android:textColor=“@android:color/black” />
</android.support.v7.widget.Toolbar>
<FrameLayout
android:id=“@+id/base_container”
android:layout_width=“match_parent”
android:layout_height=“0dp”
android:layout_weight=“1”>
上述代码是两个Fragment所依附的Activity对应的部分layout
private void addStatusBar() {
//条件状态栏透明,要不然不会起作用
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
if (mStatusBarView == null) {
mStatusBarView = new View(FragmentStatusAndActionBarActivity.this);
int screenWidth = getResources().getDisplayMetrics().widthPixels;
int statusBarHeight = getStatusBarHeight();
ViewGroup.LayoutParams params = new ViewGroup.LayoutParams(screenWidth, statusBarHeight);
mStatusBarView.setLayoutParams(params);
mStatusBarView.requestLayout();
//获取根布局
ViewGroup systemContent = findViewById(android.R.id.content);
ViewGroup userContent = (ViewGroup) systemContent.getChildAt(0);
userContent.setFitsSystemWindows(false);
userContent.addView(mStatusBarView, 0);
}
}
上面是对应Activity中的布局,意思就是不使用系统提供的ActionBar,使用ToolBar来代替(网上一大推代替的方法),下面的代码中设置,状态栏透明,并且设置了sitFitSystemWindow(false),通过这些操作,我们相当于把系统的StatusBar,ActionBar,都干掉了,那么接下来,我们就可以模拟创建出StatusBaruserContent.addView(mStatusBarView, 0);那么现在我们就可以自己控制statusBar和ActionBar,显示什么颜色?消失还是隐藏?
ToolBar显示的Fragment:
@Override
public void onHiddenChanged(boolean hidden) {
super.onHiddenChanged(hidden);
mActivity.mToolbar.setVisibility(View.VISIBLE);//设置ToolBar显示
//设置statusBar的颜色
mActivity.mStatusBarView.setBackgroundColor(getResources().getColor(android.R.color.holo_blue_bright));
}
ToolBar隐藏的Fragment
@Override
public void onHiddenChanged(boolean hidden) {
super.onHiddenChanged(hidden);
mActivity.mToolbar.setVisibility(View.GONE);//设置ToolBar消失
//设置statusBar的颜色
mActivity.mStatusBarView.setBackgroundColor(getResources().getColor(android.R.color.holo_orange_light));
}
5
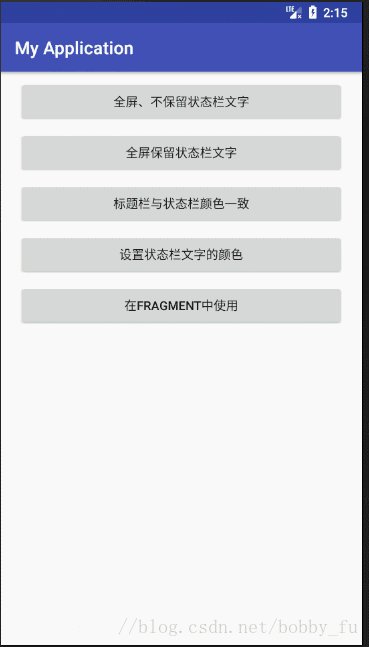
需求五、设置状态栏文字的颜色
//设置白底黑字
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
getWindow().getDecorView()
.setSystemUiVisibility(View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
}
但是需要注意的是:目前只有android原生6.0以上支持修改状态栏字体。
除此国内厂商小米、魅族也开放了修改状态栏字体的方式:
小米 MIUI6
https://dev.mi.com/doc/p=4769/index.html
魅族 Flyme
http://open-wiki.flyme.cn/index.php?title=状态栏变色
6
需求六
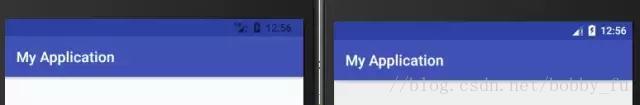
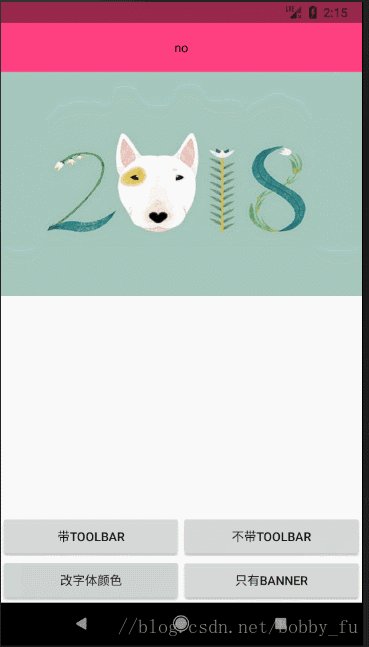
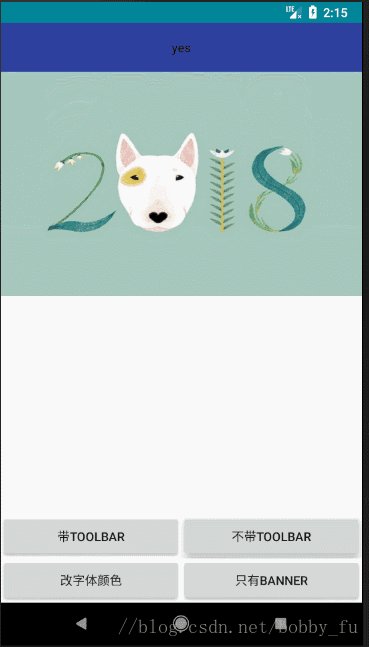
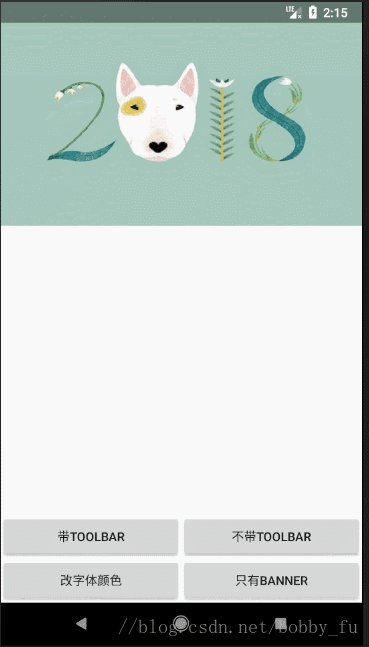
需求六、切换fragment时,toolBar和statusbar显示与否、statusBar颜色、status文字颜色(新增)
评论区,有同学提出能否”不同Fragment中切换状态栏颜色和状态栏文字的颜色,甚至同时切换风格(纯色状态栏变成banner往上顶的状态栏)的情况”,这种情况肯定是没有问题的,也不难,现在状态栏和标题栏都是我们自己,我们想让它怎么样,它不得乖乖听话,对不~
先上图:
其实调整的不多,这里我只贴下关键代码,gitub代码仓库已更新,大家可以clone看完成代码。
这是只有Banner的fragment:
@Override
public void onHiddenChanged(boolean hidden) {
super.onHiddenChanged(hidden);
//设置ToolBar隐藏
mActivity.mToolbar.setVisibility(View.GONE);
//设置statusBar的隐藏
mActivity.mStatusBarView.setVisibility(View.GONE);
//恢复默认statusBar文字颜色
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M)
mActivity.getWindow().getDecorView().setSystemUiVisibility(View.VISIBLE);
mActivity.mStatusBarView.setVisibility(View.GONE);
}
改变statusBar字体颜色
@Override
public void onHiddenChanged(boolean hidden) {
super.onHiddenChanged(hidden);
//设置ToolBar显示
mActivity.mToolbar.setVisibility(View.VISIBLE);
//设置ToolBar的颜色
mActivity.mToolbar.setBackgroundColor(getResources().getColor(R.color.colorAccent));
//设置statusBar的颜色
mActivity.mStatusBarView.setBackgroundColor(getResources().getColor(R.color.colorAccent));
//设置statusBar显示
mActivity.mStatusBarView.setVisibility(View.VISIBLE);
//设置statusBar字体颜色
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M)
mActivity.getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
}
接下来是思考题。
7
思考一
思考一、Activity中window是怎么回事?里面有什么View/ViewGroup
写了个方法,将整个Window内的View都打印出来了
private void printChildView(ViewGroup viewGroup) {
Log.i(“printView-ViewGroup”, viewGroup.getClass().getSimpleName() + “的子View和数量:” + viewGroup.getChildCount());
for (int i = 0; i < viewGroup.getChildCount(); i++) {
String simpleName = viewGroup.getChildAt(i).getClass().getSimpleName();
Log.i(“printView-ChildView”, simpleName);
}
for (int i = 0; i < viewGroup.getChildCount(); i++) {
if (viewGroup.getChildAt(i) instanceof ViewGroup) {
printChildView((ViewGroup) viewGroup.getChildAt(i));
}
}
}
这是结果
printView-ViewGroup: DecorView的子View和数量:1
printView-ChildView: LinearLayout
printView-ViewGroup: LinearLayout的子View和数量:2
printView-ChildView: ViewStub
printView-ChildView: FrameLayout
printView-ViewGroup: FrameLayout的子View和数量:1
printView-ChildView: ActionBarOverlayLayout
printView-ViewGroup: ActionBarOverlayLayout的子View和数量:2
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级安卓工程师,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Android移动开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注Android)

不知道该从何学起的朋友,同时减轻大家的负担。**
[外链图片转存中…(img-IUQF65U6-1710915616201)]
[外链图片转存中…(img-s1libfIr-1710915616202)]
[外链图片转存中…(img-3saaS4oe-1710915616203)]
[外链图片转存中…(img-F8uT7jqA-1710915616204)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注Android)
[外链图片转存中…(img-th7eVxPT-1710915616204)]








 文章详细描述了如何在Android应用中自定义Fragment的ToolBar和StatusBar,包括设置透明度、颜色、显示与隐藏,以及如何在不同Fragment间切换状态栏样式。作者还分享了如何调整状态栏字体颜色,并展示了如何利用Window和View层次结构进行操作。
文章详细描述了如何在Android应用中自定义Fragment的ToolBar和StatusBar,包括设置透明度、颜色、显示与隐藏,以及如何在不同Fragment间切换状态栏样式。作者还分享了如何调整状态栏字体颜色,并展示了如何利用Window和View层次结构进行操作。
















 2595
2595











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








