function replaceHtmlTags(text) {
var reg = /<[^<>]+>/g;//1、全局匹配g肯定忘记写,2、<>标签中不能包含标签实现过滤HTML标签
text = text.replace(reg, '');//替换HTML标签
text = text.replace(/ /ig, '');//替换HTML空格
return text;
};
html 代码
<html>
<head>
<title>我的第一个 HTML 页面</title>
</head>
<body>
<p>body 元素的内容会显示在浏览器中。</p>
<p>title 元素的内容会显示在浏览器的标题栏中。</p>
</body>
</html>
<script>
function replaceHtmlTags(text) {
var reg = /<[^<>]+>/g;//1、全局匹配g肯定忘记写,2、<>标签中不能包含标签实现过滤HTML标签
text = text.replace(reg, '');//替换HTML标签
text = text.replace(/ /ig, '');//替换HTML空格
return text;
}
var textTags = "<p class='ssssssss' style='background-color: red;'>body <em style='background-color: red;' class='2222'>元素的内容会em</em>会显示在浏览器中。</p>"
console.log(replaceHtmlTags(textTags))
</script>
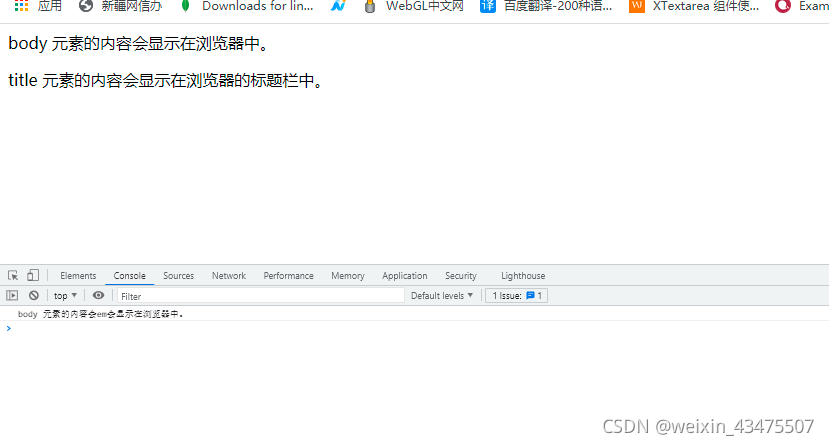
显示效果


原文链接:https://blog.csdn.net/weixin_43475507/article/details/121382201?utm_medium=distribute.pc_relevant.none-task-blog-2defaultbaidujs_baidulandingword~default-0-121382201-blog-85266134.pc_relevant_3mothn_strategy_and_data_recovery&spm=1001.2101.3001.4242.1&utm_relevant_index=3





















 663
663











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








