先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新网络安全全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上网络安全知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注网络安全)

正文
console.log(e.offsetY)
}
```
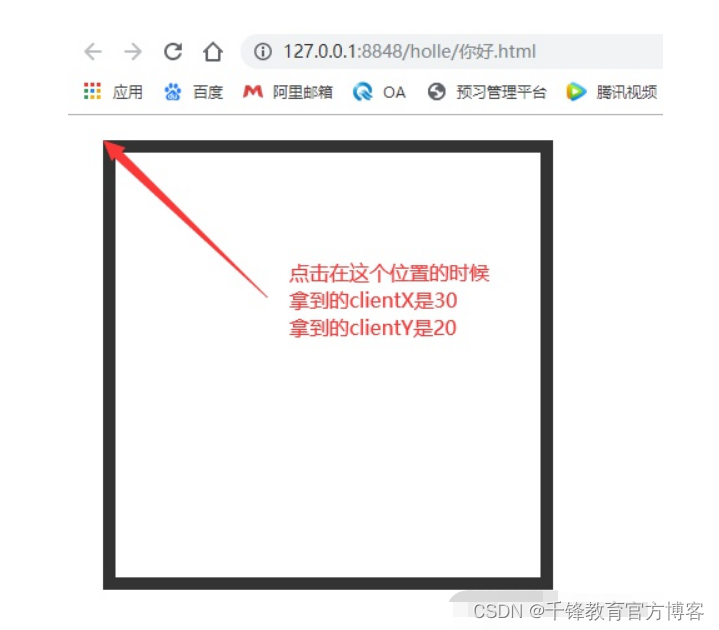
相对于浏览器窗口你点击的坐标点
- clientX 和 clientY是相对于浏览器窗口来计算的,不管你页面滚动到什么情况,都是根据窗口来计算坐标
<style>
* {
margin: 0;
padding: 0;
}
body {
width: 2000px;
height: 2000px;
}
div {
width: 300px;
height: 300px;
padding: 20px;
border: 10px solid #333;
margin: 20px 0 0 30px;
}
</style>
<body>
<div></div>
<script>
var oDiv = document.querySelector('div')
// 注册点击事件
oDiv.onclick = function (e) {
// 事件对象兼容写法
e = e || window.event
console.log(e.clientX)
console.log(e.clientY)
}
</script>
</body>

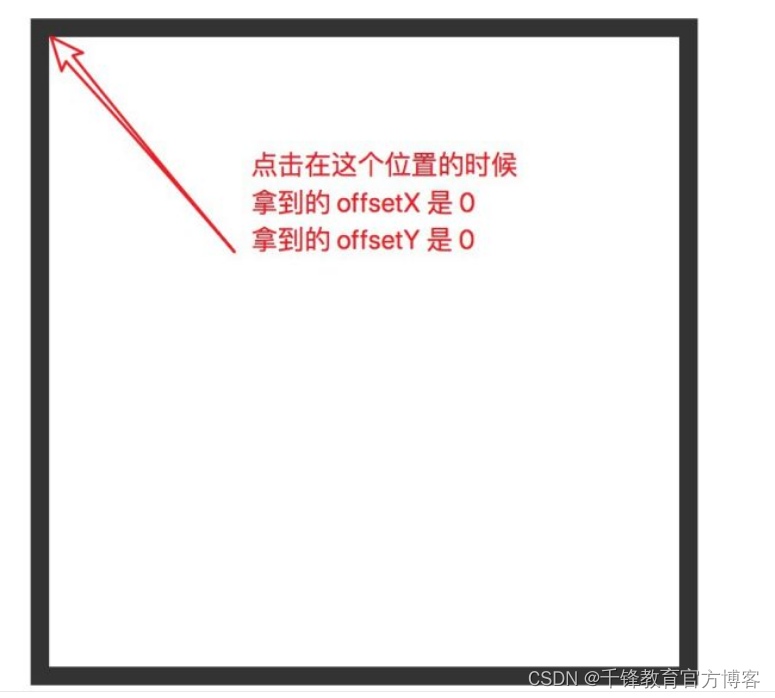
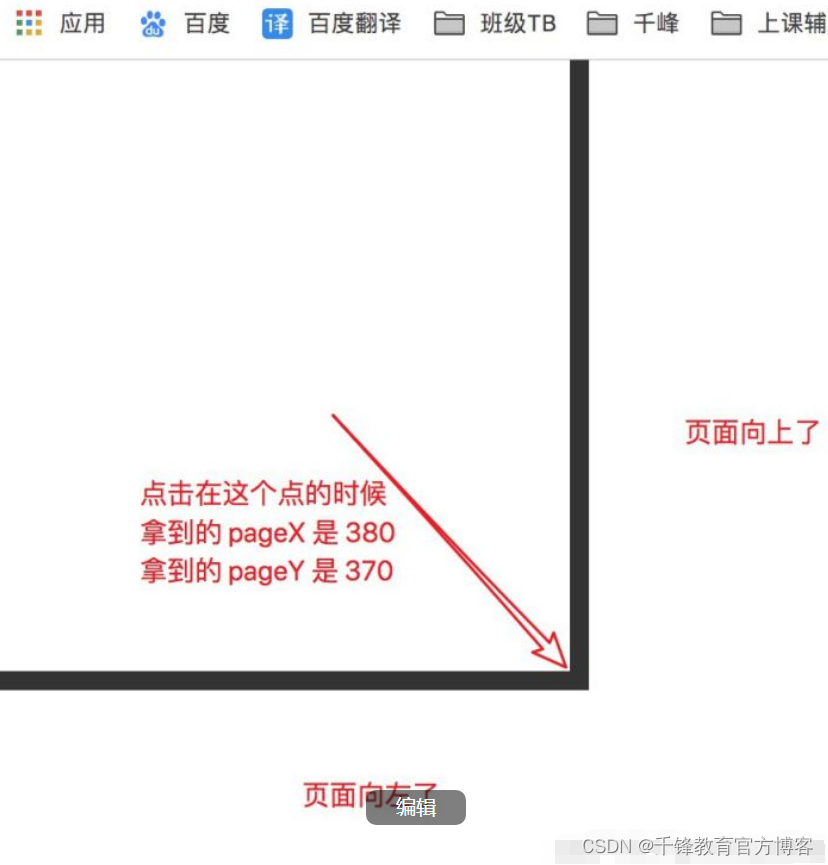
相对于页面你点击的坐标点
- pageX 和 pageY是相对于整个页面的坐标点,不管有没有滚动,都是相对于页面拿到的坐标点
<style>
* {
margin: 0;
padding: 0;
}
body {
width: 2000px;
height: 2000px;
}
div {
width: 300px;
height: 300px;
padding: 20px;
border: 10px solid #333;
margin: 20px 0 0 30px;
}
</style>
<body>
<div></div>
<script>
var oDiv = document.querySelector('div')
// 注册点击事件
oDiv.onclick = function (e) {
// 事件对象兼容写法
e = e || window.event
console.log(e.pageX)
console.log(e.pageY)
}
</script>
</body>

- 根据页面左上角来说
- margin-left 是 30左边框是 10左右 padding 各是 20内容区域是 300pageX : 300 + 20 + 20 + 10 + 30 = 380margin-top 是 20上边框是 10上下 padding 各是 20内容区域是 300pageY : 300 + 20 + 20 + 10 + 20 = 270
点击按键信息(了解)
- 我们的鼠标一般都有两个按键,一个左键一个右键我们的事件对象里面也有这个信息,确定你点击的是左键还是右键我们使用 事件对象.button 来获取信息0 为鼠标左键,2 为鼠标右键
常见的事件(了解)
- 我们在写页面的时候经常用到的一些事件大致分为几类,浏览器事件 / 鼠标事件 / 键盘事件 / 表单事件 / 触摸事件不需要都记住,但是大概要知道
浏览器事件
- load : 页面全部资源加载完毕scroll : 浏览器滚动的时候触发…
鼠标事件
- click :点击事件dblclick :双击事件contextmenu : 右键单击事件mousedown :鼠标左键按下事件mouseup :鼠标左键抬起事件mousemove :鼠标移动mouseover :鼠标移入事件mouseout :鼠标移出事件mouseenter :鼠标移入事件mouseleave :鼠标移出事件…
键盘事件
- keyup : 键盘抬起事件keydown : 键盘按下事件keypress : 键盘按下再抬起事件…
表单事件
- change : 表单内容改变事件input : 表单内容输入事件submit : 表单提交事件…
触摸事件
- touchstart : 触摸开始事件touchend : 触摸结束事件touchmove : 触摸移动事件…
键盘事件
- 刚才了解了一下鼠标事件,现在来聊聊键盘事件我们在键盘事件里面最主要的就是要做两个事情
- 判断点击的是哪个按键有没有组合按键,shift + a / ctrl + b / …我们先要明确一个问题,就是是不是所有元素都可以绑定键盘事件
- 我们说事件有一个关键的东西是,该事件是由谁来触发的一个 div 元素在页面上,我怎么能让一个键盘事件触发在 div 上所以说,我们一般只给能在页面上选中的元素(表单元素) 和 document 来绑定键盘事件
document.onkeyup = function () { // code… }
oInput.onkeyup = function () { // code… }
确定按键
- 我们的键盘上每一个按键都有一个自己独立的编码我们就是靠这个编码来确定我们按下的是哪个按键的我们通过 事件对象.keyCode 或者 事件对象.which 来获取为什么要有两个呢,是因为 FireFox2.0 不支持 keycode 所以要用 whic
document.keyup = function (e) {
// 事件对象的兼容写法
e = e || window.event
// 获取键盘码的兼容写法
var keyCode = e.keyCode || e.which
console.log(keyCode)
}
常见的键盘码(了解)
- 8: 删除键(delete)9: 制表符(tab)13: 回车键(ebter)16: 上档键(shift)17: ctrl 键18: alt 键27: 取消键(esc)32: 空格键(space)…
组合按键
- 组合案件最主要的就是 alt / shift / ctrl 三个按键在我点击某一个按键的时候判断一下这三个键有没有按下,有就是组合了,没有就是没有组合事件对象里面也为我们提供了三个属性
- altKey :alt 键按下得到 true,否则得到 falseshiftKey :shift 键按下得到 true,否则得到 falsectrlKey :ctrl 键按下得到 true,否则得到 false
- 我们就可以通过这三个属性来判断是否按下了
document.onkeyup = function (e) {
e = e || window.event
keyCode = e.keyCode || e.which
if (e.altKey && keyCode === 65) {
console.log('你同时按下了 alt 和 a')
}
}
事件的绑定方式
- 我们现在给一个注册事件都是使用 onxxx 的方式但是这个方式不是很好,只能给一个元素注册一个事件一旦写了第二个事件,那么第一个就被覆盖了
oDiv.onclick = function () {
console.log('我是第一个事件')
}
oDiv.onclick = function () {
console.log('我是第二个事件')
}
当你点击的时候,只
会执行第二个,第一个就没有了我们还有一种事件监听的方式去给元素绑定事件使用 addEventListener 的方式添加这个方法不兼容,在 IE 里面要使用 attachEvent
事件监听
一、网安学习成长路线图
网安所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。

二、网安视频合集
观看零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

三、精品网安学习书籍
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。

四、网络安全源码合集+工具包
光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。

五、网络安全面试题
最后就是大家最关心的网络安全面试题板块


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注网络安全)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
14044b4dd41f3df44433d.png)
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注网络安全)
[外链图片转存中…(img-J7ZgnLBn-1713334295958)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 3172
3172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








