授课老师:张小倩老师
授课时间:2023年1月4日
第一部分:标签学习
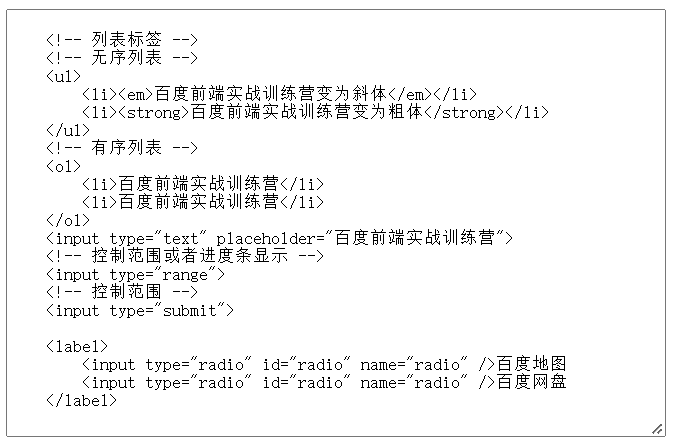
相关代码:
<body>
<textarea name="story" id="" cols="30" rows="10">
<!-- 列表标签 -->
<!-- 无序列表 -->
<ul>
<li><em>百度前端实战训练营变为斜体</em></li>
<li><strong>百度前端实战训练营变为粗体</strong></li>
</ul>
<!-- 有序列表 -->
<ol>
<li>百度前端实战训练营</li>
<li>百度前端实战训练营</li>
</ol>
<input type="text" placeholder="百度前端实战训练营">
<!-- 控制范围或者进度条显示 -->
<input type="range">
<!-- 控制范围 -->
<input type="submit">
<label>
<input type="radio" id="radio" name="radio" />百度地图
<input type="radio" id="radio" name="radio" />百度网盘
</label>
</textarea>
</body>效果展示:

第二部分:案例观鸟网
相关代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>观鸟网</title>
<link href="https://fonts.googleapis.com/css?family=Long+Cang|Noto+Sans+SC:300" rel="stylesheet">
<link rel="stylesheet" href="style.css">
<style>
/* || 一般设置 */
html,
body {
margin: 0;
padding: 0;
}
html {
font-size: 10px;
background-color: #a9a9a9;
}
body {
width: 70%;
min-width: 800px;
margin: 0 auto;
}
/* || 排版 */
h1,
h2,
h3 {
font-family: 'Long Cang', cursive;
color: #2a2a2a;
}
p,
input,
li {
font-family: 'Noto Sans SC', sans-serif;
color: #2a2a2a;
}
h1 {
font-size: 4rem;
text-align: center;
text-shadow: 2px 2px 10px black;
}
h2 {
font-size: 3rem;
text-align: center;
}
h3 {
font-size: 2.2rem;
}
p,
li {
font-size: 1.6rem;
line-height: 1.5;
}
/* || 标题布局 */
header {
margin-bottom: 10px;
display: flex;
flex-flow: row wrap;
}
main,
header,
nav,
article,
aside,
footer,
section {
background-color: rgba(29, 149, 63, 0.5);
padding: 1%;
}
h1 {
flex: 5;
text-transform: uppercase;
}
header img {
display: block;
height: 60px;
padding-top: 20.15px;
}
nav {
height: 50px;
flex: 100%;
display: flex;
}
nav ul {
padding: 0;
list-style-type: none;
flex: 2;
display: flex;
}
nav li {
display: inline;
text-align: center;
flex: 1;
}
nav a,
nav span {
display: inline-block;
font-size: 2rem;
height: 3rem;
line-height: 1.7;
text-transform: uppercase;
text-decoration: none;
color: black;
}
/* || 主体布局 */
main {
display: flex;
}
article,
section {
flex: 4;
}
aside {
flex: 1;
margin-left: 10px;
padding: 1%;
}
aside a {
display: block;
float: left;
width: 50%;
}
aside img {
max-width: 100%;
}
footer {
margin-top: 10px;
}
</style>
</head>
<body>
<header>
<h1>观鸟网</h1>
<img src="https://img0.baidu.com/it/u=4270821710,455445112&fm=253&fmt=auto&app=138&f=JPEG?w=544&h=340" alt="一张鸽子剪影图片">
<nav>
<ul>
<li><span>主页</span></li>
<li><a href="#">开始</a></li>
<li><a href="#">图片</a></li>
<li><a href="#">设备</a></li>
<li><a href="#">论坛</a></li>
</ul>
</nav>
</header>
<main>
<article>
<h2>欢迎</h2>
<p>欢迎访问观鸟网虚拟站点。如果这是一个真实的网站,那么它就是观鸟爱好者的理想聚集地。无论你是一名期望学习观鸟知识的新手,还是一位希望分享体会、经验和图片的观鸟老手。</p>
<p>时不我待!赶快带齐装备,关上电脑,去拥抱美丽的大自然吧!</p>
</article>
<aside>
<h2>收藏照片</h2>
<a href="favorite-1.jpg"><img src="https://t10.baidu.com/it/app=49&f=JPEG&fm=173&fmt=auto&u=1126583355%2C3127666437?w=640&h=419&s=BDA9EB1544C65743129558F703001022" alt="一只体型小巧的鸟,羽毛蓝绿色,爪黑白相间,黑色的喙细且锋利。点击缩略图查看完整照片。"></a>
<a href="favorite-2.jpg"><img src="https://t11.baidu.com/it/app=49&f=JPEG&fm=173&fmt=auto&u=2405485753%2C302202207?w=640&h=424&s=D4A86EFB46AB82F41464670C03007057"
alt="一只美丽的孔雀的上半身图片,它的颈上覆盖蓝色的羽毛,有浅色的喙和蓝色的冠。点击缩略图查看完整照片。"></a>
<a href="favorite-3.jpg"><img src="https://t10.baidu.com/it/app=49&f=JPEG&fm=173&fmt=auto&u=2684204241%2C2542430100?w=640&h=436&s=50B15DDF0AB3C6CE0215701D0300C040" alt="一只大鸟的上半身图片,羽毛白色,浅色的喙细长而弯曲。点击缩略图查看完整照片。"></a>
<a href="favorite-4.jpg"><img src="https://t10.baidu.com/it/app=49&f=JPEG&fm=173&fmt=auto&u=3005730891%2C2000908981?w=640&h=431&s=2CDC26D84C017EC60B38C5540300D0F4"
alt="一只成年鹈鹕,羽毛大多为白色,背部和腹部有少许黑色羽毛,又长又直的喙呈黄色,喙的下方有一个喉囊可以暂时储存食物。点击缩略图查看完整照片。"></a>
</aside>
</main>
<footer>
<p>本虚拟站点遵守 CC0 协议,所有内容均可任意修改和复用。原始版本由 Chris Mills 于 2016 年编写。Roy Tian 于 2019 年汉化。</p>
<p><a href="http://game-icons.net/lorc/originals/dove.html">鸽子图标</a> 由 李克伟 绘制。</p>
</footer>
</body>
</html>效果展示:

第三部分:自学部分
一、HTML的概述
HTML5时代的到来,对所有的前端开发人员来说是一种福音,它致力于解决跨浏览器问题,可以部分取代JavaScript(标签封装了某些行为),也致力于把浏览器变成一个前端执行开发环境,而不是简单的视图呈现工具。
1.1 网页、网站、应用程序
网站(Website [websaɪt])是指在因特网上根据一定的规则,使用HTML(标准通用标记语言下的一个应用)等工具制作的用于展示特定内容相关网页的集合。简单地说,网站是一种沟通工具,人们可以通过网站来发布自己想要公开的资讯,或者利用网站来提供相关的网络服务。人们可以通过网页浏览器来访问网站,获取自己需要的资讯或者享受网络服务。
注:因特网(Internet)是一组全球信息资源的总汇。有一种粗略的说法,认为INTERNET是由于许多小的网络(子网)互联而成的一个逻辑网,每个子网中连接着若干台计算机(主机)。Internet以相互交流信息资源为目的,基于一些共同的协议,并通过许多路由器和公共互联网而成,它是一个信息资源 和资源共享的集合。
网页是构成网站的基本元素,是承载各种网站应用的平台。通俗地说,您的网站就是由网页组成的。
网页是一个包含HTML标签的纯文本文件,它可以存放在世界某个角落的某一台计算机中,是超文本标记语言格式(标准通用标记语言的一个应用,文件 扩展名为.html或.htm)。网页通常用图像档来提供图画。网页要通过网页浏览器来阅读。
应用程序是指为了完成某项或某几项特定任务而被开发运行于操作系统之上的计算机程序。应用程序与应用软件的概念不同,但常常因为概念相似而被混淆。软件指程序与其相关文档或其他从属物的集合。一般我们视程序为软件的一个组成部分。
例如,一个游戏软件包括程序(exe)、其他图片(*bmp等)、音效(wav等)等附件,那么这个程序(“exe)称作应用程序,而它与其他文件(图片、音效等)在起合称软件。
应用程序(Application)运行在用户模式,它可以和用户进行交互,具有可视的用户界面。
1.2、HTML是什么
HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言 (Hyper Text Markup Language),“超文本”就是指页面内可以包含图片、链接,甚至音乐、视频等非文字元素。word里面叫做富文本。
网页的本质就是超文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
HTML 指的是超文本标记语言: HyperText Markup Language,是一种用于创建网页的标准标记语言。
HTML 不是一种编程语言,而是一种标记语言。
标记语言是一套标记标签 (markup tag)** **
HTML 使用标记标签来描述网页
HTML 文档包含了HTML 标签及文本内容
HTML文档也叫做 web 页面,使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
1.3、HTML5是什么
万维网的核心语言、超文本标记语言(HTML)的第五次重大修改。
2014年10月29日,万维网联盟宣布,经过接近8年的艰苦努力,该标准规范终于制定完成。而且大部分现代浏览器已经具备了HTML5支持。HTML5是web时代最前沿的技术,它特有canvas标签和多种选择的游戏开发引擎,让游戏开发更便捷。如果说苹果重新发明了手机,那么HTML5则重新定义了网络。
它是链接手机、平板电脑、PC以及其他移动终端的桥梁,可以更丰富地展现页面,让视频、音频、游戏以及其他元素构成一场华丽的代码盛宴。
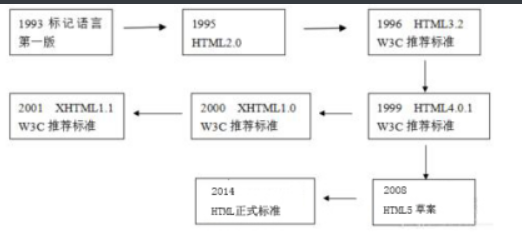
1.4、HTML的发展历程

现在我们常常习惯于用数字来描述HTML的版本(如:HTML5),但是最初的时候我们并没有HTML1,而是 1993年6月IETF团队的一个草案,并不是成型的标准。
两年之后,在1995年11月HTML有了第二版,即HTML2.0,当时是作为RFC1866发布的。有了以上的两个历史版本,HTML的发展可谓突飞猛进。
1996年1月14日HTML3.2成为W3C推荐标准。之后在1997年12月18日和1999年12月24日,作为升级版本的4.0和4.01也相继成为W3C的推荐标准。
在2000年基于HTML4.01的ISO HTML成为了国际标准化组织和国际电工委员会的标准。于是被沿用至今,这期间虽然有点小的改动但大方向上终归没有什么变化。
从1993-2000之间短短的7年时间,HTML语言有着很大的发展,基于诸多人的努力,终于产生了我们现在用的HTML语言。
HTML 5 的第一份正式草案已于2008年1月22日公布,仍继续完善
2014年10月29日,万维网联盟宣布,经过接近8年的艰苦努力,该标准规范终于制定完成。
分支:
XHTML1.0——2000年1月26日
XHTML1.1——2001年5月31日
XHTML2.0——2013年5月6日
1.5、HTML5发展前景
HTML5是WEB的未来,不仅在电脑端,而且在移动端也一定会得到广泛的应用。 据统计2013年全球将有10亿手机浏览器支持HTML5,同时HTML Web开发者数量将达到200万。
毫无疑问,HTML5将成为未来5-10年内,移动互联网领域的主宰者。 据IDC的调查报告统计,截至2012年5月,有79%的移动开发商已经决定要在其应有程序中整合HTML5技术。
WEB技术发展越来越迅速,HTML5的到来更是把WEB技术推向了巅峰,目前HTML5技术已经日趋成熟,HTML5的未来十分光明,值得我们去学习。
1.6、Web基础概述
网站由三个主要部分组成:
1、网站域名:访问网站所用的网址,如metinfo.cn。
2、网站程序:包括用户浏览网站所看到的页面和网站后台管理程序,现在一般都是用成熟的网站管理系统。
3、网站空间:可以是虚拟主机或服务器,用于存储网站程序及资料,并提供网站程序运行所需要的环境。
1.6.1、页面的构成
页面的构成被分为三个主要部分:结构(Structure)、表现(Presentation)和行为(Behavior)。
结构:
HTML(HTML4.01),(Hyper Text Markup Language)超文本标记语言,它不是一种编程语言,而是一种标记语言,通过使用标记标签来描述网页。
XHTML,(EXtensible HyperText Markup Language)指可扩展超文本标签语言,与 HTML 4.01 几乎是相同的,只是更严谨更纯净,他出现的目标原本是为了取代HTML,但刚刚兴起就被HTML5取代了;
HTML5,HTML的最新版本,增加了语义化标签,以及很多新特性,使HTML变的更加灵活强大,虽然仍处于完善之中。但大部分现代浏览器已经具备了某些 HTML5 支持。
表现:
CSS,指层叠样式表(Cascading Style Sheets),是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
行为:
JavaScript,是世界上最流行的脚本语言,用来给页面添加动态效果和动态交互,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
1.6.2、B/S和C/S

** B/S结构(Browser/Server,浏览器/服务器模式)**,是WEB兴起后的一种网络结构模式,WEB浏览器是客户端最主要的应用软件。这种模式统一了客户端,将系统功能实现的核心部分集中到服务器上,简化了系统的开发、维护和使用。客户机上只要安装一个浏览器,服务器安装SQL Server、Oracle、MySql等数据库。浏览器通过Web Server 同数据库进行数据交互。
B/S最大的优点就是可以在任何地方进行操作而不用安装任何专门的软件,只要有一台能上网的电脑就能使用,客户端零安装、零维护。系统的扩展非常容易。

C/S是Client/Server的缩写。客户端/服务器开发模式,服务器通常采用高性能的PC、工作站或小型机,并采用大型数据库系统,如Oracle、Sybase、Informix或 SQL Server。客户端需要安装专用的客户端软件。C/S面向特定的用户,维护成本较高,常用于局域网。
二、HTML的文档结构
2 .1、HTML文件(文档)定义
试想:我们上网访问到底做了什么?
上一节提到URL问题,组成部分由HTTP,服务器地址,端口号,资源路径;这些东西组成了我们上网访问所谓的网址,其中有服务器地址和路径,从这里来看可以明确的知道,我们要访问的文件是在某一个服务器的某个位置存储,我们所谓的请求,其实就相当于访问服务器上的某个文件,那么这个文件到底是什么?
网页文件既HTML文件,任何一个类型的文件都有指定的后缀,那么html文件的后缀名就是.html或.htm;
互联网原理:上网即请求数据。
用户通过在浏览器上输入一个网址,通过HTTP协议向服务器发送请求,服务器做出响应,将相关的网页数据传输到本地计算机,在浏览器渲染出来。
服务器:Server 作用:存放我们的数据
服务器必须24小时在线,掉线数据访问不到,就不能正常访问网页。
可以通过个人计算机里的一些软件(ftp)来远程控制服务器。
三、HTML标签元素
3.1、HTML的结构
无论是html还是其它后缀的动态页面[jsp]其html语言结构都是这样的,只是在命名网页文件时以不同的后缀结尾。
3.2.1、HTML文档声明
什么是文档声明?
在编写HTML或XML等文档时,需要先使用文档声明来声明HTML或XML等文档。且必须出现在文档的第一行。
这就好比我们在写java文件的时候需要声明class一样, 就是个硬性的规定.
lang就是language的缩写。
任何一个标准的HTML页面,第一行一定是一个以<!DOCTYPE ……开头的语句。
这一行,就是文档声明头,DocType Declaration,简称DTD。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
四、HTML标签的通用属性
待补充
五、特殊字符(字符实体)
待补充























 941
941











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










