输入框表单,比如登录手机号输入框 .....
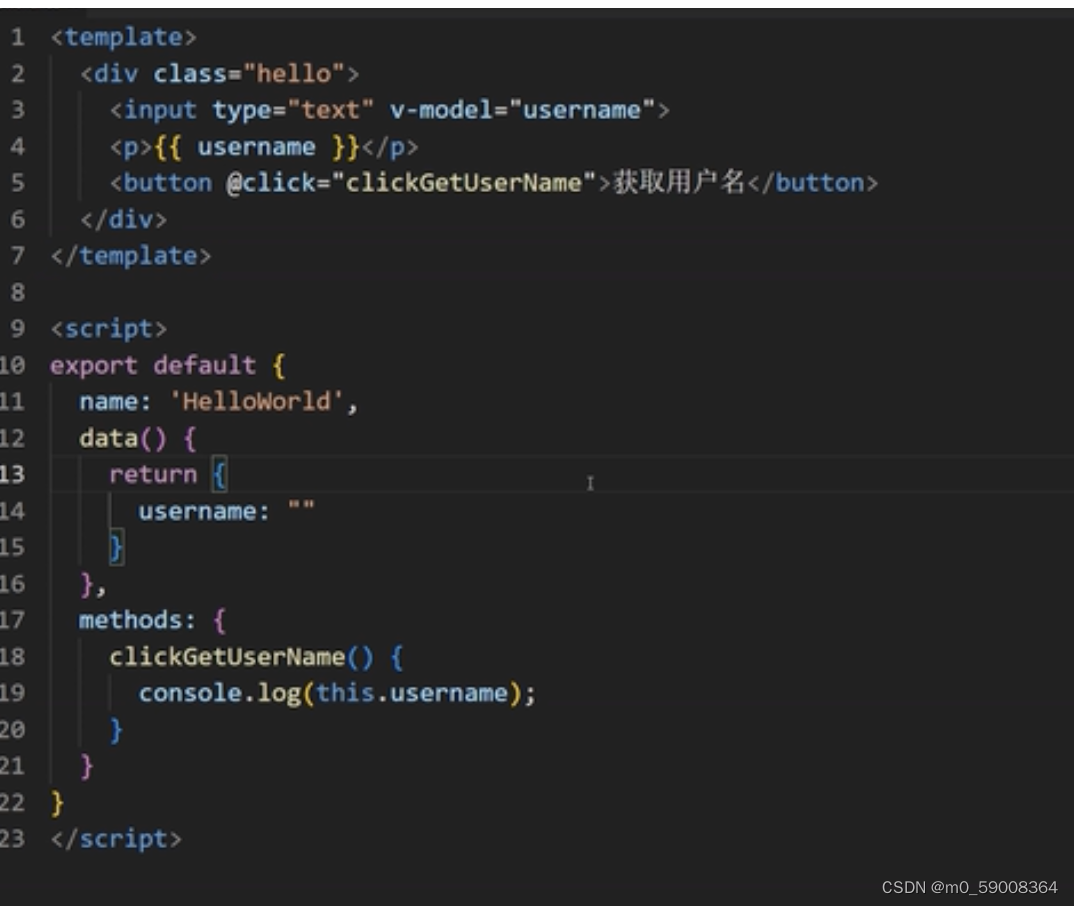
你可以用 v-model 指令在表单 <input>、<textarea>及<select>元素上创建双向数据绑定。
监听用户输入数据更新。


框架提供了双向绑定 比js原生来实现这种功能太方便了。
这边输入完值那边就能跟着改变。
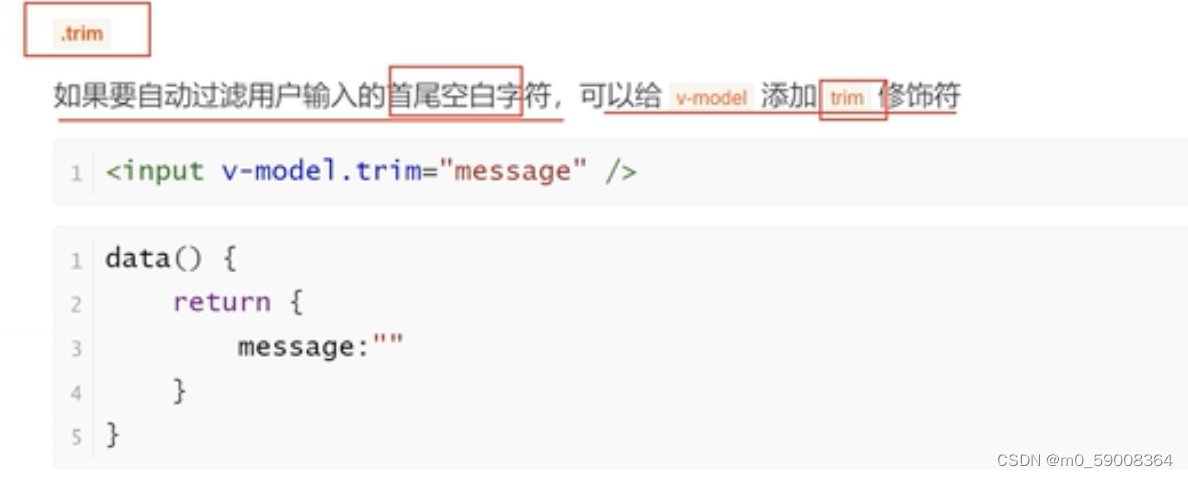
input事件触发后将输入框的值与数据进行同步。你可以添加 lazy修饰符,从而转为在change事件之后进行同步。
修饰符
.lazy: 在默认情况下,v-model在每次

加上 lazy 这样就不用时时同步数据,回车或者光标失去焦点才同步数据。减少消耗,根据需求。























 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








