本节:动态路由的跳转
一、动态路由的跳转

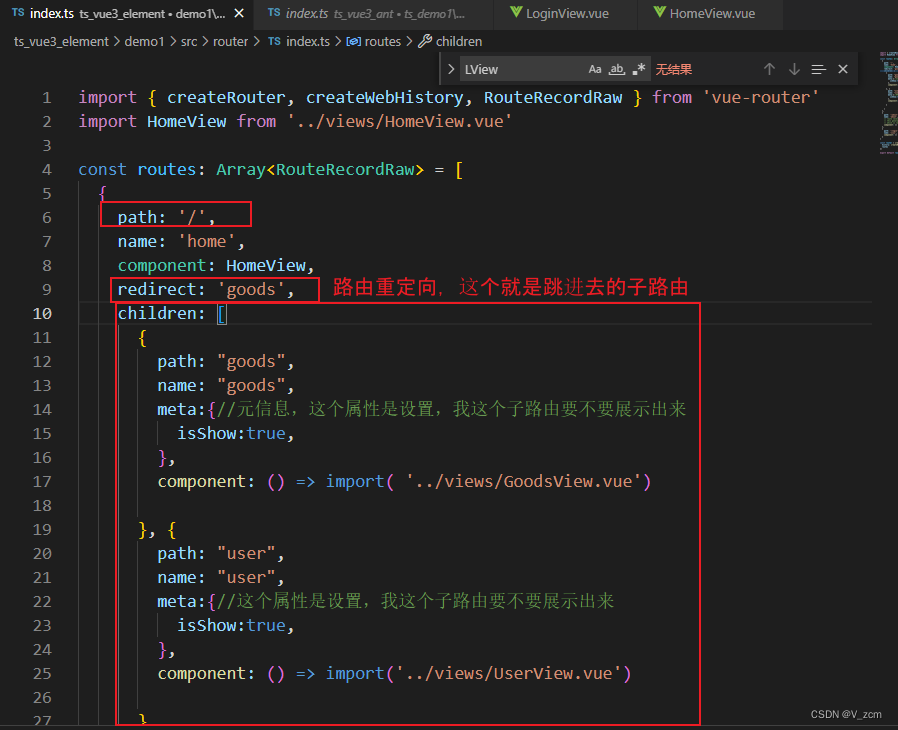
1.在侧边菜单,写一个子路由

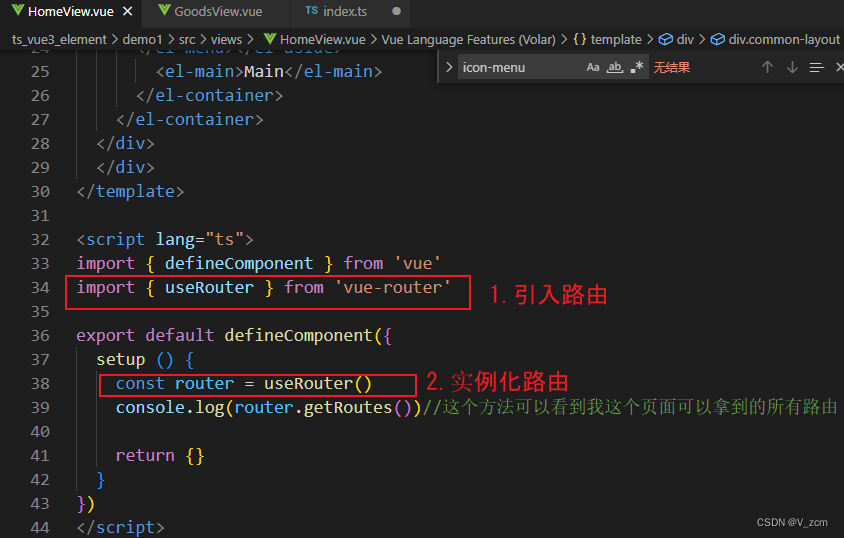
2.在首页引入路由,实例化路由。
import { useRouter } from 'vue-router'//1.引入路由
const router = useRouter() //2.实例化路由

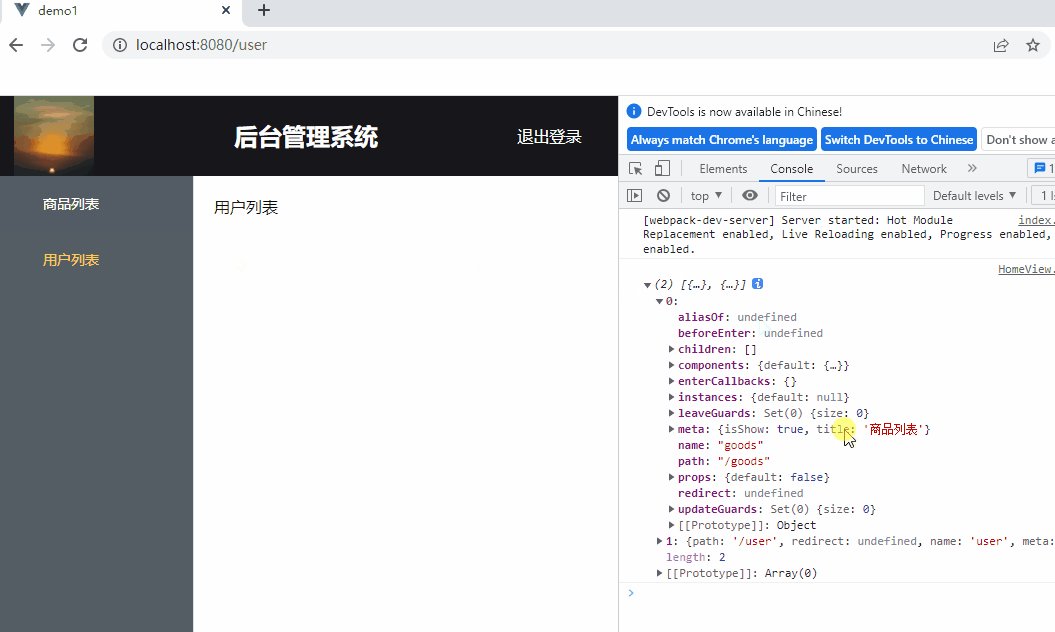
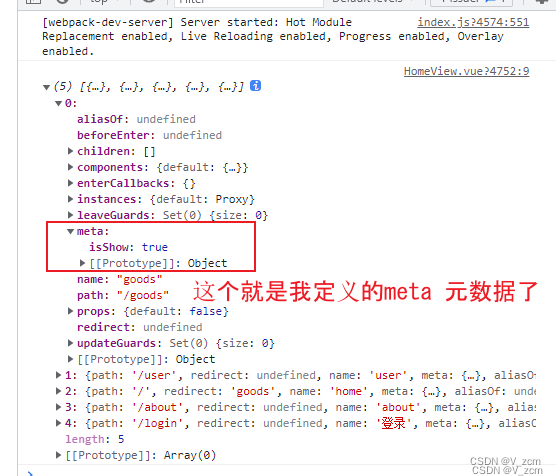
router.getRouters(),获取所有路由信息

ps:这里又浪费了一个小时,解决一个很SB的问题,就是我写router.getRouters()路由之后,我的子路由一直获取不到,后面发现是项目太多,我写错位置了,所以才获取不到。【项目一次性不不要开太多,一下子写混了,就很浪费时间】
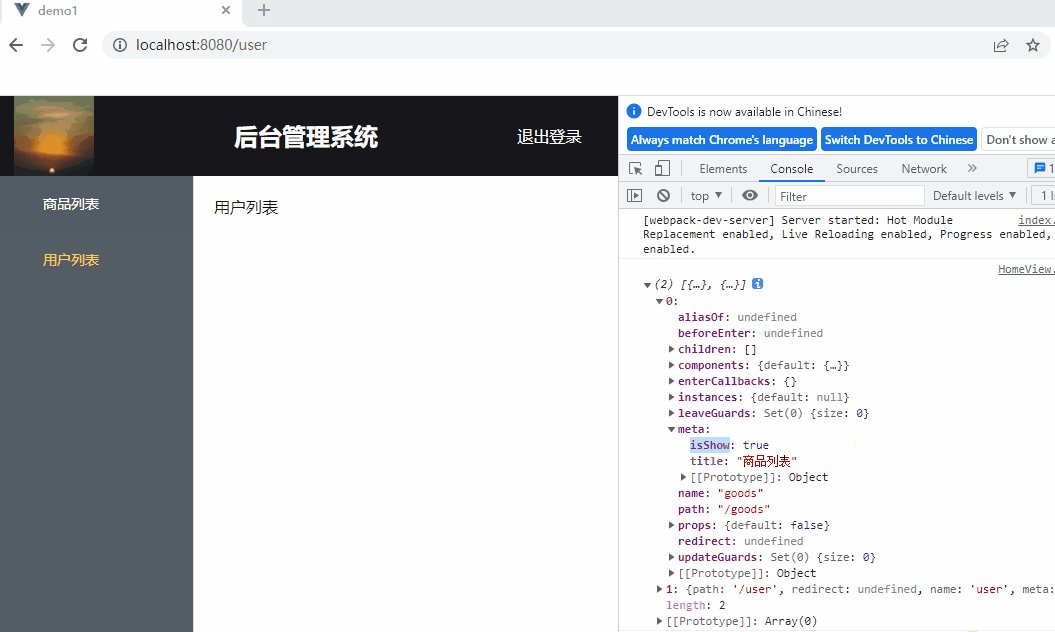
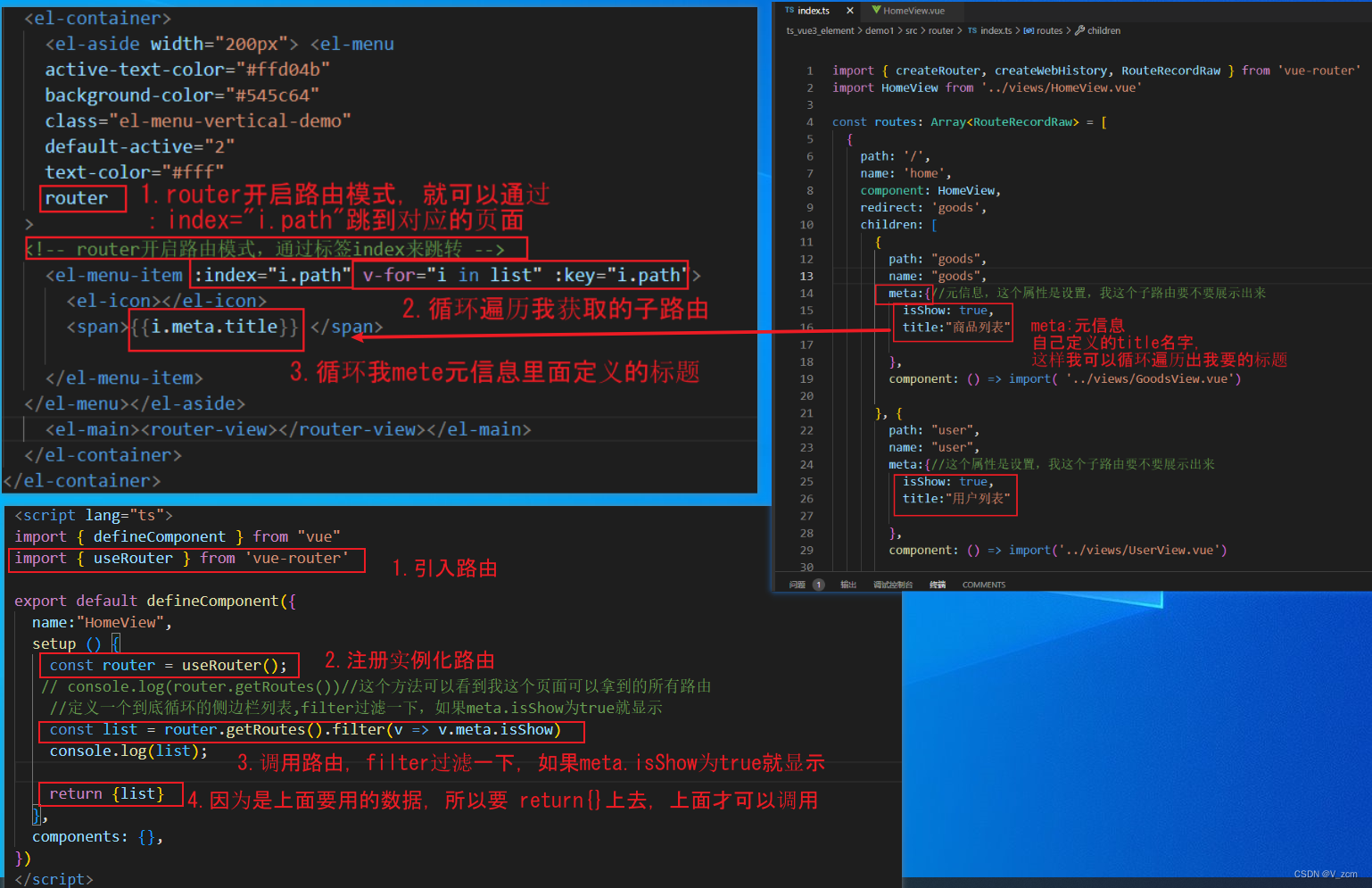
3.既然上面获取也循环出来了全部路由信息,那么我循环遍历要的路由就可以了;写了meta元信息,可以用来判断对应的子路由是否显示,和路由的标题。那我就循环便利出来要显示的子路由。
<router-view></router-view>显示子路由的页面。

整个首页代码:
<template>
<div>
<div class="common-layout">
<el-container>
<el-header> <el-row :gutter="20">
<el-col :span="4"><img class="login" src="../assets/2.jpg"/><div class="grid-content ep-bg-purple" /></el-col>
<el-col :span="16"><h2>后台管理系统 </h2><div class="grid-content ep-bg-purple" /></el-col>
<el-col :span="4"><span class="quit">退出登录</span><div class="grid-content ep-bg-purple" /></el-col>
</el-row></el-header>
<el-container>
<el-aside width="200px"> <el-menu
active-text-color="#ffd04b"
background-color="#545c64"
class="el-menu-vertical-demo"
default-active="2"
text-color="#fff"
router
>
<!-- router开启路由模式,通过标签index来跳转 -->
<el-menu-item :index="i.path" v-for="i in list" :key="i.path">
<el-icon></el-icon>
<span>{{i.meta.title}} </span>
</el-menu-item>
</el-menu></el-aside>
<el-main><router-view></router-view></el-main>
</el-container>
</el-container>
</div>
</div>
</template>
<script lang="ts">
import { defineComponent } from "vue"
import { useRouter } from 'vue-router'
export default defineComponent({
name:"HomeView",
setup () {
const router = useRouter();
// console.log(router.getRoutes())//这个方法可以看到我这个页面可以拿到的所有路由
//定义一个到底循环的侧边栏列表,filter过滤一下,如果meta.isShow为true就显示
const list = router.getRoutes().filter(v => v.meta.isShow)
return {list}
},
components: {},
})
</script>
<style lang="scss" scoped>
.login{
width: 80px;
height: 80px;
}
h2,.quit{
text-align: center;
height: 80px;
line-height: 80px;
color: white;
}
.el-header{
background-color: rgb(23, 23, 27);
height: 80px;
}
.el-menu{
height:calc(100vh - 80px);//这个中间要有空格
}
</style>





















 1483
1483











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








