表单
1、:button Selector
描述:选择所有按钮元素和类型为按钮的元素
语法 :jQuery(":button")
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./跳动的心/jQuery.js"></script>
<style>
textarea{
height: 35px;
}
div{
color:red;
}
fieldset{
margin:0;
padding:0;
border-width:0;
}
.marked{
background-color: yellow;
border: 3px solid red;
}
</style>
</head>
<body>
<form >
<fieldset>
<input type="button" value="Input Button">
<input type="checkbox">
<input type="file">
<input type="hidden">
<input type="image">
<input type="password">
<input type="radio">
<input type="reset">
<input type="submit">
<input type="text">
<select><option>option</option></select>
<textarea ></textarea>
<button>botton</button>
</fieldset>
</form>
<div></div>
<script>
$(function(){
var input = $(":button").addClass("marked");
})
</script>
</body>
</html>2、:checkbox Selector
描述:选择所有类型为复选框的元素。
语法:jQuery(":checkbox")
3、:checked Selector
描述:匹配所有勾选的元素
语法:jQuery(":checked")
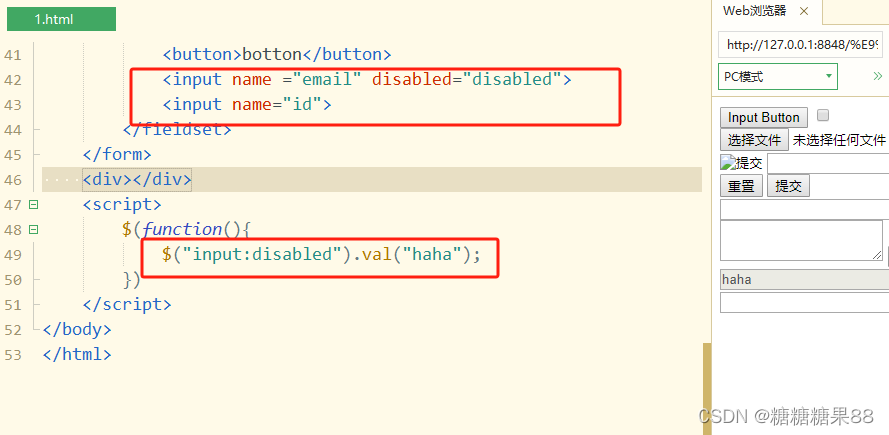
4、:disabled Selector
描述:选择所有被禁用的元素
语法:jQuery(":disabled")

5、:enabled Selector
描述:选择所有可用的(注:未被禁用的元素)元素。
语法:jQuery(":enabled")
6、:file Selector
描述:选择所有类型为文件(file)的元素
语法:jQuery(":file")
7、:focus Selector
描述:选择当前获取焦点的元素。
语法:jQuery(":focus")
8、:image Selector
描述:选择所有图像类型的元素
语法:jQuery(":image")
<script>
$(function(){
var input = $("input:image").addClass("marked");
})
</script>
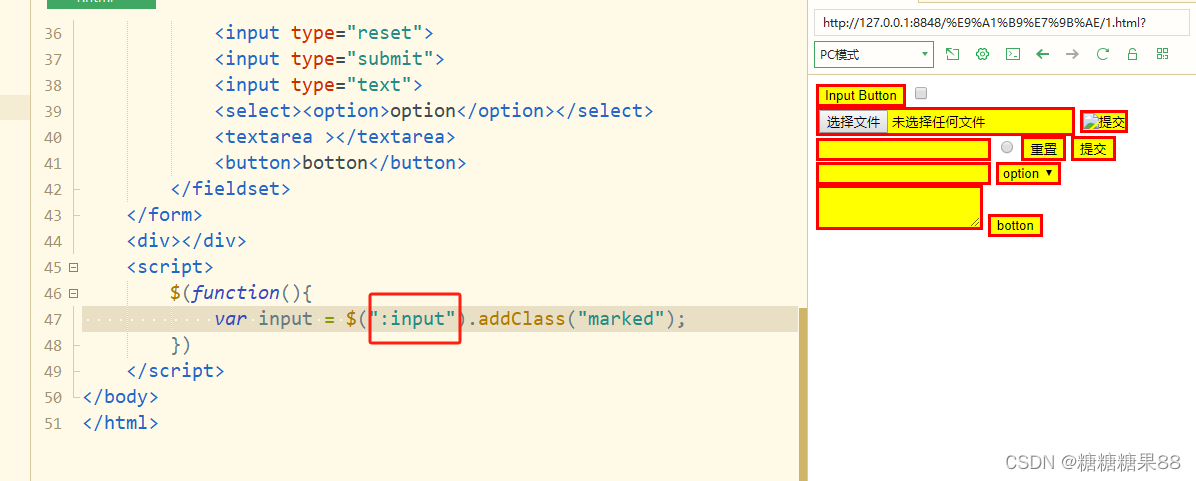
9、:input Selector
描述:选择所有input,textarea,select 和 button 元素
语法:jQuery(":input")

10、:password Selector
描述:选择所有类型为密码的元素
语法:jQuery(":password")
11、:radio Selector
描述:选择所有类型为单选框的元素
语法 :jQuery(":radio" )
12、:submit Selector
描述:选择所有类型为提交的元素
语法:jQuery(":submit")





















 2414
2414











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








