将本地的HTML文件放在"resources/rawfile/"目录下,在本教程中命名为test.html。在HarmonyOS系统中,WebView要访问本地Web文件,需要通过DataAbility的方式进行访问,DataAbility的具体使用方法可以参考开发
DataAbility,关于DataAbility的相关知识,后面也会继续展示,谁让他是最重要的内容呢。
在"entry/src/main/config.json"中完成DataAbility的声明,示例代码如下:
module": {
…
“abilities”: [
{
“name”: “com.huawei.codelab.DataAbility”,
“type”: “data”,
“uri”: “dataability://com.example.harmonyosdemo.DataAbility”
}
]
}
另外需要实现一个DataAbility,通过实现openRawFile(Uri uri, String mode)方法,完成WebView对本地Web页面的访问,示例代码如下:
public class DataAbility extends Ability {
…
@Override
public RawFileDescriptor openRawFile(Uri uri, String mode) throws FileNotFoundException {
if (uri == null) {;
return super.openRawFile(uri, mode);
}
String path = uri.getEncodedPath();
int splitIndex = path.indexOf(‘/’, 1);
String providerName = Uri.decode(path.substring(1, splitIndex));
String rawFilePath = Uri.decode(path.substring(splitIndex + 1));
RawFileDescriptor rawFileDescriptor = null;
try {
rawFileDescriptor = getResourceManager().getRawFileEntry(rawFilePath).openRawFileDescriptor();
} catch (IOException e) {
// 异常处理
}
return rawFileDescriptor;
}
}
在"slice/MainAbilitySlice.java"中声明需要访问的文件路径,通过webview.load(String url)方法加载本地Web页面,可以通过WebConfig类的对象对WebView访问DataAbility的能力进行配置,示例代码如下:
private static final String URL_LOCAL = “dataability://com.huawei.codelab.DataAbility/resources/rawfile/test.html”;
// 配置是否支持访问DataAbility资源,默认为true
webConfig.setDataAbilityPermit(true);
webview.load(URL_LOCAL);
本教程以本地Web页面"resources/rawfile/test.html"为例介绍如何实现应用与WebView中的Web页面间交互。
首先需要对WebConfig进行配置,使能WebView与Web页面JavaScript交互的能力,示例代码如下:
// 配置是否支持JavaScript,默认值为false
webConfig.setJavaScriptPermit(true);
1.应用调用Web页面
在"resources/rawfile/test.html"中编写callJS方法,待应用调用,示例代码如下:
在"slice/MainAbilitySlice.java"中实现应用对JavaScript的调用,示例代码如下:
webview.executeJs(“javascript:callJS(‘这是来自JavaSlice的消息’)”, msg -> {
// 在这里处理Js的方法的返回值
});
我们可以通过setBrowserAgent方法设置自定义BrowserAgent对象,以观测JavaScript事件及通知等,通过复写onJsMessageShow方法来接管Web页面弹出Alert对话框的事件,示例代码如下:
webview.setBrowserAgent(new BrowserAgent(this) {
@Override
public boolean onJsMessageShow(WebView webView, String url, String message, boolean isAlert, JsMessageResult result) {
LogUtil.info(TAG,"BrowserAgent onJsMessageShow : " + message);
if (isAlert) {
// 将Web页面的alert对话框改为ToastDialog方式提示
new ToastDialog(getApplicationContext()).setText(message).setAlignment(LayoutAlignment.CENTER).show();
// 对弹框进行确认处理
result.confirm();
return true;
} else {
return super.onJsMessageShow(webView, url, message, isAlert, result);
}
}
});
2.Web页面使用JavaScript调用应用
在"resources/rawfile/test.html"中编写按钮,当按钮被点击时实现JavaScript对应用的调用,示例代码如下:
调用Java方法
在"slice/MainAbilitySlice.java"中实现应用对JavaScript发起的调用的响应,示例代码如下:
private static final String JS_NAME = “JsCallJava”;
webview.addJsCallback(JS_NAME, str -> {
// 处理接收到的JavaScript发送来的消息,本教程通过ToastDialog提示确认收到Web页面发来的消息
new ToastDialog(this).setText(str).setAlignment(LayoutAlignment.CENTER).show();
// 返回给JavaScript
return “Js Call Java Success”;
});
通过上面的完整代码,我们已经完成了webbiew的基本使用
仓库地址:https://github.com/ITmxs/hm_webview
打开index.hml文件,里面有默认代码如下:
山茶
首先将图片放到common文件夹下面的images里面,注意,我的图片文件名是flutter.png,
从上面布局效果图可以看到,界面主要由image组件和text组件组成,我们现在index.html中添加image组件和text组件,并添加对应的class,用于设置组件的显示效果,代码如下:





在这个任务中,我们将一起为任务二中写好的页面添加样式,上面所有的组件都定义了class属性,它对应的样式都定义在index.css中,有关css更多的知识可以参考css语法参考。
这部分定义了整个页面中各个组件的样式。在index.css中先添加如下代码:
.container {
background-color: #F8FCF5;
flex-direction: column;
justify-content: center;
align-items: center;
}
.img {
margin-top: 10px;
height: 100px;
width: 100px;
animation-timing-function: ease;
animation-duration: 2s;
animation-delay: 0s;
animation-fill-mode: forwards;
animation-iteration-count: infinite;
}
.text {
font-size: 20px;
}
.img-translate {
animation-name: translateAnim;
}
.img-rotate {
animation-name: rotateAnim;
}
.img-rotateY {
animation-name: rotateYAnim;
}
.img-scale {
animation-name: scaleAnim;
}
.img-mixes {
animation-name: mixesAnim;
}
.img-opacity {
animation-name: opacityAnim;
}
/从-100px平移到100px/
@keyframes translateAnim {
from {
transform: translate(-100px);
}
to {
transform: translate(100px);
}
}
/从0°旋转到360°/
@keyframes rotateAnim {
from {
transform: rotate(0deg);
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
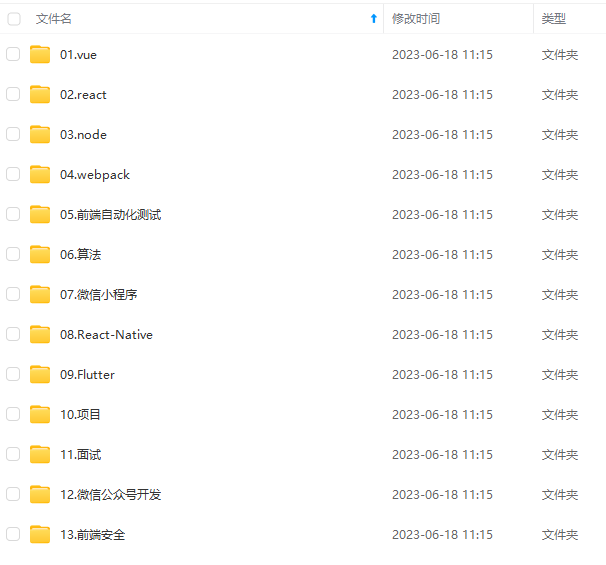
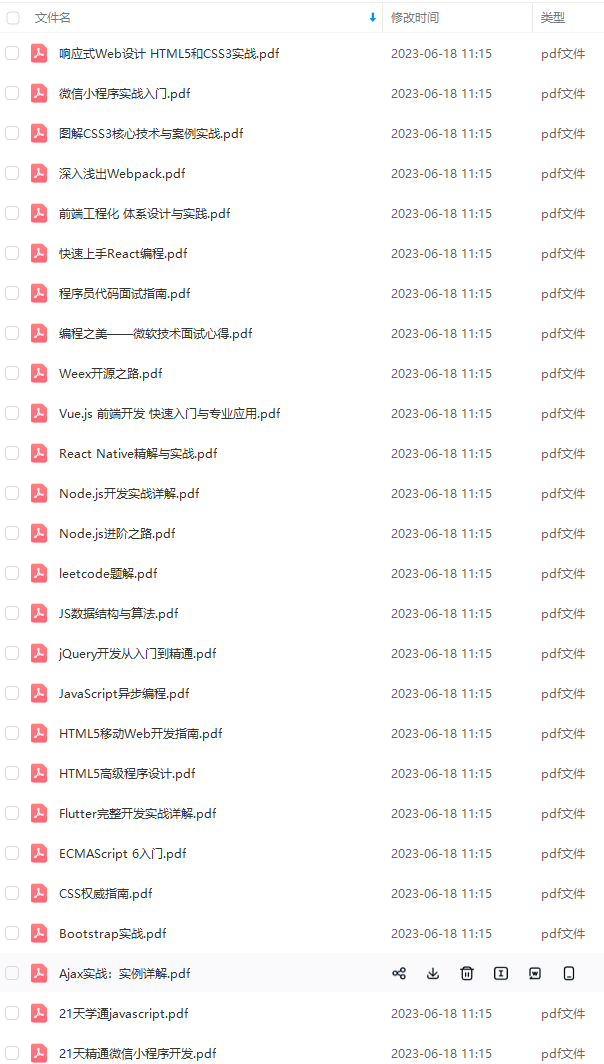
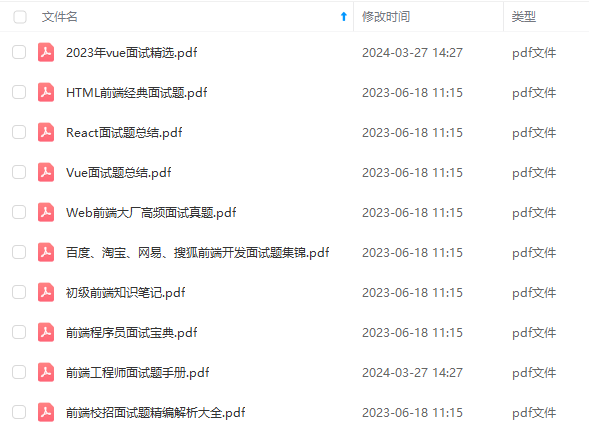
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

最后前端到底应该怎么学才好?
如果你打算靠自己摸索自学,那么你首先要了解学习前端的基本大纲,这是你将要学习的主要内容,理解以及掌握好这些内容,便可以找到一份初级的前端开发工作。你还需要有一套完整的前端学习教程,作为初学者最好的方式就是看视频教程学习,初学者容易理解接受。
不要选择买书学习,这样的方式没有几个人能学会,基本都是看不下去书,也看不懂书。如果喜欢看书的学弟,可以买一些经典的书籍作为辅助即可,主要还是以看教程为主。每天抽出固定几个小时学习,做好长期学习的准备。学习编程并不是每天光看视频,你学习编程最重要的目的是为了编写软件产品,提供给大众使用,所以用手写出代码实现功能才是我们要做的事情。




一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

30a.jpg?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3h6aXQ0OTQ4MDE4MzE=,size_16,color_FFFFFF,t_70#pic_center)

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-gROyUWf2-1712805682404)]






















 6552
6552











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








