案例:一组人员信息,输出到页面上显示。
HTML框架内容:
<table border="1">
</table>
js实现内容:
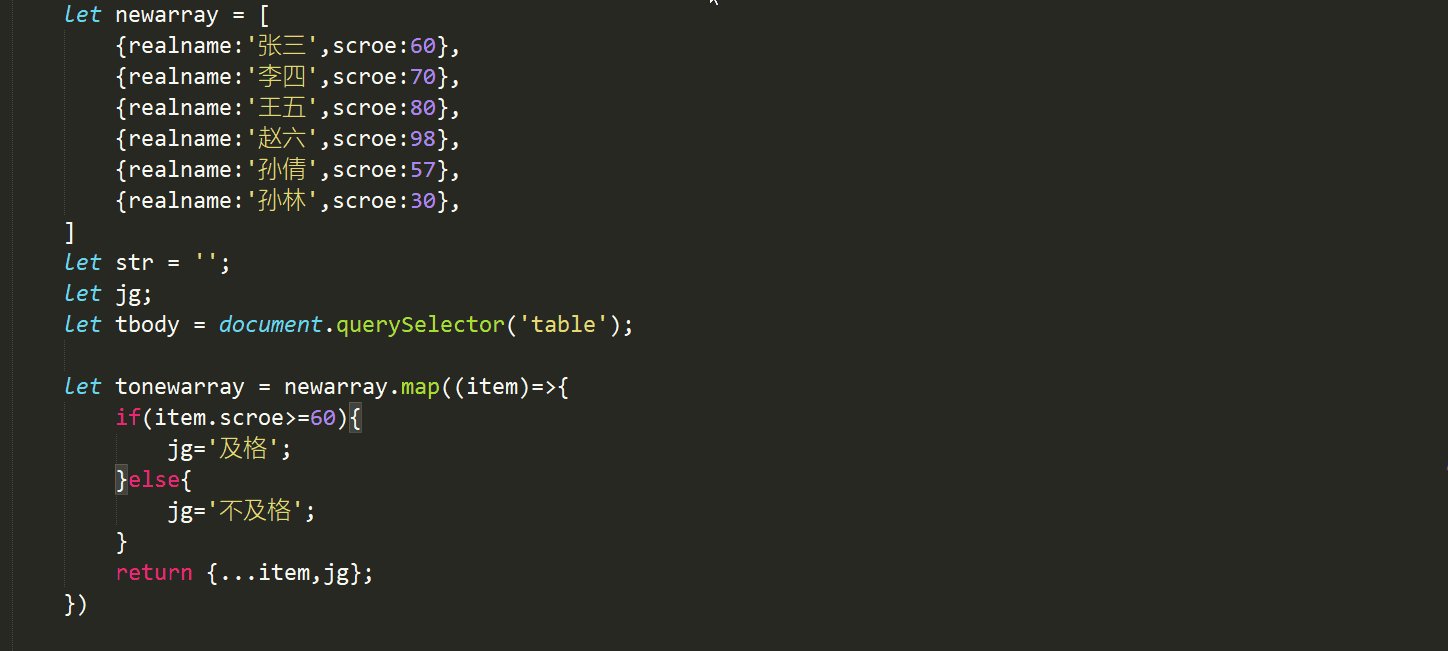
let newarray = [
{realname:'张三',scroe:60},
{realname:'李四',scroe:70},
{realname:'王五',scroe:80},
{realname:'赵六',scroe:98},
{realname:'孙倩',scroe:57},
{realname:'孙林',scroe:30},
]
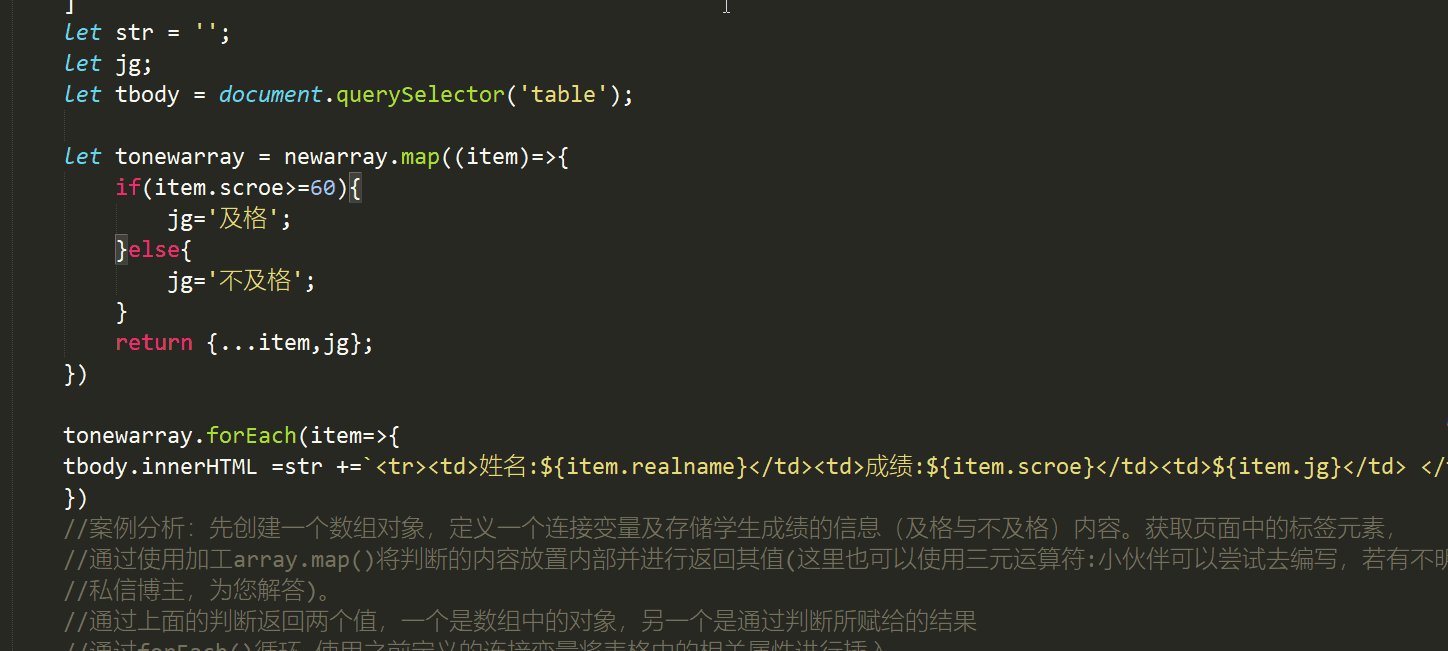
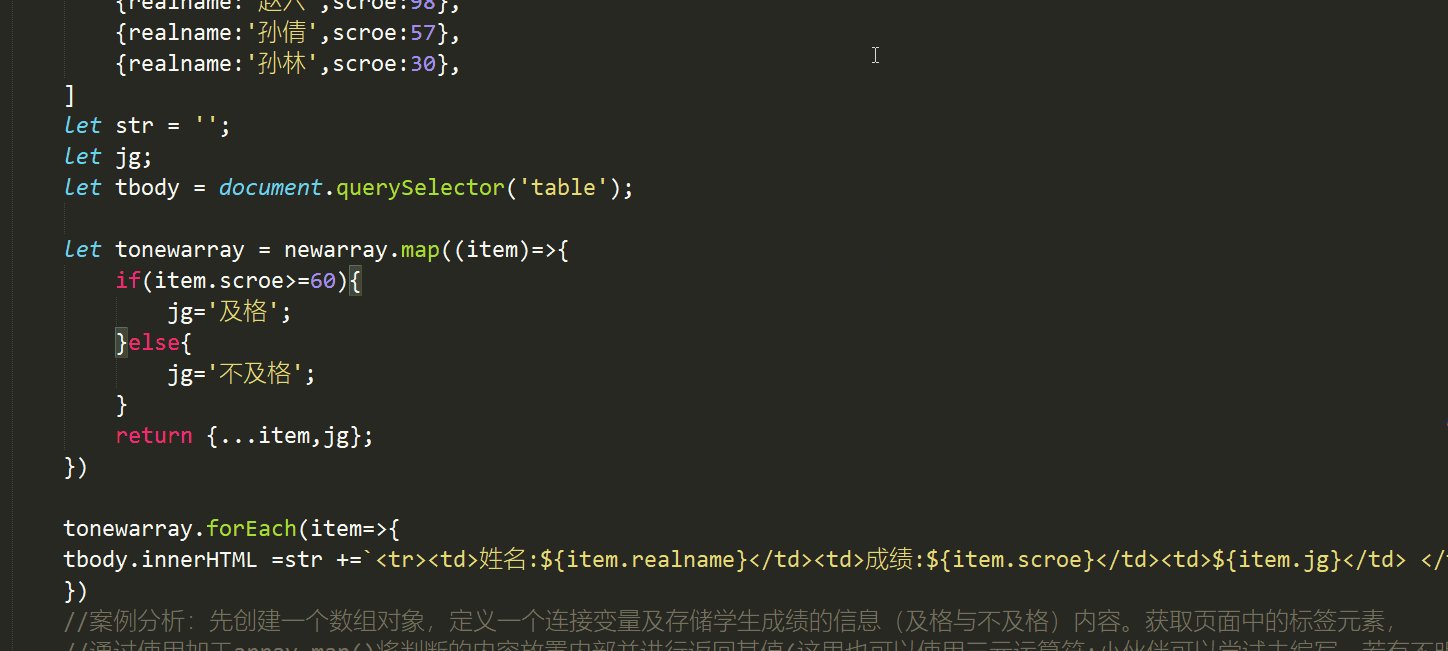
let str = '';
let jg;
let tbody = document.querySelector('table');
let tonewarray = newarray.map((item)=>{
if(item.scroe>=60){
jg='及格';
}else{
jg='不及格';
}
return {...item,jg};
})
tonewarray.forEach(item=>{
tbody.innerHTML =str +=`<tr><td>姓名:${item.realname}</td><td>成绩:${item.scroe}</td><td>${item.jg}</td> </tr>` ;
})
案例分析:
//案例分析:先创建一个数组对象,定义一个连接变量及存储学生成绩的信息(及格与不及格)内容。获取页面中的标签元素,
//通过使用加工array.map()将判断的内容放置内部并进行返回其值(这里也可以使用三元运算符:小伙伴可以尝试去编写,若有不明白的粉丝朋友可以
//私信博主,为您解答)。
//通过上面的判断返回两个值,一个是数组中的对象,另一个是通过判断所赋给的结果
//通过forEach()循环 使用之前定义的连接变量将表格中的相关属性进行插入
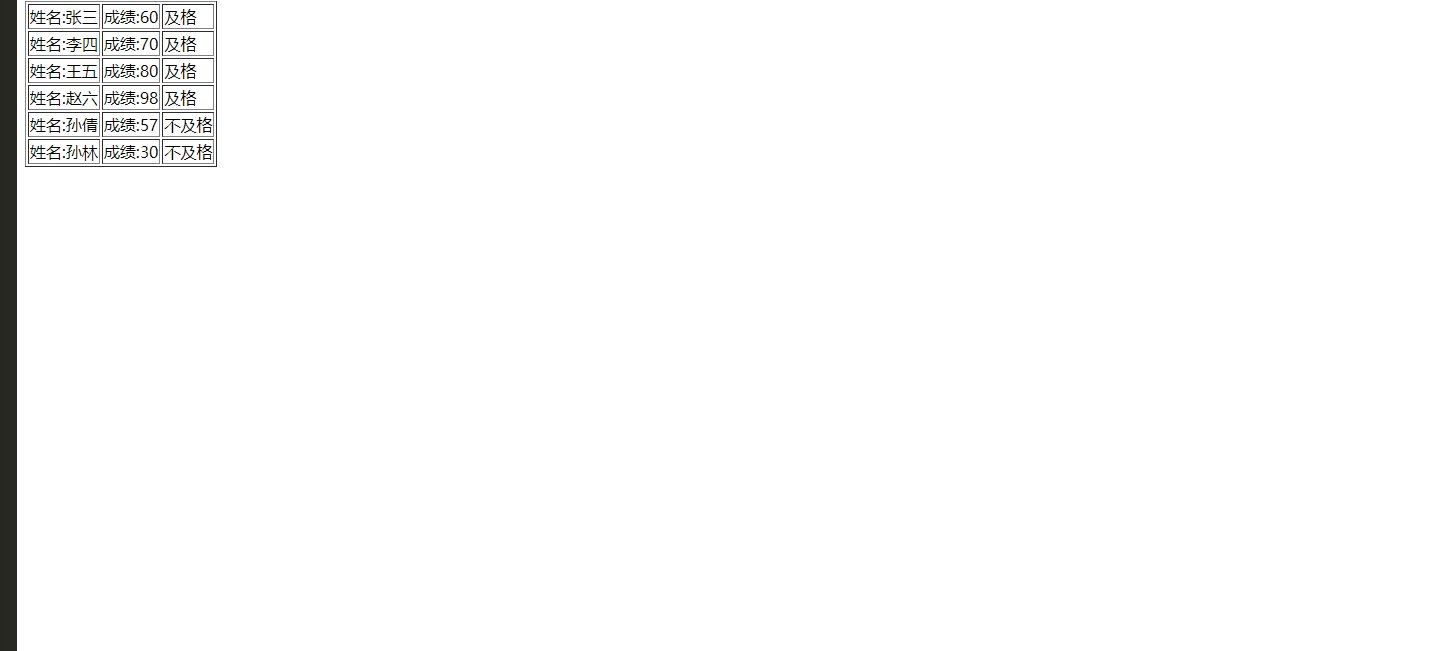
实现效果展示:




























 412
412











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










