验证码
<div id="code"></div>
<script>
var code=document.querySelector('#code')
function change(){
var arr = new Array(
'1', '2', '3', '4', '5', '6', '7', '8', '9', '0',
'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j',
'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't',
'u', 'v', 'w', 'x', 'y', 'z',
'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J',
'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T',
'U', 'V', 'W', 'X', 'Y', 'Z'
)
codes=''
for(var i=0;i<4;i++){
var r = parseInt(Math.random()*arr.length)
codes +=arr[r]
}
code.innerHTML=codes
}
change()
history 和 hash’
适配问题
1.node版本不能太高否则无法匹配webpack3.6.0版本的会一直让你安装webpack-cli,sass-loader:7.0.1的版本只能匹配node 12,14,16版本的
2.vue-router版本过高会出现 (0 , vue__WEBPACK_IMPORTED_MODULE_42__.defineComponent) 问题需要降低vue-router的版本,
卸载npm rm vue-router
重新安装npm install vue-router@3
vue-router
1.vue-router不是嵌套路由需要加 \例如:
const routes=[{
desc:'111',
name:'MyFirst',
path:'/first',
component:MyFirst,
}]
2.如果出现Instance.$on记得看各种版本号是否冲突
ssh链接服务器测试
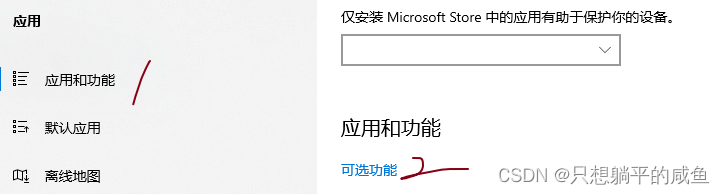
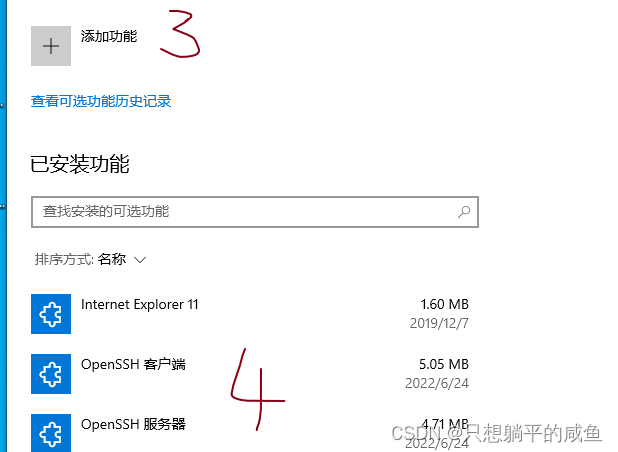
一、1.在windows系统下安装ssh


2,安装后出现ssh不是内部也不是外部 说明没有配置环境变量
3.连接接服务器 ssh username@host(host 是IP地址)
4.上传文件(文件夹记得加-r)
`scp filename username@remotehost:remotedirectory
这里filename是文件的路径
remotedirectory是你传进服务器上的路径`
5.这个存在一个问题ssh:could not resolve hostname master(没有解决)
6.使用Winscp进行拖拽上传
二、运用git
1.在桌面进行git bash
2.通过运行pm2找到可以用来测试的地方然后把打包好的放置进去,运行就可以了
遇到的问题
npm ERR! code ENOENT npm ERR! syscall ope
解决的方法返回到拥有package.json的地方





















 2912
2912











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








