一.自己创建项目
一般我会把环境装在c盘,软件放在d盘,项目相关的文件放在e盘管理
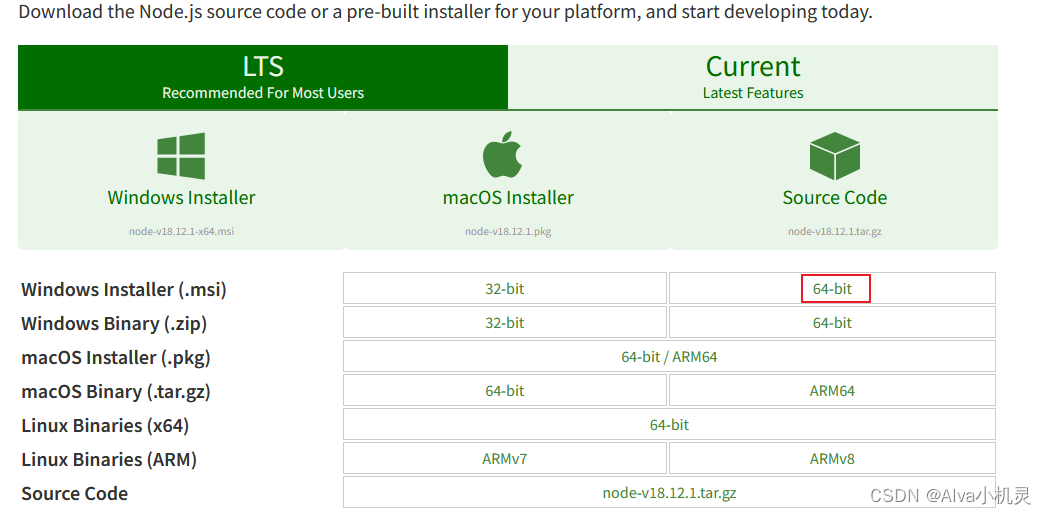
1.安装node.js
vue.js 是通过 webpack来打包,而webpack 又基于 npm, npm需要nodejs环境

一路回车安装完之后,打开命令提示符,输入
node -v 显示版本信息即安装成功
2.搭建vue项目环境(npm)
使用国内镜像更快,在命令提示台输入
npm install -g cnpm --registry=https://registry.npm.taobao.org
3.安装webpack
npm install webpack –g
印象中这个是项目需要部署上线需要的东西,使用webpack打包之后项目会出现dist文件,我在向git推项目的时候有注意到这个文件夹,那还是装一下吧
4.安装脚手架
npm install vue-cli -g
Vue –V 查看vue版本
5.开始创建vue项目
1.cd 项目路径
你想把项目放在哪个位置就进入到那个文件夹
2.创建项目
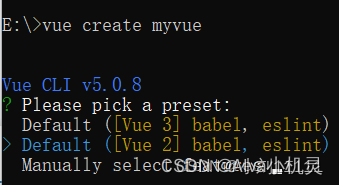
- vue create 项目名称
- 选择 > Default ([Vue 2] babel, eslint) 敲回车

就会自动进行搭建vue2脚手架

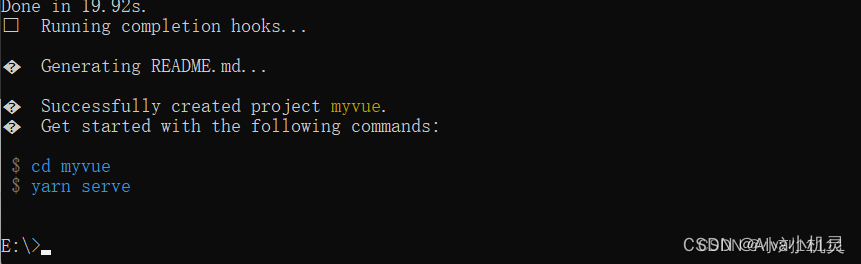
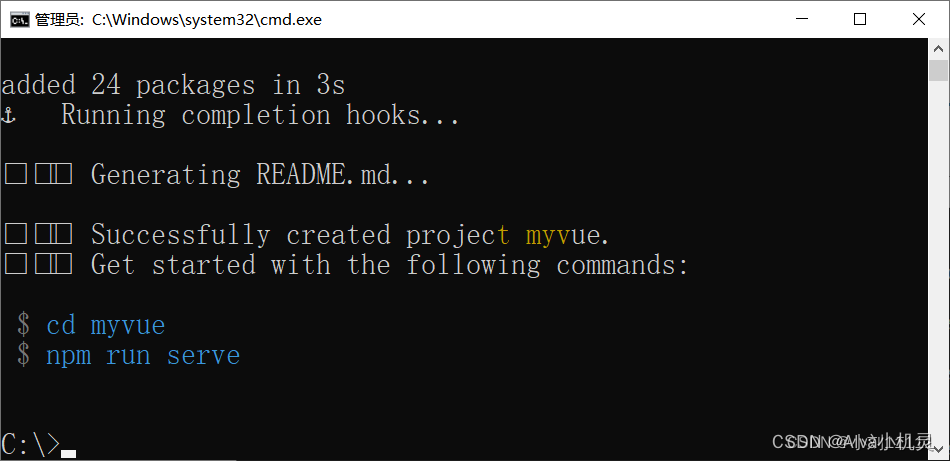
出现这样或

之后在你选择的路径下面就会生成一个以项目名称命名的文件夹,将该文件夹在vscode里面打开
3.运行项目
运行之前先要在chrome中安装开发者工具 Vue Devtools
chrome最新版下载
- Vue Devtools_6.4.5_chrome扩展插件最新版下载_极简插件

目录
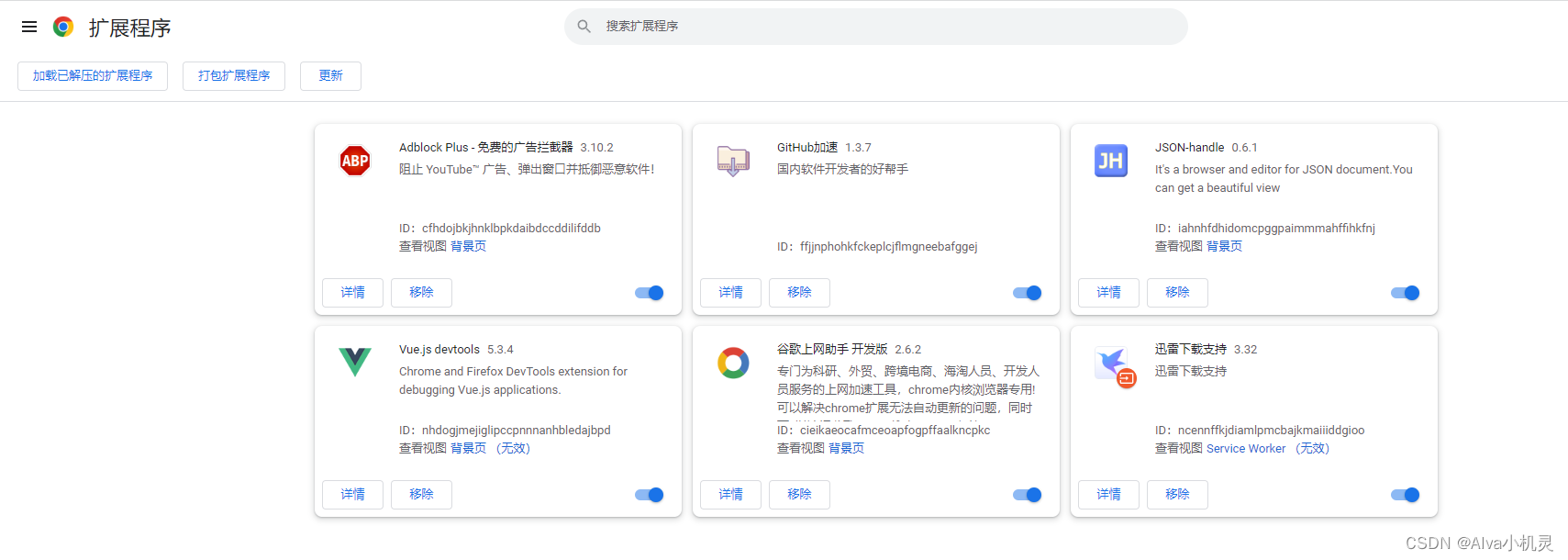
- 将这个文件拖到chrome扩展程序中即可安装

上面是我自己已经安装过的浏览器插件

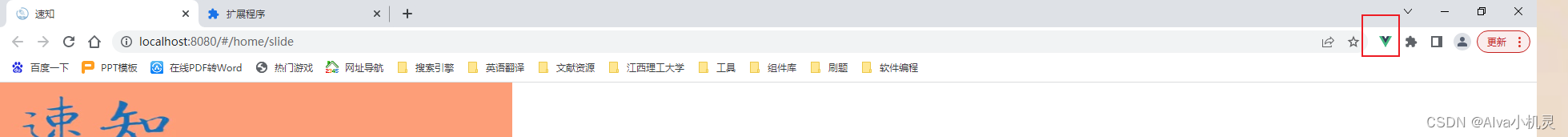
出现这个图标即可,当项目运行成功图标才是绿色,证明你的是一个vue项目,平时是灰色
在vscode中打开终端 ctrl+shift+y
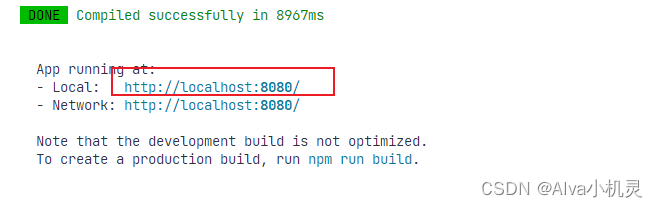
输入指令 npm run serve

将该网址在 chrome谷歌浏览器中打开即可
二.下载的别人的项目如何运行
一般在上传自己的项目的时候,会有很多不必要的文件夹忽略上传,其中比较重要node_modules
- 什么是node_modules?
node_modules是安装node后用来存放用包管理工具下载安装的包的文件夹
- 为什么忽略?
node_modules不是你自己的源代码,而是存放你在package.json中指定的依赖的外部库和框架文件,这些依赖库少的有几百M多的好几G,而且又不你的源代码,其内容已经存储在其他服务器上,没必要放到github,你只要把package.json放上去,别人下载你的package.json,运行个npm install就会自动把node_modules文件夹建立起来,和你自己的node_modules文件夹里面的内容一模一样。
- 在vscode中打开别人的项目,安装依赖 cnpm install
- npm run serve






















 4150
4150











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








