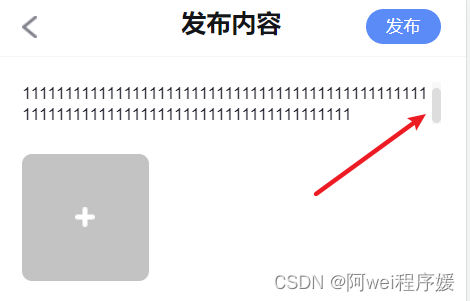
需求:写一个输入框,输入框要自动换行且高度需要自适应,刚开始用来input标签,发现input标签不会换行,经过查找发现textarea标签可以换行,但是又出现了一个问题,就是textarea标签高度是固定的,你内容输入很多的时候会出现滚动条,如图:

如何解决这个问题呢?直接看代码
1.HTML
<textarea id="textarea" placeholder="这一刻的想法…" v-model="content" >
</textarea>2.JS
const textarea=document.getElementById('textarea')
textarea.addEventListener('input', (e) => {
console.log(e.target.scrollHeight)
textarea.style.height = e.target.scrollHeight + 'px';
});
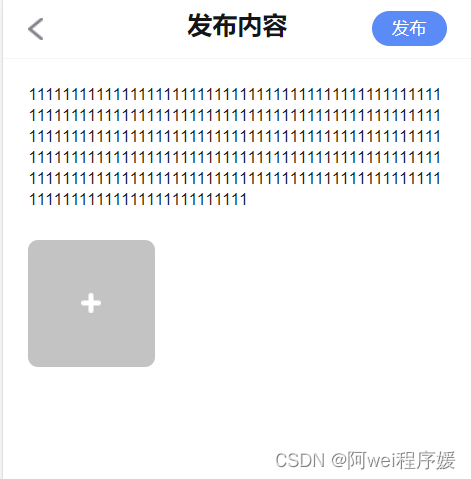
实现效果图:
























 916
916











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










