表示空格。是javascript里面的转义字符!
在HTML里面用' '可转化为空格
当没有用' '时
<p class="serial">
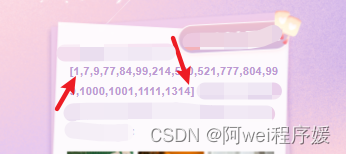
[1,7,9,77,84,99,214,520,521,777,804,999,1000,1001,1111,1314]
</p>得到的结果如图所示

当用了' '时
<p class="serial">
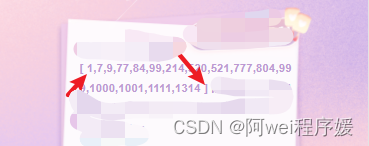
[ 1,7,9,77,84,99,214,520,521,777,804,999,1000,1001,1111,1314 ]
</p>得到的结果如图所示

可以看到会有一个空格出现
我碰到的场景就是,我要遵守UI出的图,当我在 [ 后面敲个空格就会换行,当不敲就跟UI图有出入,所以用了这个方法去解决这个问题。这个场景只是一个小场景,你可以根据自己需要的地方加入 























 3891
3891











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










