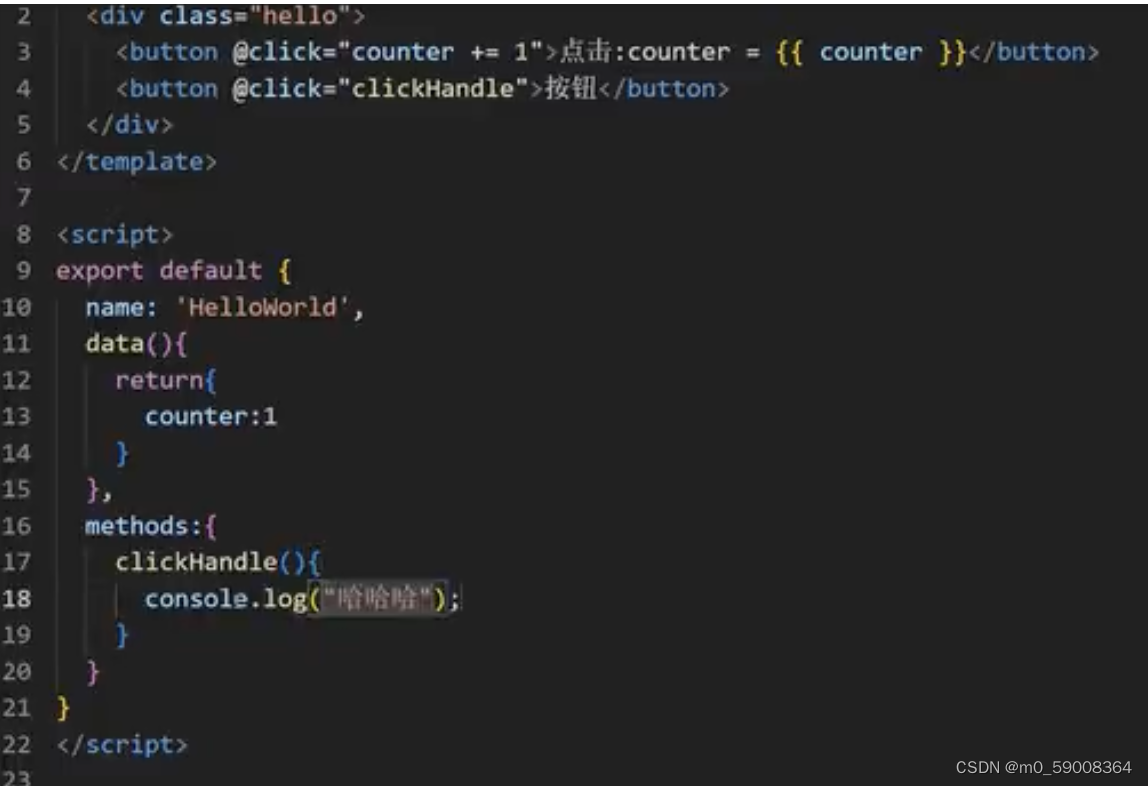
v-on 使用例子:
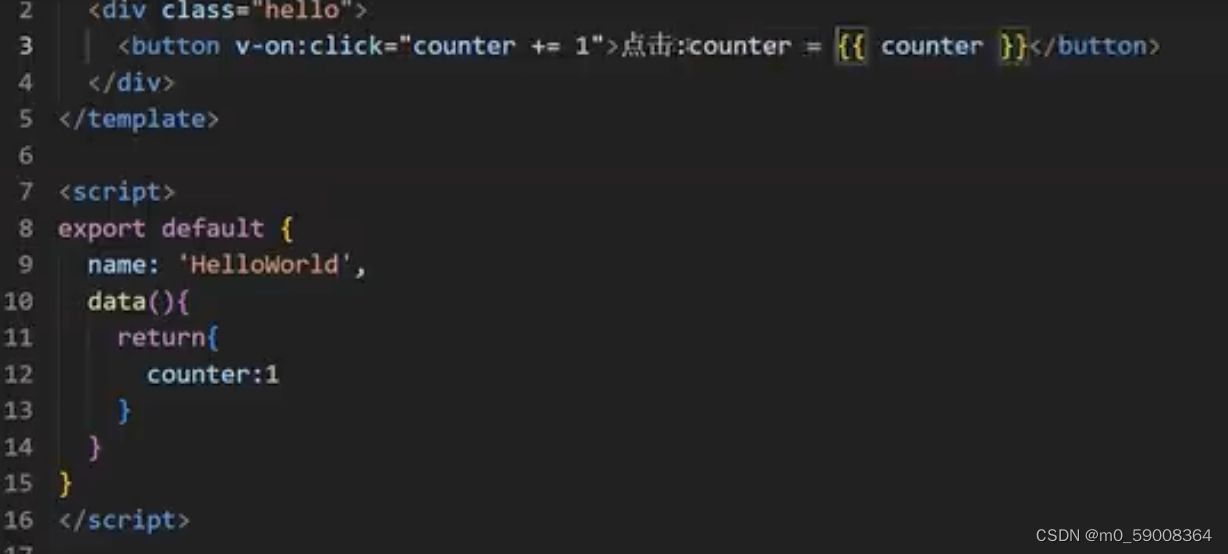
监听事件,我们可以使用 v-on指令(通常缩写为@符号)来监听DOM事件,并在触发事件时执行一些JavaScript用法为 v-on:click="..."或快捷方式 @click="..."
这里的click可以是双击,拖拽.....
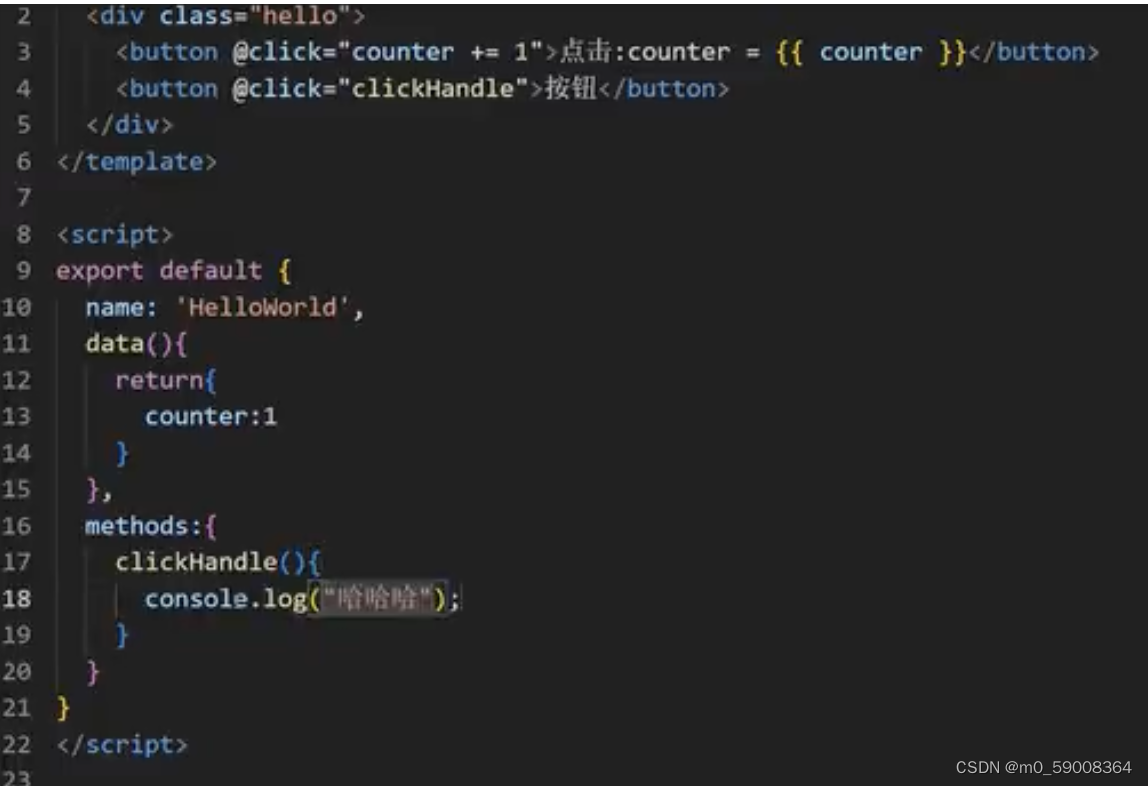
点击触发函数:

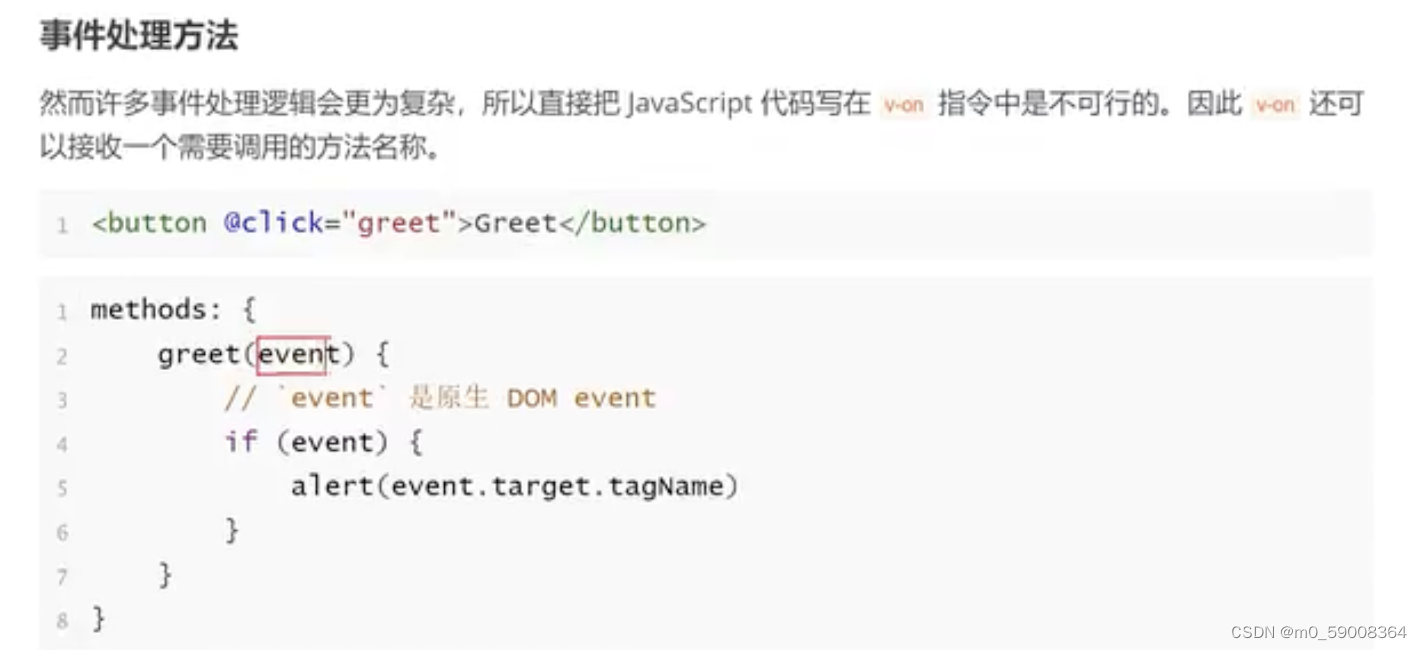
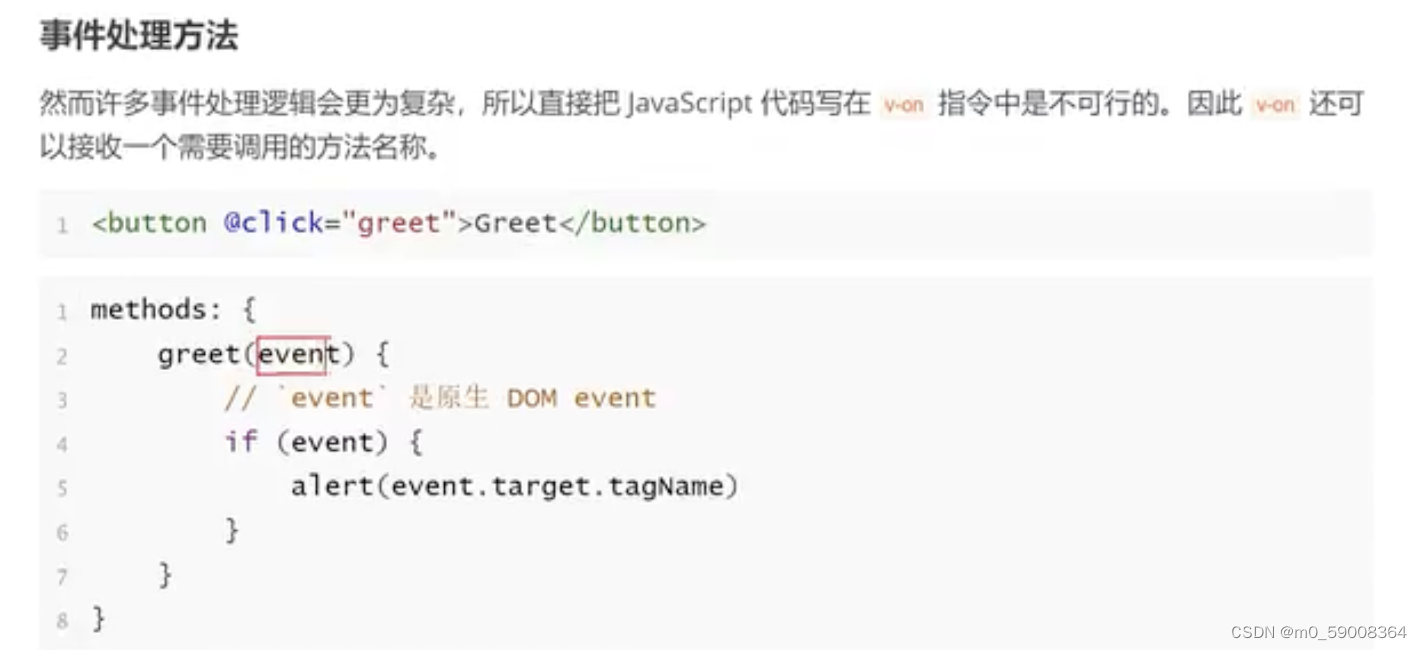
事件对象 event,事件处理方法:

这里是弹出按钮文字。
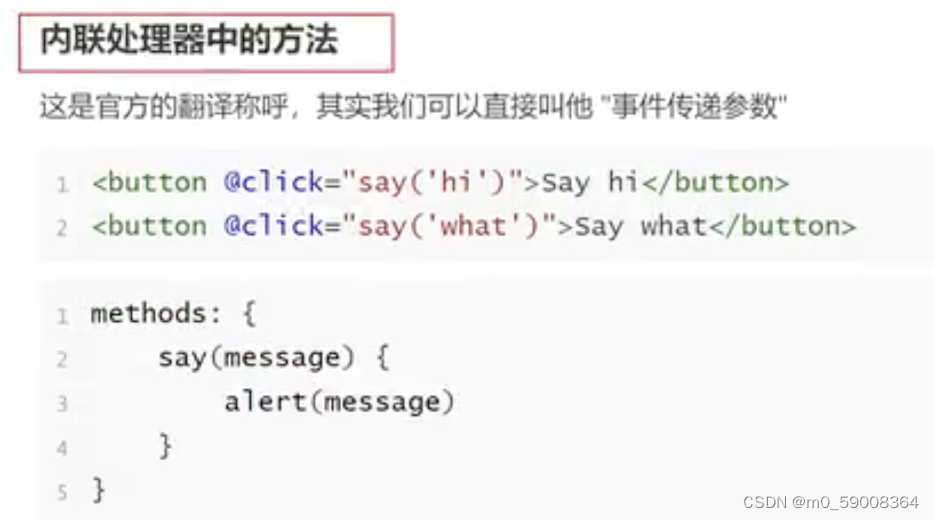
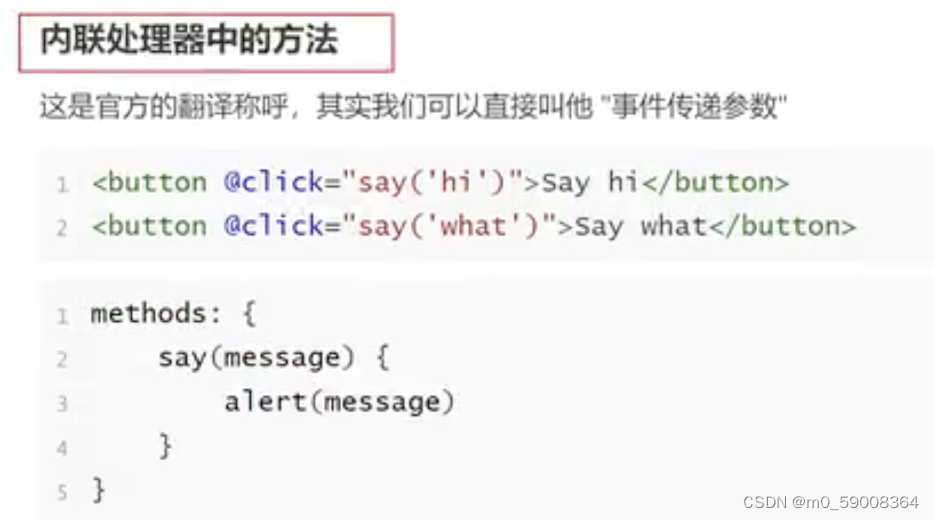
参数传递:

括号里面hi和what 就是传递去过去的。
message就是接收到传递的参数。
v-on 使用例子:

监听事件,我们可以使用 v-on指令(通常缩写为@符号)来监听DOM事件,并在触发事件时执行一些JavaScript用法为 v-on:click="..."或快捷方式 @click="..."
这里的click可以是双击,拖拽.....
点击触发函数:

事件对象 event,事件处理方法:

这里是弹出按钮文字。
参数传递:

括号里面hi和what 就是传递去过去的。
message就是接收到传递的参数。











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


