学成在线项目
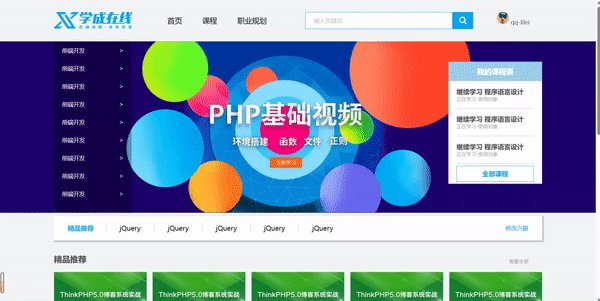
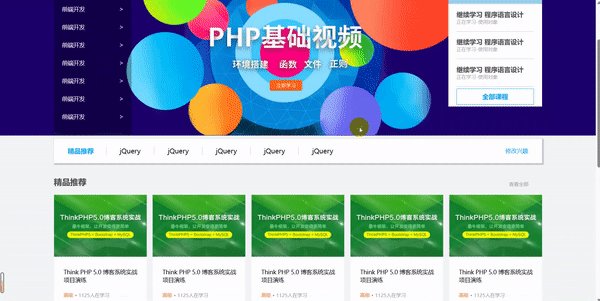
要实现的效果:

1.准备素材和调试工具
- 学成在线项目psd源文件(进行切图和选取文字等工作)
- ps+vscode+chorme浏览器
2.案例准备
因为书写项目代码量过大,本次我们使用样式与结构相分离思想。
- 首先项目开始前我们要创建一个文件夹用于存放html,css和一些png图片(这里创建study文件夹)
- 用vscode打开文件夹study,在里面创建文件images用于存放图片
- 在study中创建index.html文件(以后网站首页统一规定为index.html,显得更专业)
- 再创建一个style.css用于存放css样式
- 将style.css用link引到html中去
- 测试是否引入成功
3.css的书写顺序(重点)

确定了书写顺序,这样我们找错会更方便,节省时间提高效率,一般每个公司都有自己的一套书写规范。
4.页面布局整体思路
- 确定版心(网页的可视区)
- 分析页面中的行模块,以及行模块中包含那些列模块
- 制作html结构,永远遵循现有结构再有样式的准则
- 进行布局,确定行模块列模块的位置,然后进行样式修改(整个过程最重要也最复杂的部分)
5.确定版心
版心也就是我们页面中的可视区,以下的红色部分都是版心部分

这里我们用ps量出版心的宽度是1200px,不设高度,因为高度限定完后就无法添加更多内容
.w {
width: 1200px;
margin: auto;
}
这里我们用类w代表版心,以至于后面用到版心的地方都可以手动添加
6.制作页面头部(header)
效果图:

首先剖析结构,我们首先创建一个大盒子div用来存放里面的图像以及各种标签…然后往大盒子里放内容,大盒子由四个小盒子组成,分别是图像(学成在线),标签(首页,课程…),input文本框和搜索按钮,以及用户头像。
html:
<body>
<!-- 头部 -->
<div class="header w">
<!-- logo模块 -->
<div class="logo"><img src="images/logo.png" alt=""></div>
<!-- 导航栏部分 -->
<div class="nav">
<!-- 注意!!!在这里我们用li包含a标签,这样一来结构更清晰,而且也不会被搜索引擎检测为堆砌关键字 -->
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!-- 搜索模块 -->
<div class="serach">
<input type="text" value="输入关键词">
<button></button>
</div>
<!-- 用户模块 -->
<div class="user">
<img src="images/user.png" alt="">
qq-lilei
</div>
</div>
css:
/* 头部 */
.header {
height: 42px;
/* background-color: pink; */
/* 这里没有左右外边距,但也要写auto,否则当前header会层叠w中的auto,导致版心不居中 */
margin: 30px auto;
}
.logo {
float: left;
width: 194px;
height: 42px;
/* background-color: purple; */
}
.nav {
float: left;
margin-left: 60px;
}
.nav ul li {
float: left;
margin: 0 15px;
}
/* 注意:有关谁的属性应该写在谁的头上(这里把下面的属性给li就会部分失效) */
.nav ul li a {
display: block;
height: 42px;
padding: 0 10px;
font-size: 18px;
line-height: 42px;
color: #050505;
}
.nav ul li a:hover {
border-bottom: 2px solid #00a4ff;
}
/* 注意:这里margin—left老师给的是50px,显然老师量的不准确,但后期可以调试,所以没必要把像素扣那么死 */
.serach {
float: left;
width: 413px;
height: 42px;
background-color: #00a4ff;
margin-left: 70px;
}
.serach input {
float: left;
width: 341px;
height: 40px;
padding-left: 20px;
font-size: 14px;
color: #bfbfbf;
border: 1px solid #00a4ff;
}
.serach button {
float: left;
width: 50px;
height: 42px;
border: 0;
background: url(images/search.png);
}
.user {
/* 这里user在版心的最右侧,显然不能左浮动,不然会增加我们的工作量 */
float: right;
height: 42px;
margin-right: 30px;
font-size: 14px;
color: #666666;
}
7.制作banner
效果图:

首先创建一个大盒子(banner),然后banner中创建小盒子(w),w中由左边导航栏(subnav)和右边课程(course)组成
html:
<div class="banner">
<div class="w">
<!-- subnav导航栏 -->
<div class="subnav">
<ul>
<li><a href="#">前端开发<span>></span></a></li>
<li><a href="#">前端开发<span>></span></a></li>
<li><a href="#">前端开发<span>></span></a></li>
<li><a href="#">前端开发<span>></span></a></li>
<li><a href="#">前端开发<span>></span></a></li>
<li><a href="#">前端开发<span>></span></a></li>
<li><a href="#">前端开发<span>></span></a></li>
<li><a href="#">前端开发<span>></span></a></li>
<li><a href="#">前端开发<span>></span></a></li>
</ul>
</div>
<!-- 课程导航 -->
<div class="course">
<h2>我的课程表</h2>
<div class="bd">
<ul>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
</ul>
<a href="#">全部课程</a>
</div>
</div>
</div>
css:
/* < !-- 横幅广告 --> */
/* banner不设置宽度,默认和body一样宽,添加蓝色背景 */
.banner {
height: 421px;
background-color: #1c036c;
}
/* 因为所有元素都在版心中,所以这里又添加了类w */
.banner .w {
height: 421px;
background: url(images/banner.png) no-repeat top center;
}
.banner .w .subnav {
float: left;
width: 191px;
height: 421px;
background: rgb(0, 0, 0, .3);
}
.subnav ul li {
/* 高度的量法:下边缘到下边缘或者上边缘到上边缘 */
height: 44px;
line-height: 44px;
padding: 0 20px;
}
.subnav ul li a {
font-size: 14px;
color: #ffffff;
}
.subnav ul li a span {
float: right;
}
.subnav ul li a:hover {
color: #00a4ff;
}
.banner .w .course {
float: right;
width: 230px;
height: 300px;
background-color: #fff;
margin: 50px 0;
}
.course h2 {
height: 48px;
font-size: 18px;
color: #ffffff;
line-height: 48px;
text-align: center;
background-color: #9bceea;
}
.bd {
padding: 0 20px;
}
.bd ul li {
padding: 15px 0;
border-bottom: 1px solid #ccc;
}
.bd ul li h4 {
font-size: 16px;
color: #4e4e4e;
}
.bd ul li p {
font-size: 12px;
color: #a5a5a5;
}
.bd a {
/* 行内元素要转化为块元素,否则不能设置宽高 */
display: block;
margin-top: 5px;
font-size: 16px;
color: #00a4ff;
height: 38px;
text-align: center;
line-height: 38px;
border: 1px solid #00a4ff;
font-weight: 700;
}
8.制作精品推荐模块
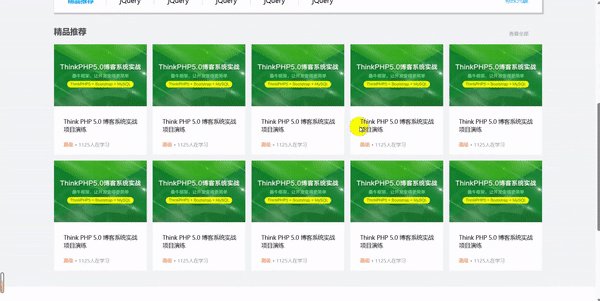
成品图:

首先有个大盒子,我这里叫goods,goods中由三个小盒子h3,ul,a组成
html:
<!-- 精品推荐模块 -->
<div class="goods w">
<h3>精品推荐</h3>
<ul>
<li><a href="#">jQuery</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">jQuery</a></li>
</ul>
<a href="#" class="mod">修改兴趣</a>
</div>
css:
/* 精品推荐模块 */
.goods {
margin-top: 8px;
height: 60px;
/* 这里把行高放在父元素中是一种巧妙地写法,子元素会自动继承 */
line-height: 60px;
background-color: #fff;
/* 盒子阴影:水平阴影位置,垂直阴影位置,模糊距离,阴影尺寸,颜色 */
box-shadow: 2px 2px 2px 2px rgb(0, 0, 0, .2);
}
.goods h3 {
float: left;
margin-left: 34px;
margin-right: 30px;
font-size: 16px;
color: #00a4ff;
}
.goods ul {
float: left;
}
.goods ul li {
float: left;
}
.goods ul li a {
font-size: 16px;
padding: 0px 33px;
color: #050505;
/* "|"的添加十分巧妙,写在a上标签高度刚好是a的高度 */
border-left: 1px solid #ccc;
}
.goods .mod {
float: right;
margin-right: 34px;
font-size: 14px;
color: #00a4ff;
}
9.制作box核心内容部分
成图:

首先有个大盒子(box),box里面有小盒子box-hd和box-bd,box-hd中有h3和a标签,box-bd中有十个小li。
html:
<!-- 精品推荐大模块 -->
<div class="box w ">
<div class=" box-hd">
<h3>精品推荐</h3>
<a href="#">查看全部</a>
</div>
<div class="box-bd">
<ul class="clearfix">
<li>
<img src="images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li><img src="images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li><img src="images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li><img src="images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li><img src="images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li><img src="images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li><img src="images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li><img src="images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li><img src="images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li><img src="images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
</ul>
</div>
</div>
css:
/* 精品推荐大模块 */
.box {
margin-top: 33px;
}
.box-hd {
height: 45px;
}
.box-hd h3 {
float: left;
font-size: 20px;
color: #494949;
}
.box-hd a {
float: right;
font-size: 12px;
color: #a5a5a5;
padding: 10px 33px 0 0;
}
.box-bd {
/* 如果后续还有新的元素要添加这里可以不用给高度,清除浮动即可 */
height: 558px;
/* background-color: #00a4ff; */
}
/* 注:这里把父亲ul的宽度调宽做法更简便,否则还要把最后一个盒子的右外边距去掉,反正ul在页面中也看不见 */
.box-bd ul {
width: 1220px;
}
.box-bd ul li {
float: left;
width: 228px;
height: 270px;
background-color: #fff;
margin-right: 15px;
margin-bottom: 15px;
}
.box-bd ul li img {
width: 100%;
}
.box-bd ul li h4 {
font-size: 14px;
color: #050505;
font-weight: 400;
padding: 24px 21px 20px 24px;
}
.box-bd ul li .info {
font-size: 12px;
color: #999;
padding: 0 21px 0 24px;
}
.box-bd ul li .info span {
color: #ff7c2d
}
10.制作页面底部footer
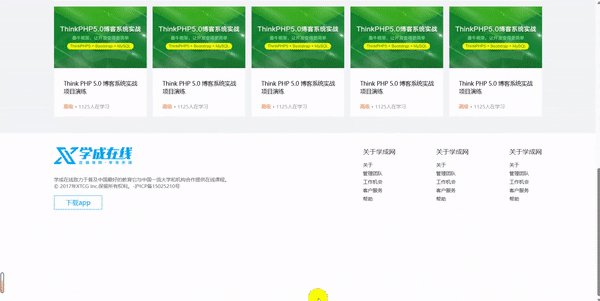
成图:

首先得有一个大盒子footer,然后footer分两个小盒子(copyrigt)和(links),copyright中有img,p,和a。links中是三个自定义标签dl
html:
<!-- footer模块 -->
<div class="fotter">
<div class="w">
<div class="copyright">
<img src="images/logo.png" alt="">
<p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。<br />
<!-- 这里br用来换行,注意技巧 -->
© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p>
<a href="#" class="app">下载app</a>
</div>
<div class="links">
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
</div>
</div>
</div>
</body>
</html>
css:
/* footer模块 */
.fotter {
/* 因为footer是标准流,而上边的小li又是浮动的,所以这里需要给上边ul添加类classfix使用伪类清除浮动 */
height: 418px;
background-color: #fff;
}
.fotter .w {
padding-top: 35px;
margin-top: 38px;
}
.copyright {
float: left;
}
.copyright p {
font-size: 12px;
color: #666666;
margin: 25px 0 15px 0;
}
.copyright .app {
display: block;
width: 117px;
height: 33px;
font-size: 16px;
color: #00a4ff;
line-height: 33px;
text-align: center;
border: 1px solid #00a4ff;
}
.links {
float: right;
}
.links dl {
float: right;
margin-left: 100px;
}
.links dl dt {
font-size: 16px;
color: #333333;
margin-bottom: 10px;
}
.links dl dd a {
font-size: 12px;
color: #333333;
}
对了,还有css文件顶部区域的全局修改,附下:
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
body {
background-color: #f3f5f7;
/* height: 3000px; */
}
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* IE6、7 专有 */
*zoom: 1;
}
好了,学成在线项目轻松搞定





















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








