六大亮点:
Performance(性能): 性能更比Vue2.0强。
Tree shaking support: 可以将无用模块“剪辑”,仅打包需要的。 (打包整个项目可以变小)
Composition API : 组合API。(开发者用的多一些)。
碎片和悬念。
Better TypeScript support: 更优秀的Ts支持。(以前vue源码是js写的,现在是ts写的)。
Custom Renderer API: 暴露了自定义渲染API。

组合API :
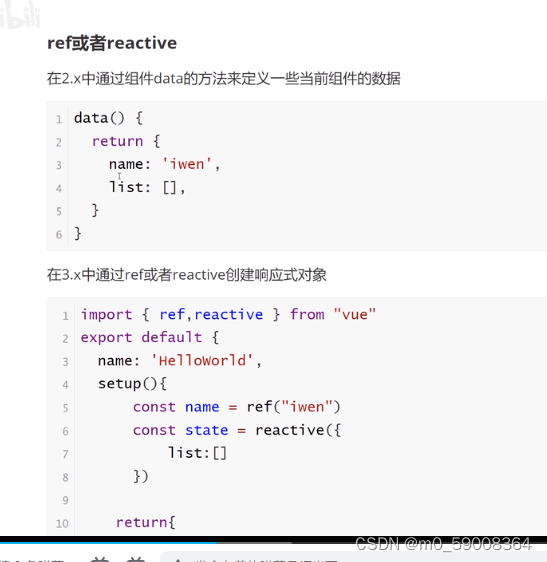
Ref或者reactive。
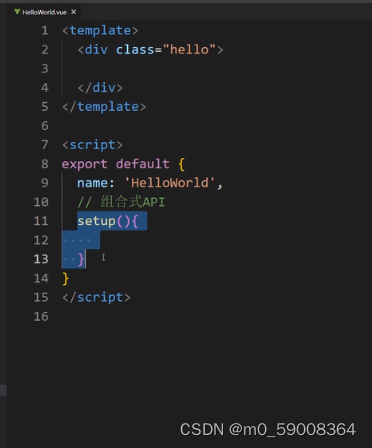
使用setup(){} 函数,这就是组合式API,所有东西写到这里面。

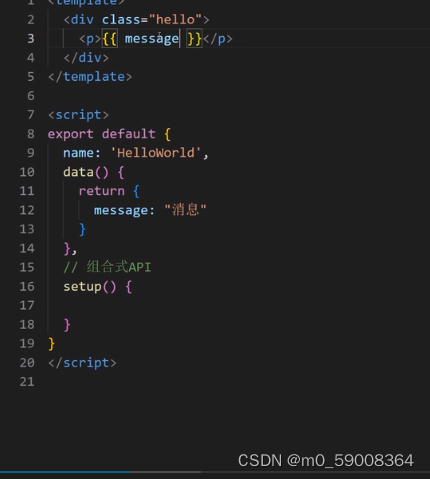
之前我们在<template>标签里显示的数据,都是在data里定义好的,

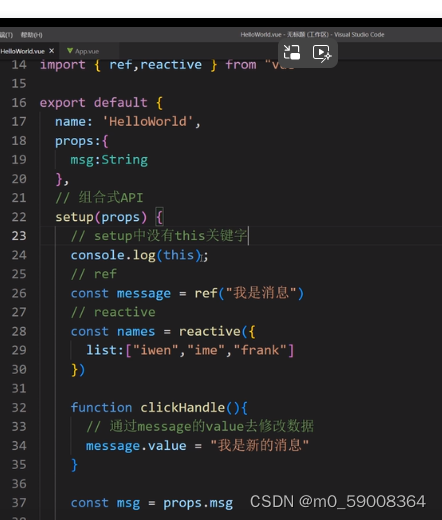
现在3.0呢我们可以通过 ref 或者 reactive创建响应式对象。
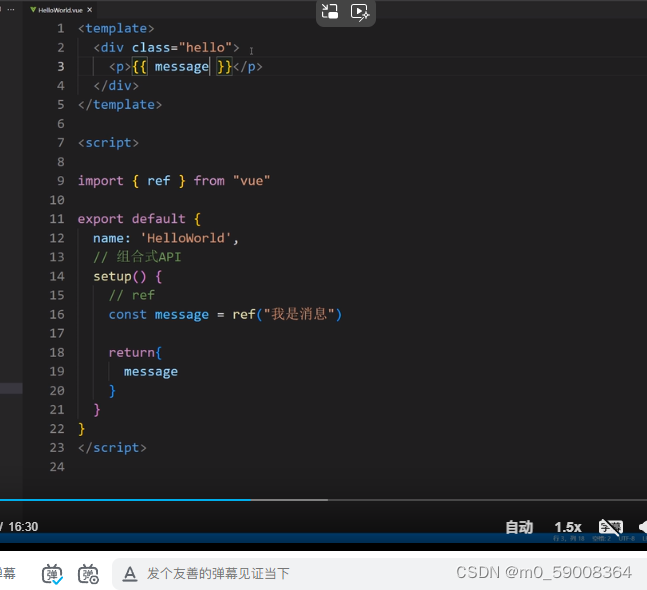
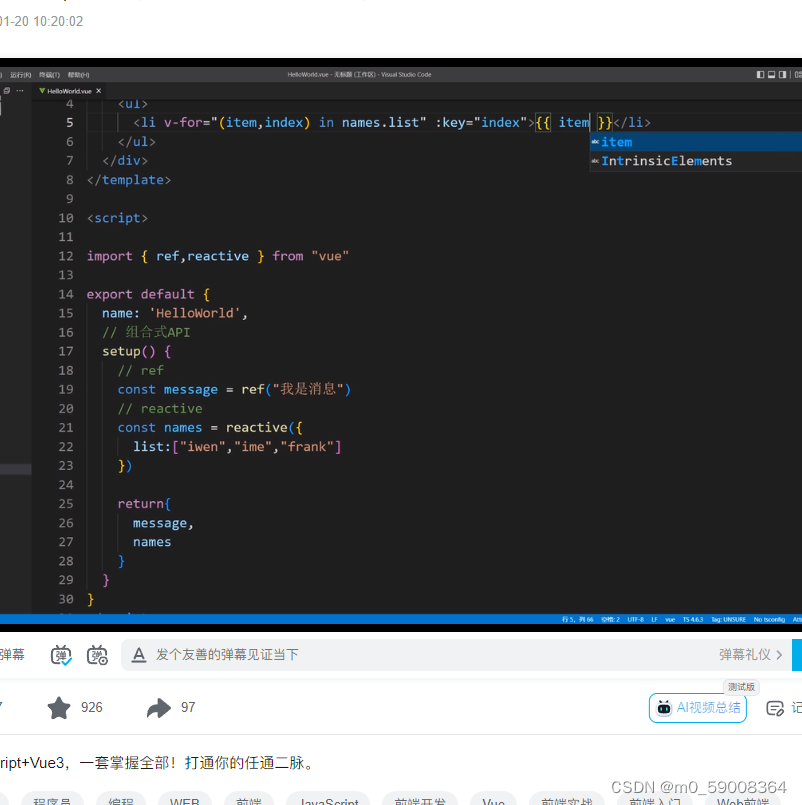
先导入:import {ref,reactive} from "vue"
然后在setup里声明和响应同样能起到data的效果:

import {ref,reactive} from "vue" 需要哪个知识点引入哪个就会以上面优点里提到的,剪辑 效果引入进来。

显示效果:

reactive 主要是用来对象 数组之类的复杂类型。

显示效果:

ref 基本类型使用比较高,reactive 复杂类型使用比较高。
为什么data被setup取代???
这是Vue3里支持的两种语法,并不是替代,分别是【选项式】和【组合式】
data()是【选项式】语法,Vue2、Vue3都支持;Element UI是基于Vue2,示例是典型的【选项式】语法
setup是【组合式】语法,Vue3支持;Element Plus是基于Vue3,示例用的是【组合式】语法,也可以用【选项式】语法。
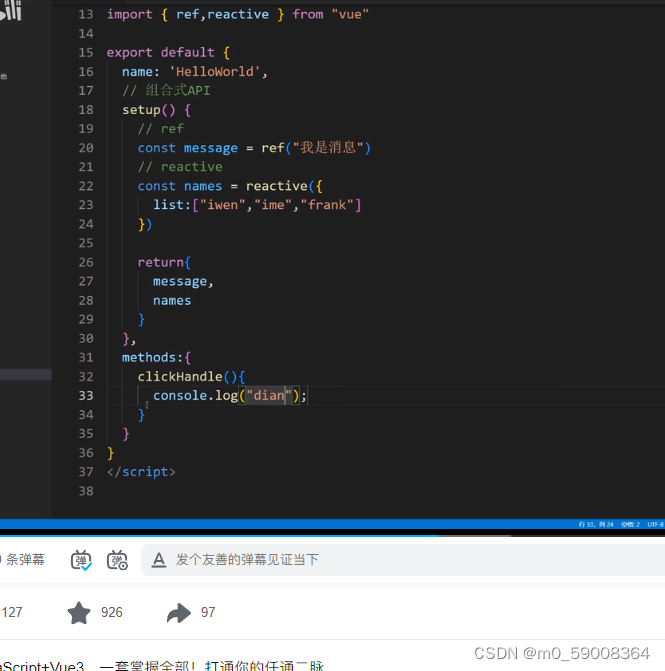
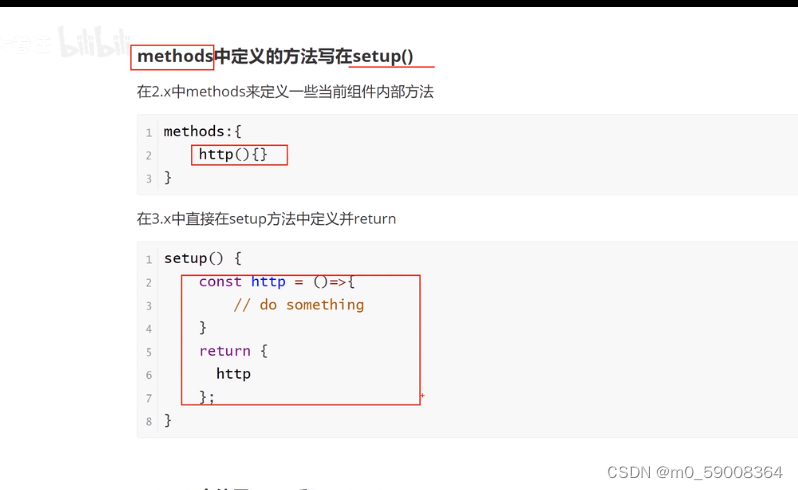
vue3以前的事件都是method处理的:

点击后就有打印。记得return里也要写 clickHandle.
vue3.0可以 放在

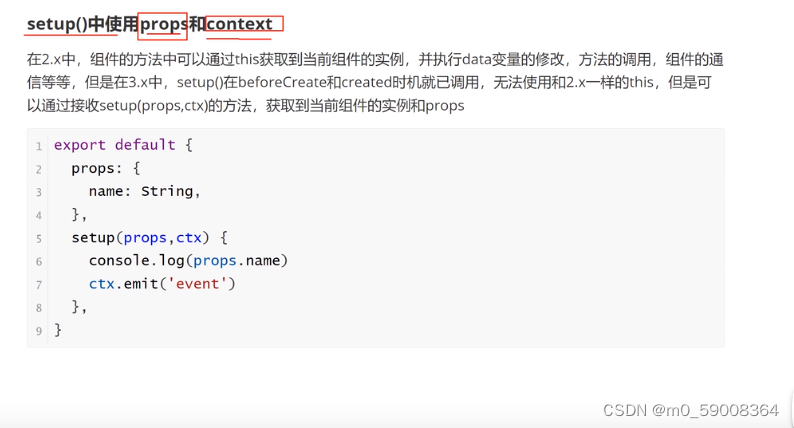
setup中使用 props和context.

3.0 无法使用和2.0一样的this 但是可以通过接收 setup(props,ctx)的方法 获取当前组件的实例和props.
setup这块代码也可以写在js里。
setup方法里没有this。

ctx就是当前实例对象。
其他可以看下官方的setup文档更详细描述。






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








