
margin: 0;
padding: 0;
}
ul,
li {
list-style: none;
}
ul {
width: 1200px;
display: flex;
flex-wrap: wrap;
margin: 0 auto;
justify-content: space-between;
padding-top: 10px;
}
li {
width: 290px;
border: 1px solid #333;
margin-bottom: 10px;
padding: 5px;
box-sizing: border-box;
}
li>img {
width: 278px;
display: block;
}
.pagination {
width: 1200px;
margin: 10px auto;
height: 50px;
display: flex;
align-items: center;
}
.pagination>.prev,
.pagination>.next {
width: 50px;
height: 30px;
cursor: pointer;
background-color: orange;
font-size: 24px;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
}
.pagination>.disable {
cursor: not-allowed;
background-color: #ccc;
}
.pagination>.total {
font-size: 30px;
font-weight: 700;
margin: 0 20px;
}
.pagination>select {
font-size: 22px;
padding-left: 20px;
margin-left: 30px;
}
</style>
五、JS代码
1、说明
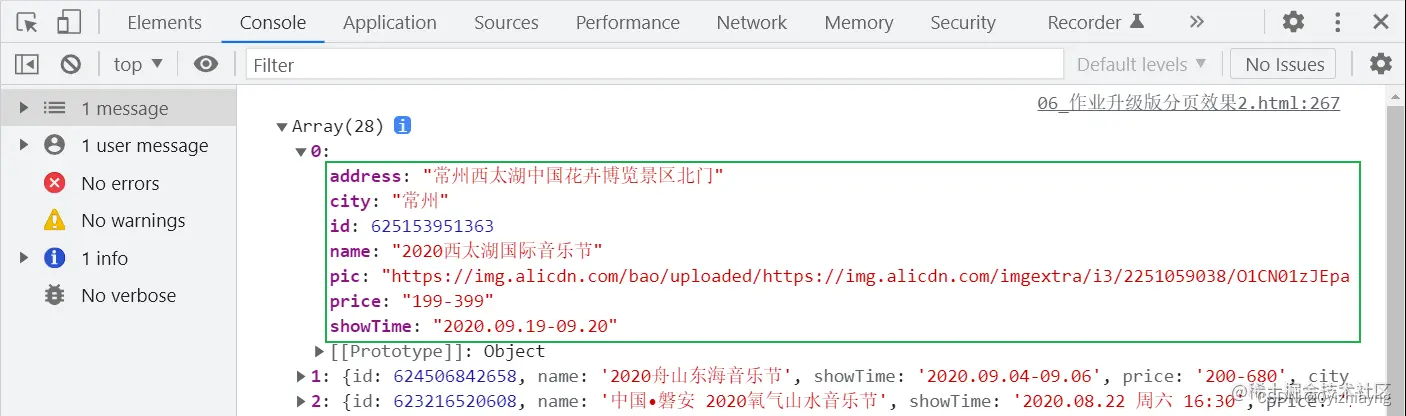
模拟数据库,外部导入数据
<script src="./dm_list.js"></script>

2、从数组内截取部分数据展示
/**
* 1.1 从数组内截取部分数据展示
*
* 从哪里截取到哪?
*
* 假设当前每页展示4条数据
* 第1页 展示4条 ---> [0]~[3]
* 第2页 展示4条 ---> [4]~[7]
* 第3页 展示4条 ---> [8]~[11]
*
* 假设当前每页展示8条数据
* 第1页 展示8条 ---> [0]~[7]
* 第2页 展示8条 ---> [8]~[15]
*
* 开始下标:(当前页 - 1) * 每页展示多少条
* (1 - 1) * 4 === 0
* (2 - 1) * 4 === 4
* (3 - 1) * 4 === 8
* 结束下标:当前页 * 每页展示多少 - 1
* 1 * 4 - 1 == 3
* 2 * 4 - 1 == 7
* 3 * 4 - 1 == 11
*
* 假设当前页为 currentNum 每页展示 pageSize 条 数据
* 开始下标: (currentNum - 1) * pageSize
* 结束下标: currentNum * pageSize - 1
*
* 使用 数组.slice(开始下标, 结束下标) 包前不包后
* ---> 数组.slice((currentNum - 1) * pageSize, currentNum * pageSize - 1 + 1)
* ---> 数组.slice((currentNum - 1) * pageSize, currentNum * pageSize)
*/
3、代码实现
<script>
// 0. 获取标签对象
const oUl = document.querySelector('ul'); //获取ul标签
const oTotal = document.querySelector('.total'); //页码信息
const oPrev = document.querySelectorAll('span')[0]; //上一页
const oNext = document.querySelectorAll('span')[2]; //下一页
const OSelect = document.querySelector('select'); //选择页面
// 1. 定义变量 存储数据
let currentNum = 1; //当前页面
let pageSize = 4; //展示几条数据
let totalNum = 0; //总页面
// 2. 页面渲染函数
function myFn() {
// 从数组中截取数据
let newList = list.slice((currentNum - 1) * pageSize, currentNum * pageSize);
// 将截取的数据,渲染到页面中
oUl.innerHTML = newList.reduce(function (prev, item) {
return prev + `
<li>
<img src="${item.pic}" alt="">
<p>${item.name}</p>
<p>城市:${item.city}</p>
<p>地址:${item.address}</p>
<p>价格:${item.price}</p>
<p>时间:${item.showTime}</p>
</li>
`;
}, '')
// 调整页码信息
totalNum = Math.ceil(list.length / pageSize);
// 将页码信息渲染到页面去
oTotal.innerHTML = `${currentNum}/${totalNum}`;
// 处理按钮
// 如果当前在第一页,禁用上一页按钮 (添加类名disable)
// if (currentNum === 1) {
// oPrev.className = 'prev disable';
// } else {
// oPrev.className = 'prev disable';
// }
// 三元运算符
// currentNum === 1 ? oPrev.className = 'prev disable' : oPrev.className = 'prev';
oPrev.className = currentNum === 1 ? 'prev disable' : 'prev';
// 如果当前页在最后一页(当前页 === 总页码)禁用下一页按钮 (添加类名disable)
oNext.className = currentNum === totalNum ? 'prev disable' : 'prev';
}
// 3. 首页打开页面 直接调用函数
myFn();
// 4. 点击下一页,下一页的效果
oNext.addEventListener('click', function(){
// 边界判断
if (currentNum == totalNum) return;
// 当前页面++
currentNum++;
// 调用函数 渲染页面
myFn();
})
oPrev.addEventListener('click', function(){
// 边界判断
if (currentNum == 1) return;
// 当前页面++
currentNum--;
// 调用函数 渲染页面
myFn();
})
// 5. 改变页面展示数据
OSelect.addEventListener('change', function(){
pageSize = OSelect.value;
currentNum = 1;
// 调用函数 渲染页面
myFn();
})
</script>






















 2967
2967











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








