本文基于HBuilder软件编写html文件
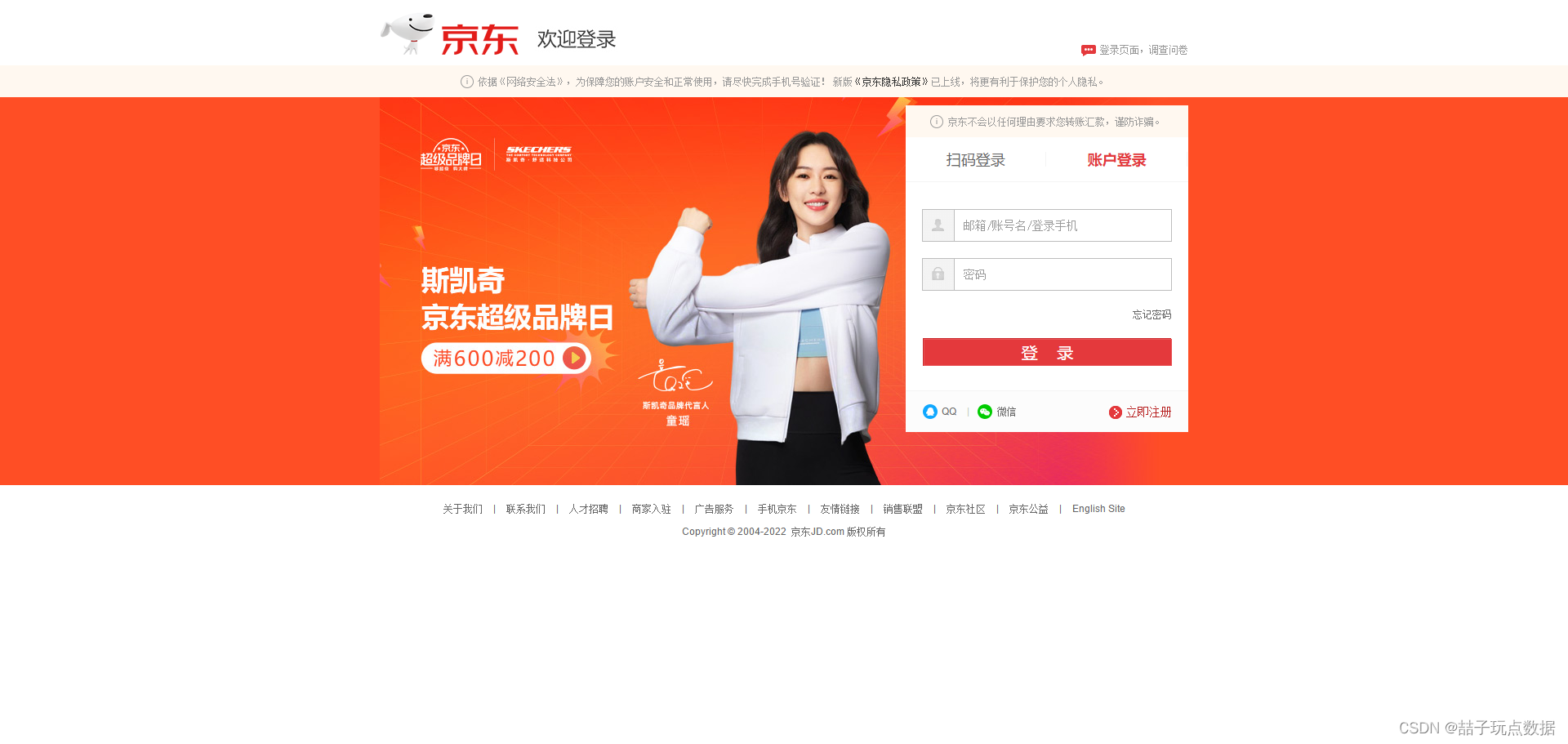
原网页:东京登录页面

目录:
一、思路
二、代码实现
1.网页标题图标
2.页面顶部
3.页面中间部分
三、结束啦
一、思路
看页面可以大致分为三块:1.页面顶部:京东logo、问卷调查、隐私保护宣传
2.页面中部:背景图案、宣传图片、登录信息输入部分
3.页面底部:链接集群、版权宣言
二、代码实现
为更好地画面表现,全部写在html文件中.分步实现,在完整代码切割基础上带大家理解.1.网页标题图标
写入标题样式,导入外部css文件控制html文件中标签属性.
css文件代码附着在文章结尾

<html>
<head>
<meta charset="utf-8">
<!-- 设置网页标题 -->
<title>京东-欢迎登录</title>
<!-- 设置网页图标 -->
<link rel="icon" href="img/jd_logo.ico">
<!-- 导入外部样式 -->
<link rel="stylesheet" href="css/01京东登录.css">
</head>
2.页面顶部
 <body>
<!-- ----------------页面顶部---------------------- -->
<div id="top-box">
<!-- logo部分 -->
<div id="logo">
<div>
<img src="img/logo-201305-b.png" alt="">
<img src="img/l-icon.png" alt="">
</div>
<a href="https://wj-dongjian.jd.com/q/61a05143f2ec2b00b35e40a6" target="_blank">登录页面,调查问卷</a>
</div>
<!-- 隐私政策部分 -->
<div id="policy">
<p>
<img src="img/icon-tips.png" alt="">
依据《网络安全法》,为保障您的账户安全和正常使用,请尽快完成手机号验证! 新版<a target="_blank" href="https://about.jd.com/privacy/">《京东隐私政策》</a>已上线,将更有利于保护您的个人隐私。
</p>
</div>
</div>
3.页面中间部分

这里的背景图我没有找到现在页面的图片,将就找了一个图先看着,这个的话不影响.
<!-- --------------页面中间部分--------------------- -->
<div id="middle-box">
<div id="content">
<div class="m-top">
<div class="tip">
<p><img src="img/icon-tips.png" alt="">京东不会以任何理由要求您转账汇款,谨防诈骗。</p>
</div>
<div 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 3297
3297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










