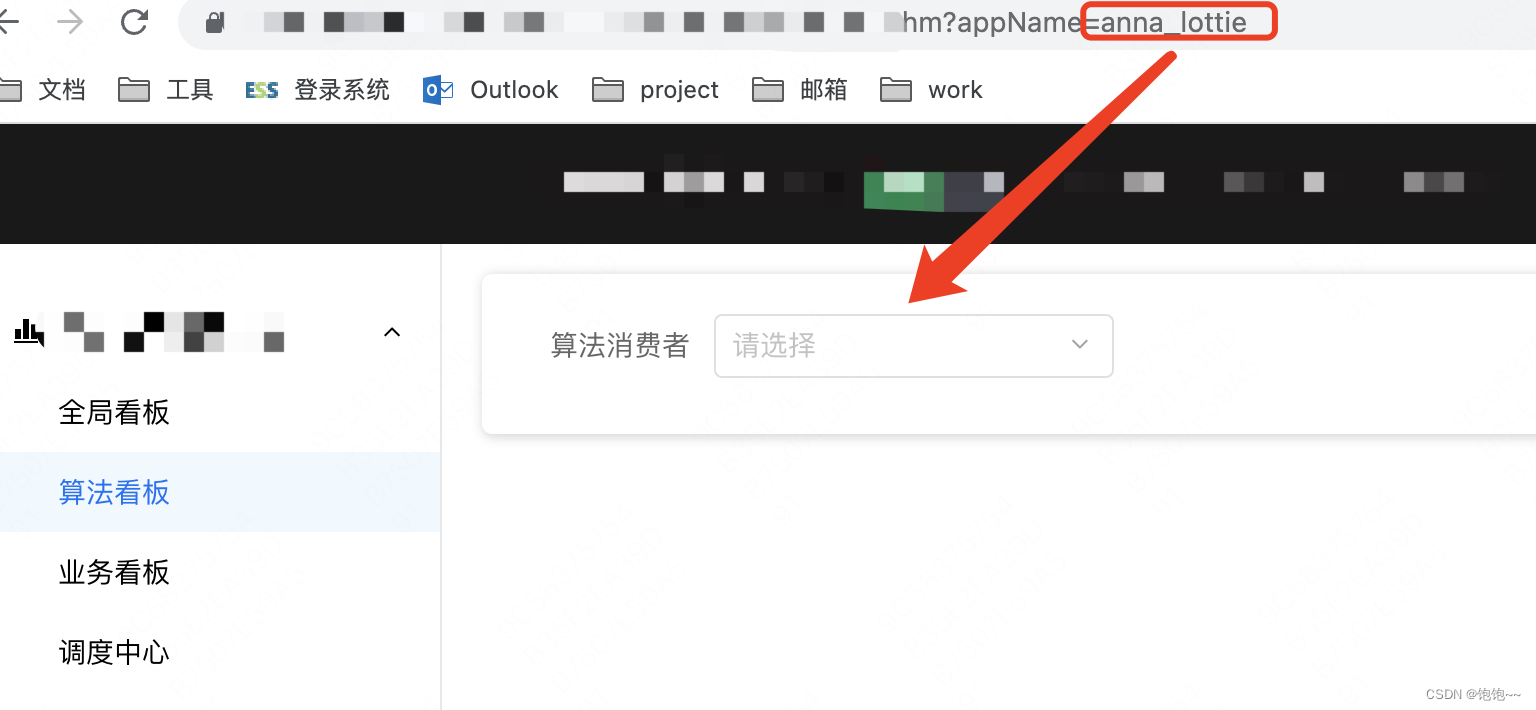
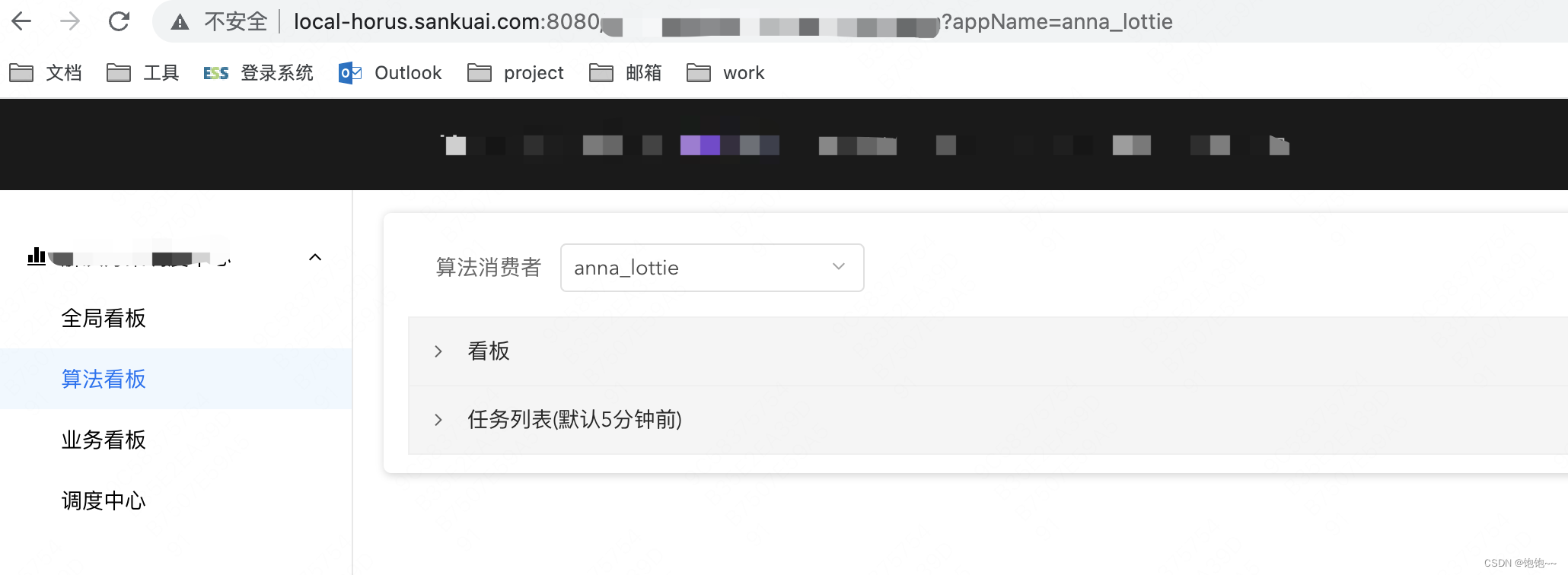
路由后面拼接 appName = '参数' ,获取对应参数并把参数回显到 select 下拉框中。

mounted() {
// 拿到当前url地址
const url = new URL(decodeURIComponent(location.href));
// 获取appName的值
let value = url.searchParams.get('appName');
// 回显
this.search.appName = value;
this.changeAppName(value);
}async changeAppName(val) {
this.$router.push(`${this.$route.path}?appName=${val}`);
if (val !== '') {
await this.getAuth();
if (this.authData.haveAuth === true) {
this.$refs.situation.resetData({
data: val,
type: 'algorithm',
authData: this.authData,
});
this.$refs.situationTable.resetData({
algorithmOption: this.algorithmOption,
appName: val,
authData: this.authData,
});
} else {
this.$mtd.message.error('您暂无权限');
}
}
},






















 1698
1698











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








