一.HTML新增
- 语义化标签,例如header,footer,section,article等
- 新增媒体元素,audio、video
- 用于绘画的canvas属性
- 新增本地存储方式:sessionStorage、localStorage
- 新的技术:webworker、websocket
- 新增的表单控件:calendar、date、time、email、url、search
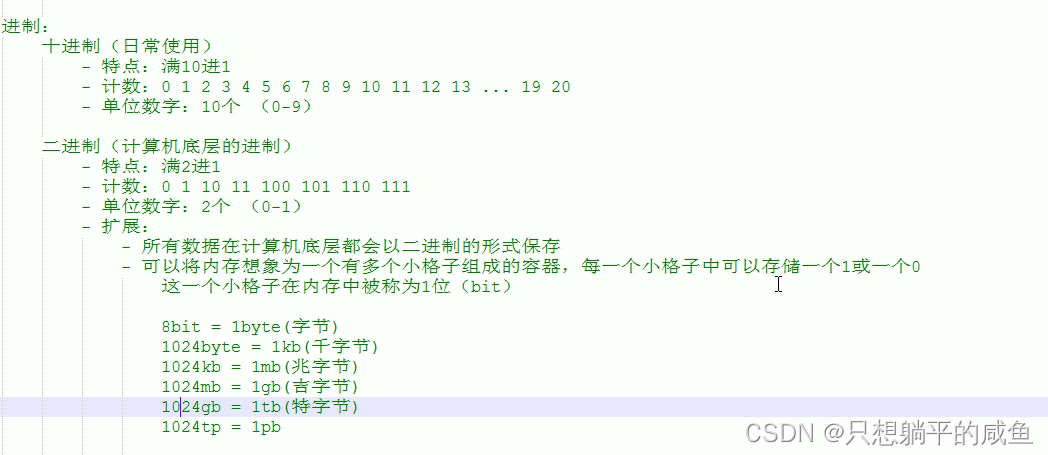
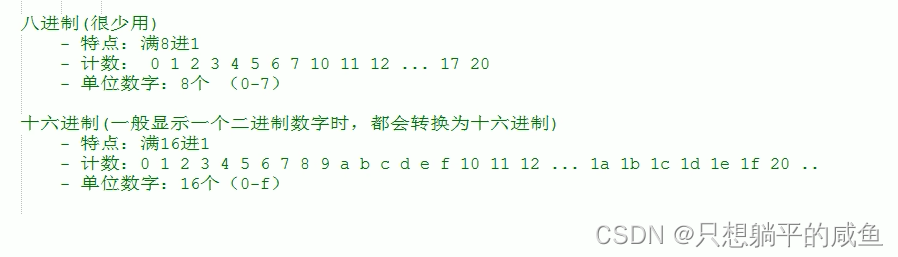
二、进制


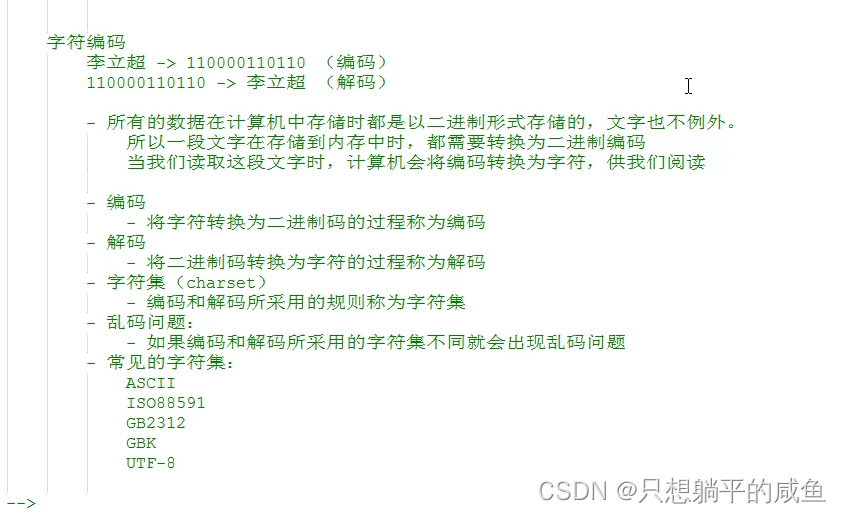
三、编码

四、css3新增
常用的:边框,弹性盒子、网格布局(grid)、动画、过渡、字体、渐变
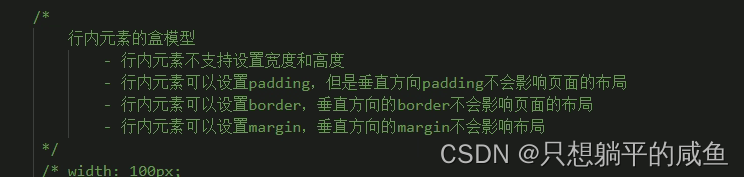
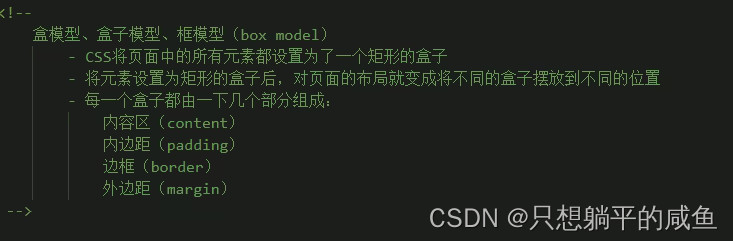
五、盒模型(行内元素)

六、盒模型(块元素)
1、标准盒模型
设置的宽高为内容区的宽高,padding` 和 `border `再加上设置的宽高一起决定整个盒子的大小。
设置方法:`box-sizing:content-box`
2、怪异盒模型
设置的宽高为内容区+内边距+边框的值、padding` 和 `border `再加上设置的宽高一起决定整个盒子的大小。`box-sizing:border-box`
3.boder-width
上右下左 三个值为 上 左右 下,通过边框可以实现三角形
把一边设置成有颜色,其他边框设置为透明,注意一定要将宽度设置为0 
margin-top;margin-left是挤自己的,margin-right,margin-bottom是挤别人的 margin可以为负值
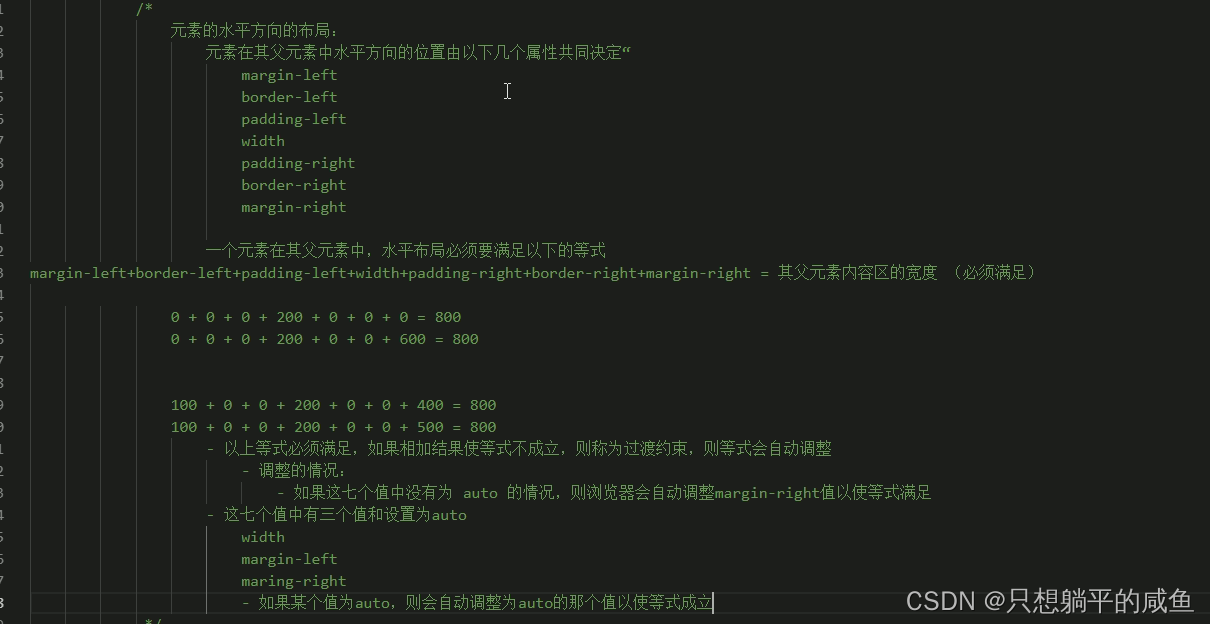
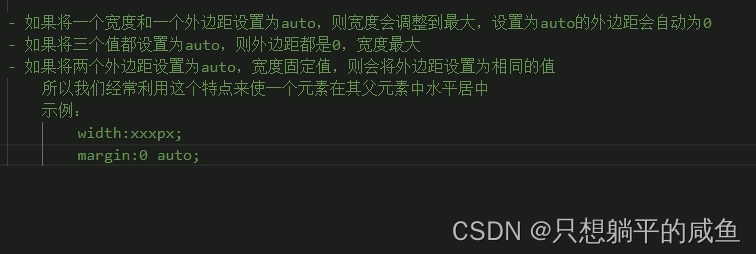
4.水平居中问题:


设置水平居中:后三个都必须要有高度和宽度
①一些文本类的标签例如p,h1可以设置为text-align:center,span可以给他的父元素设置tex-align:center或者是套上个div,span行内元素
②块级元素如div:可以设置为margin:0 auto;前提是设置了宽高否则不会有居中的效果
③采用浮动让元素居中+定位:float:left/right:position:relative(不能用absolute会不生效)
left:50%,margin-left:-(宽/2)/transform:translateX(-50%)
④采用定位让元素居中:position:absolute,left:0,right:0,
margin:0 auto/transform:translateX(-50%)/left:50%,margin-left:-(宽/2)px;
垂直居中问题: 
垂直居中解决:
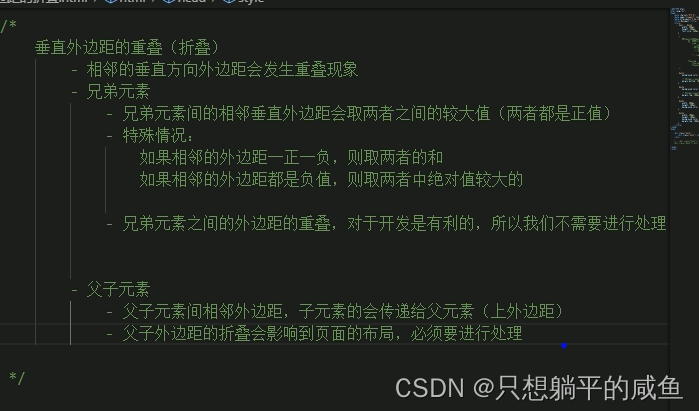
外边距塌陷问题: 
外边距塌陷解决
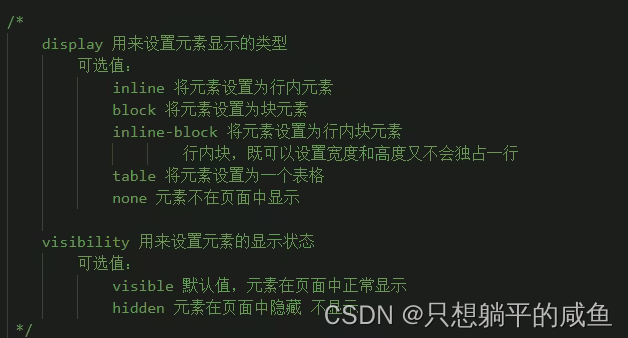
六、display以及display:none和visibility:hidden,opacity:0,

七、BFC
bfc:块级格式化上下文,是Web页面一块独立的渲染区域,内部元素的渲染不会影响边界以外的元素。
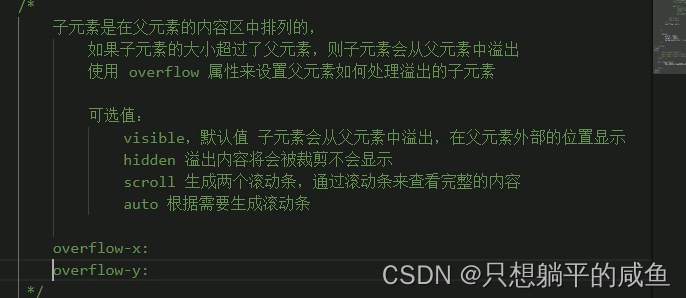
BFC布局规则 -内部盒子会在垂直方向,一个接一个地放置。 -Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠。 -每个盒子(块盒与行盒)的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。 -BFC的区域不会与float box重叠。 -BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。 -计算BFC的高度时,浮动元素也参与计算。 BFC形成的条件 -`float `设置成 `left `或 `right` -`position `是`absolute`或者`fixed` -`overflow `不是`visible`,为 `auto`、`scroll`、`hidden` -`display`是`flex`或者`inline-block` 等
BFC解决能的问题:清除浮动 , BFC的方式都能清除浮动,但是常使用的清除浮动的BFC方式只有`overflow:hidden`,原因是使用float或者position方式清除浮动,虽然父级盒子内部浮动被清除了,但是父级本身又脱离文档流了,会对父级后面的兄弟盒子的布局造成影响。如果设置父级为`display:flex`,内部的浮动就会失效。所以通常只是用`overflow: hidden`清除浮动。 IFC(Inline formatting contexts):内联格式上下文。IFC的高度由其包含行内元素中最高的实际高度计算而来(不受到竖直方向的padding/margin影响),IFC中的line box一般左右都贴紧整个IFC,但是会因为float元素而扰乱。 GFC(GrideLayout formatting contexts):网格布局格式化上下文。当为一个元素设置display值为grid的时候,此元素将会获得一个独立的渲染区域。 FFC(Flex formatting contexts):自适应格式上下文。display值为flex或者inline-flex的元素将会生成自适应容器。
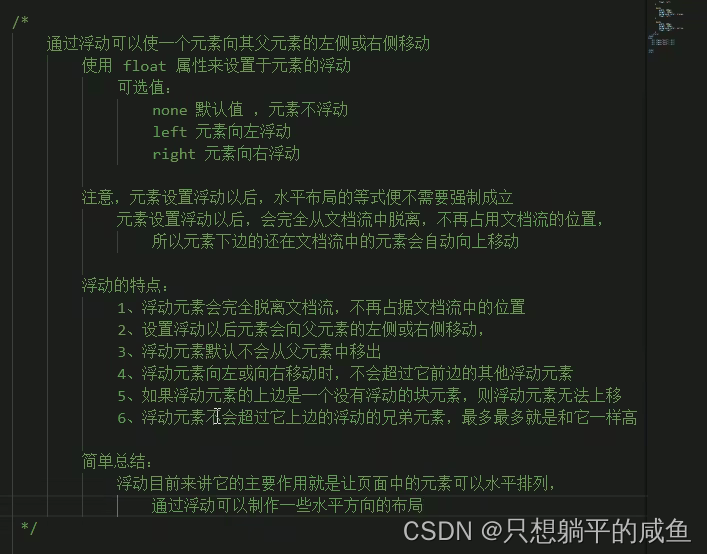
八、浮动

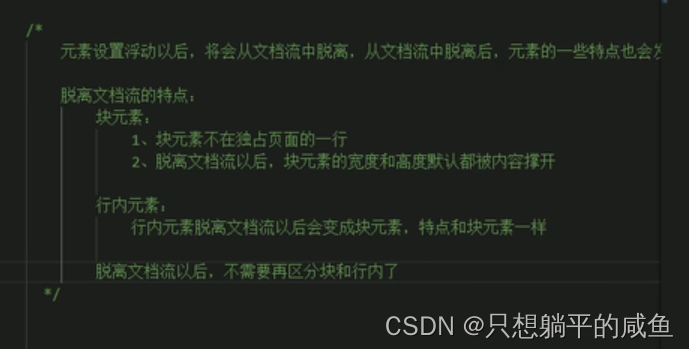
脱离文档流

清除浮动
九、定位
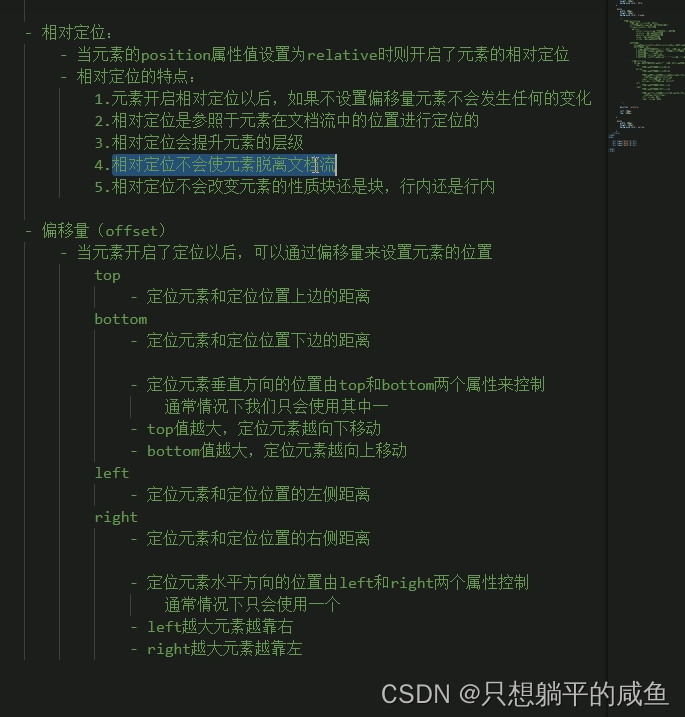
相对定位(相对于原来的位置)

绝对定位

固定定位

粘滞定位

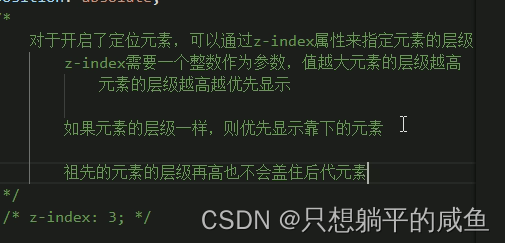
十、层级
十一、雪碧图:将多个图片放在一个图片上可以进行性能优化
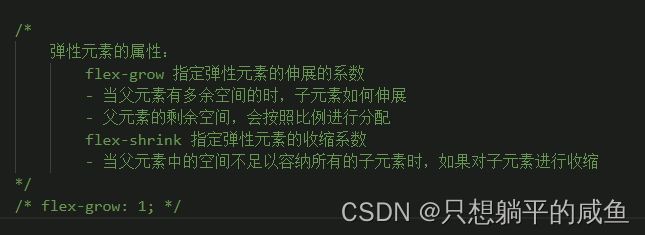
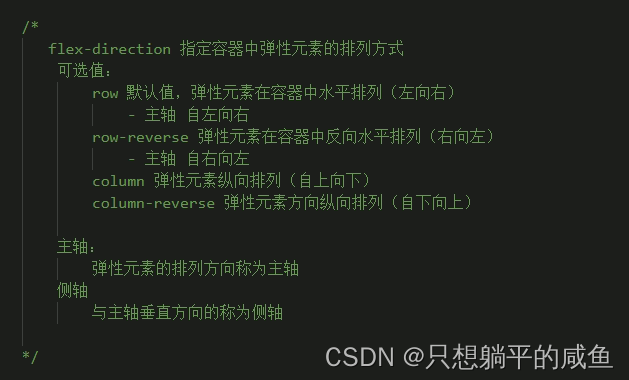
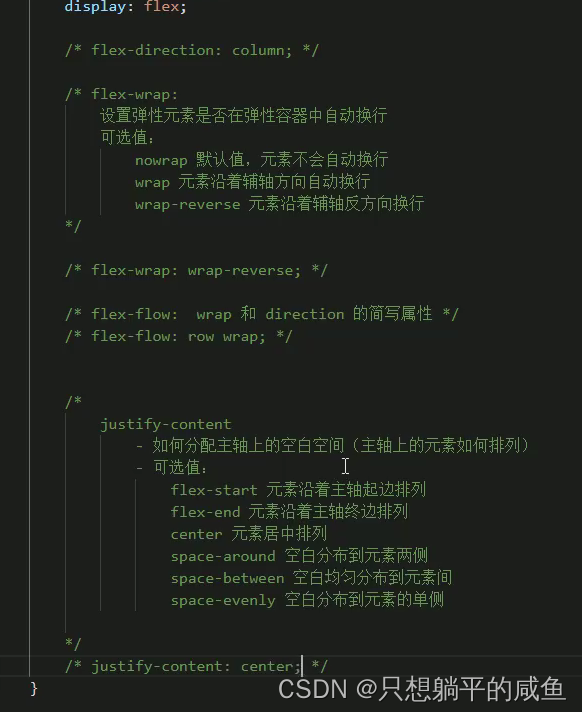
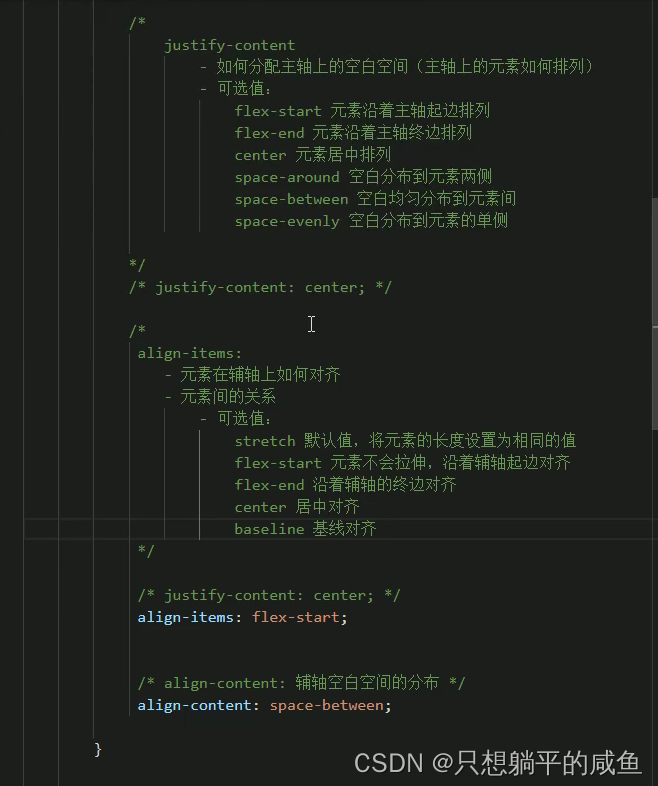
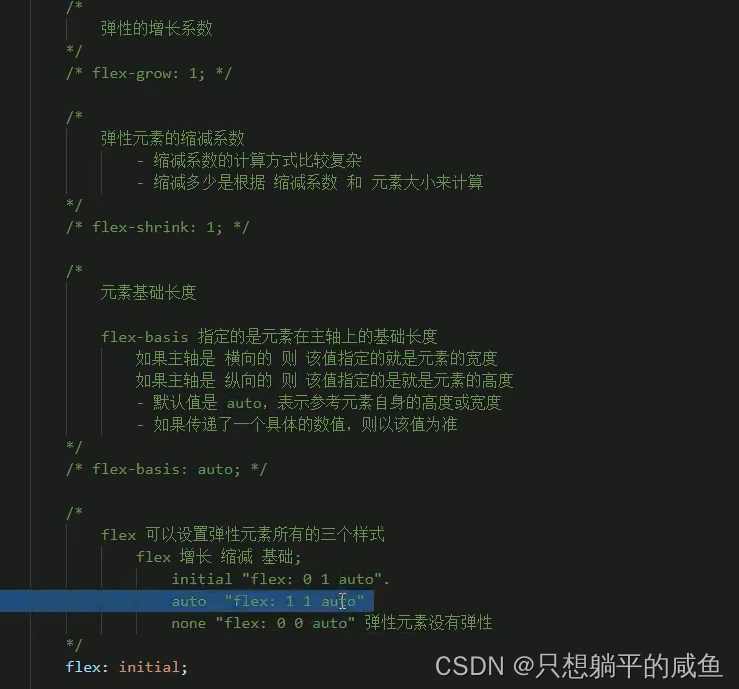
 十二、弹性布局
十二、弹性布局





order排列顺序越大越往后
 十三、grid
十三、grid
十四、常见的布局
1.两栏布局
十五、九宫格
结构:
<ul class="container">
<li class="inner"></li>
<li class="inner"></li>
<li class="inner"></li>
<li class="inner"></li>
<li class="inner"></li>
<li class="inner"></li>
<li class="inner"></li>
<li class="inner"></li>
<li class="inner"></li>
</ul>flex:
ul {
width: 130px;
height: 130px;
padding: 0;
display: flex;
flex-wrap: wrap;
}
li {
list-style: none;
width: 30px;
height: 30px;
margin-top: 10px;
margin-left: 10px;
background-color: aqua;
}grid:
ul {
width: 130px;
height: 130px;
padding: 0;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
grid-gap: 10px 10px;
}
li {
list-style: none;
width: 30px;
height: 30px;
margin-top: 10px;
margin-left: 10px;
background-color: aqua;
}table:
<style>
.table {
display: table;
border-spacing: 5px;
}
.table li {
display: table-row;
background: #beffee;
}
.disTable li:nth-child(odd) {
background: #bec3ff;
}
.table li div {
width: 20px;
line-height: 20px;
display: table-cell;
text-align: center;
}
.table li:nth-child(odd) div:nth-child(even) {
background: #beffee;
}
.table li:nth-child(even) div:nth-child(even) {
background: #bec3ff;
}
</style>
</head>
<body>
<ul class="table">
<li>
<div>1</div>
<div>2</div>
<div>3</div>
</li>
<li>
<div>4</div>
<div>5</div>
<div>6</div>
</li>
<li>
<div>7</div>
<div>8</div>
<div>9</div>
</li>
</ul>
</body>























 421
421











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








