VUE
vue是一种渐进性的框架
把html css js 封装成一个个组件component

语法
< div id="app" > < /div >
< script src="导vue的包" > < /script >
< script >
const APP=new Vue({
el:"#app"
data:{
msg:' ',
name:' '
}
methods:{}
})
< /script >
数据显示
{{msg}} 数据显示/输出操作 当渲染未完成时,显示原格式
v-text=“msg” 数据显示/输入操作 ,当渲染未完成时,不显示 不识别标签
v-html=“msg” 数据显示,识别标签
v-once=“msg” 只渲染一次
v-pre 跳过预编译
双向数据绑定
1.数据端—页面
2.页面-----数据
v-model=“msg”
MVVM设计思想
model(数据层) View(视图层) viewModel(控制层)
MVVM设计思想是前端模拟后端为了解耦的一种设计思想.
双向数据绑定原理

事件绑定
v-on:click=""/其他事件
v-on:简写成@

按键修饰符
.stop

.prevent

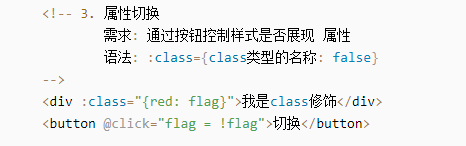
属性绑定
a标签属性绑定
v-bind:href=""
v-bind: 简写成 :
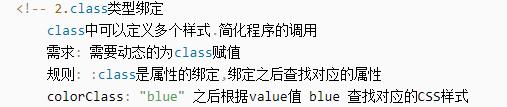
class类型绑定


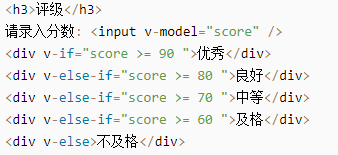
分支语法
分支语法如果为true 显示标签
v-if=“判断条件” 满足条件,显示
v-else-if=“判断条件” 不满足上个条件,满足当前条件,显示
v-else 都不满足是显示

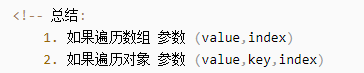
循环结构


表单修饰符
.number 只能输入数值类型
.trim 去掉前后空格
.lazy 离焦事件触发 修改提交后显示
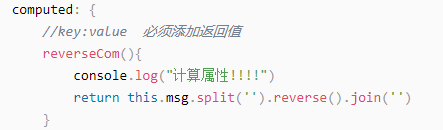
计算属性
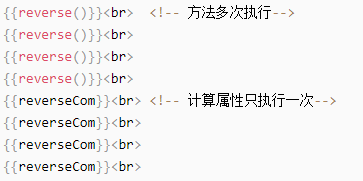
复杂的操作如果通过{{}} 插值表达式封装 比较冗余.
如果将复杂的操作封装为方法 调用一次执行一次 效率低.
计算属性:
1.可以封装复杂操作
2.内部有缓存机制,只需要计算一次.多次调用 效率高



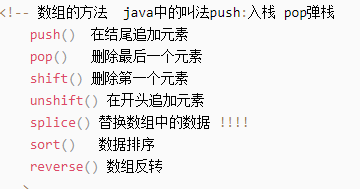
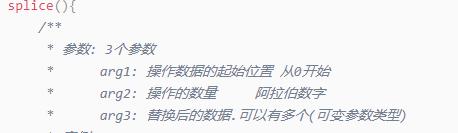
数组操作
























 3167
3167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








