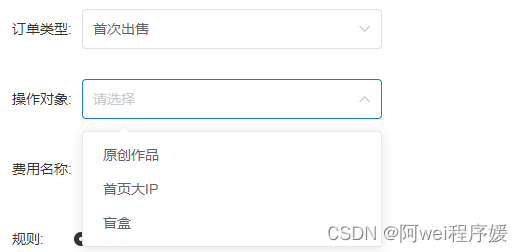
后台管理有时候有选择选择框的不同选项,会影响下一个选择框的内容,如下图


.这个时候就可以用到watch监听
1.样式代码
<div class="list">
订单类型:
<el-select v-model="getorderType" placeholder="请选择" @change="getchange">
<el-option
v-for="item in options1"
:key="item.orderType"
:label="item.label"
:value="item.orderType">
</el-option>
</el-select>
</div>
<div class="list">
操作对象:
<el-select v-model="getworksRegion" placeholder="请选择" @change="getchange1">
<el-option
v-for="item in options6"
:key="item.worksRegion"
:label="item.label"
:value="item.worksRegion">
</el-option>
</el-select>
</div>2.data里的代码
data() {
return {
verifyData: this.propData,
editBoxShow: false,
options1: [{
orderType: '1',
label: '首次出售'
},{
orderType:"2",
label: "二次及以上挂售"
}
],
options2: [{
worksRegion: '0',
label: '原创作品'
},{
worksRegion:"1",
label: "首页大IP"
},
{
worksRegion:"3",
label: "盲盒"
}
],
options5: [{
worksRegion: '0',
label: '原创作品'
},{
worksRegion:"1",
label: "首页大IP"
},{
worksRegion:"2",
label: "官方藏品"
},
{
worksRegion:"3",
label: "盲盒"
}
],
options6:[],
queryParams:{
id:"",
orderType:'',//1 正常订单(首次出售), 2 挂售订单(二次及以上挂售)
worksRegion:"",// 0 原创 1 平台首发 2 官方藏品 3 盲盒
},
getorderType:"",
getworksRegion:"",
};
},3.watch监听
watch:{
'queryParams.orderType':function (newName,oldName){
if(newName==1){
this.options6 = this.options2
}else if(newName==2){
this.options6 = this.options5
}
}
},重点监听对象的形式为
watch:{
'queryParams.orderType':function (newName,oldName){//newName 新数据 oldName 老数据
}
},对以上例子和代码进行理解,就可以理解watch监听对象里的值的变化。






















 285
285











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










