这个系列是用于记录webgl的一些琐碎的芝士,一点点积累,会一点点更新;
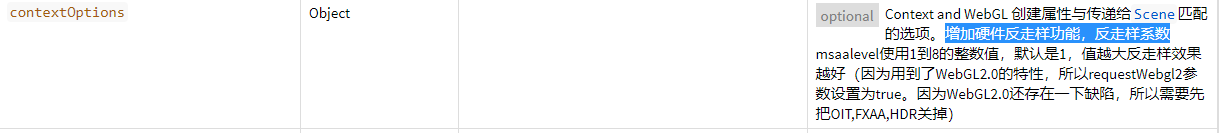
1、开启场景反走样:
var contextOption = {
msaalevel:6,
requestWebgl2: true
};
viewer.contextOptions = contextOption; 2、改变图层的高度:
2、改变图层的高度:
凡是在风格设置里可以干的事,都可以浏览一下style3D
layer.style3D.bottomAltitude;3、去除地下场景的网格:
viewer.scene.globe.showSkirts = false;不要问这个属性哪来的,我也找得鬼火戳都没找出来;就积累就算了
4、改变使用drawHandler画出的面的颜色
handlerPolygon.drawEvt.addEventListener(function(result){
result.object._clampToS3M = true;//设置贴地
result.object._polygon._perPositionHeight._value = false;//设置不使用position中的高度值
result.object._polygon._material._color._value = new Cesium.Color(32/255,189/255,131/255);//设置颜色
debugger;
});这个其实本质还是一个entity,所以打印结果找到那个参数去设置就行了
5、更改分辨率
var viewer = new Cesium.Viewer('cesiumContainer',{
contextOptions:{
maxDrawingBufferWidth:8640,
maxDrawingBufferHeight:2160
}
});
6、viewer.scene.screenSpaceCameraController.zoomFactor 更改鼠标滚轮速度





















 643
643











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








