一、symbol类型
-
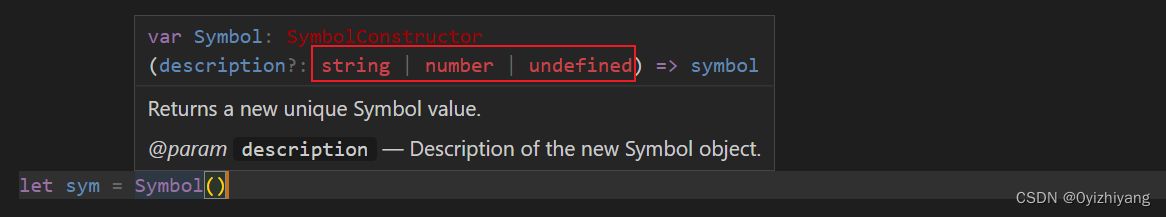
symbol类型的值是通过
Symbol构造函数创建的。 -
可以传递参做为
唯一标识,只支持string和number类型的参数

二、symbol的特性
- symbol具有唯一性
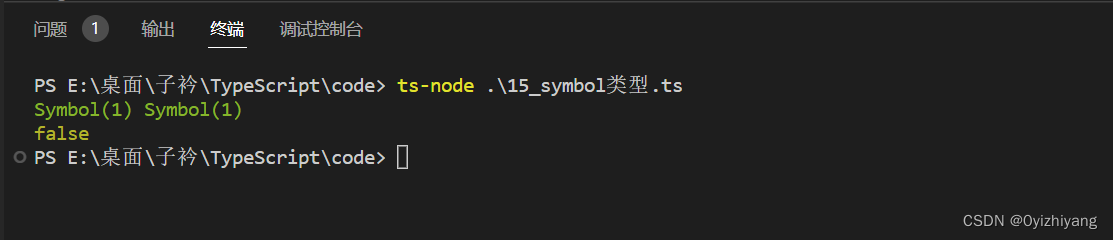
const sym1:symbol = Symbol(1) //唯一性
const sym2:symbol = Symbol(1) //唯一性
console.log(sym1,sym2);
console.log(sym1 === sym2);

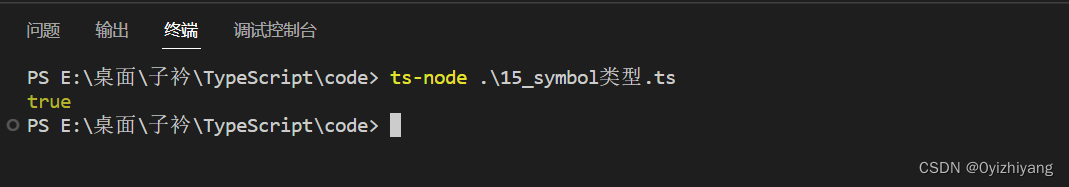
- for全局symbol有没有注册这个key,如果有直接拿来用,没有的话就去创建一个
const sym1:symbol = Symbol(1)
const sym2:symbol = Symbol(1)
console.log(Symbol.for('小青') === Symbol.for('小青')); //true

- 实际运用
const sym1:symbol = Symbol(1)
const sym2:symbol = Symbol(1)
// 使用场景
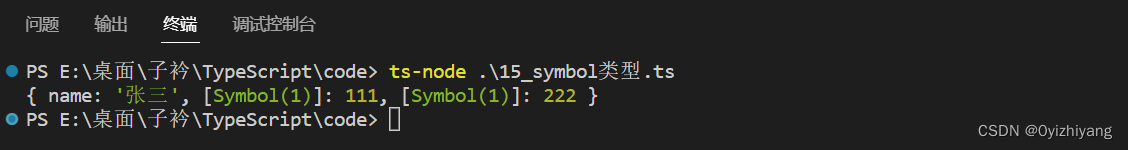
let obj = {
name: '张三',
[sym1]:111,
[sym2]:222
}
console.log(obj);

三、获取数组的值
- 获取value的值
const sym1:symbol = Symbol(1)
const sym2:symbol = Symbol(1)
// 使用场景
let obj = {
name: '张三',
[sym1]:111,
[sym2]:222
}
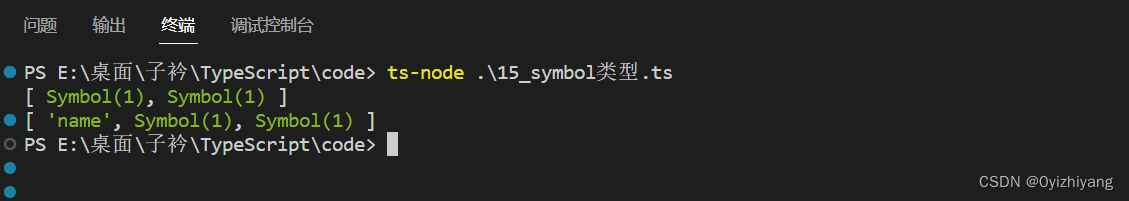
// 1. Object.getOwnPropertySymbols 对象中有几个就获取几个值
console.log(Object.getOwnPropertySymbols(obj));
// 2. Reflect.ownKeys 获取所有属性的值
console.log(Reflect.ownKeys(obj));

- 注意:无法获取value的值
const sym1:symbol = Symbol(1)
const sym2:symbol = Symbol(1)
// 使用场景
let obj = {
name: '张三',
[sym1]:111,
[sym2]:222
}
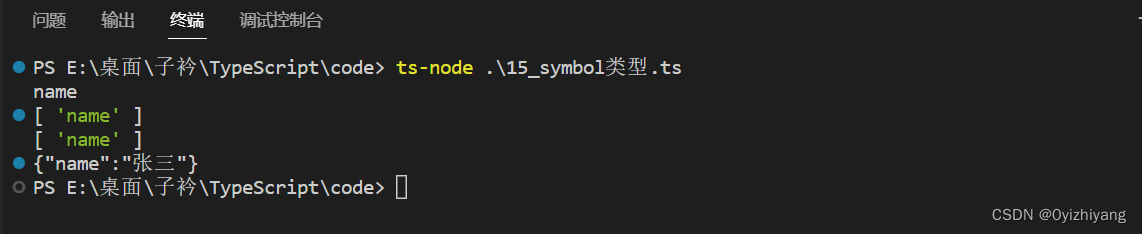
// 1. for...in 遍历
for (const key in obj){
console.log(key);
}
// 2. Object.keys
console.log(Object.keys(obj));
// 3. Object.getOwnPropertyNames
console.log(Object.getOwnPropertyNames(obj));
// 4. JSON.
console.log(JSON.stringify(obj));

四、迭代器和生成器
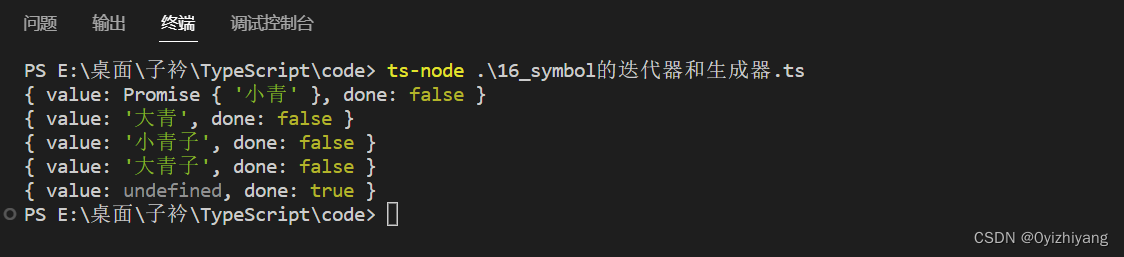
1. 生成器
function* gen(){
yield Promise.resolve('小青') // 支持同步和异步
yield '大青'
yield '小青子'
yield '大青子'
}
const man = gen()
console.log(man.next());
console.log(man.next());
console.log(man.next());
console.log(man.next());
console.log(man.next());

2. 迭代器
- 迭代器的运用
let set:Set<number> = new Set([1,1,2,2,3,4,5,6]) //天然去重
let map: Map<any, any> = new Map()
let Arr =[1,2,3]
console.log(map.set(Arr, '小青'));
console.log(map.get(Arr));
function args (){
console.log(arguments); // 伪数组
}
let list = document.querySelectorAll('div') // 伪数组


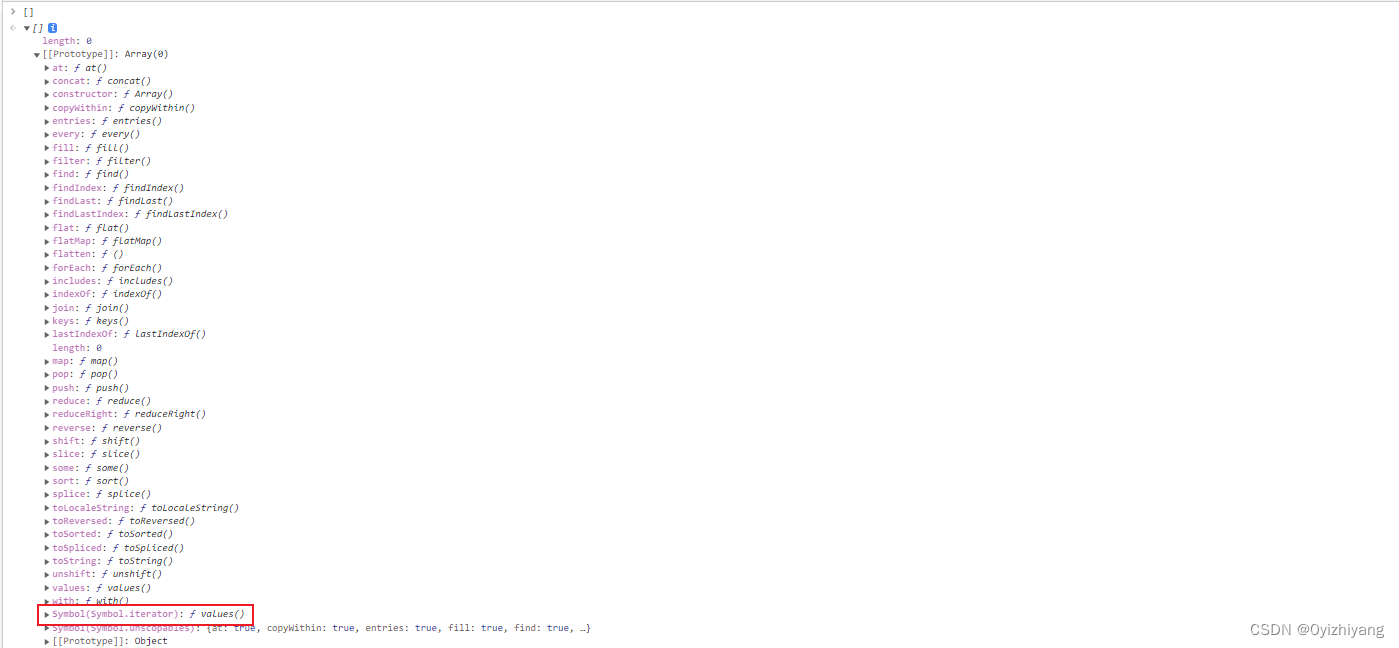
let set:Set<number> = new Set([1,1,2,2,3,4,5,6])
const each = (value:any):void =>{
let It:any = value[Symbol.iterator]()
let next:any = {done: false}
while(!next.done){
next = It.next()
if(!next.done){
console.log(next.value);
}
}
}
each(set)
- 迭代器的语法糖:
for...of
let set:Set<number> = new Set([1,1,2,2,3,4,5,6])
for (let value of set) {
console.log(value)
}

注意:for...of 对象不能使用
数组解构的原理其实也是调用迭代器的
var [a,b,c] = [1,2,3]
var x1 = [4,5,6]
var x2 = [...x1]
console.log(a,b,c);
console.log(x2);
- 实现一个迭代器让对象支持
for ... of
const obj = {
max: 5,
current: 0,
[Symbol.iterator]() {
return {
max: this.max,
current: this.current,
next() {
if (this.current == this.max) {
return {
value: undefined,
done: true
}
} else {
return {
value: this.current++,
done: false
}
}
}
}
}
}
console.log([...obj])
for (let val of obj) {
console.log(val);
}






















 1838
1838











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








