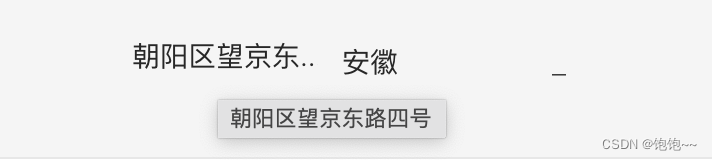
需求:超出6个字符后显示...,当鼠标悬停上去后显示全部文字

可以使用过滤器来实现
<mtd-table-column prop="address" label="门店地址" min-width="100">
<template scope="scope">
<span class="span-label" :title="scope.row.address">{{ scope.row.address | ellipsis}}
</span>
</template>
</mtd-table-column>
filters: {
ellipsis (value) {
if (!value) return ''
if (value.length > 6) {
return value.slice(0,6) + '...'
}
return value
}
}这时候已经实现了截断(文本中要有个title属性)
鼠标移入显示全部
.span-label {
display: inline-block;
width: 200px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}





















 6118
6118











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








