创建一个vue3项目的命令:npm init vue@latest
在vscode中写vue3需要用到的插件volar
1,ts+ref
//子组件
<NewsDialog ref="news" @refreshData="getList()"></NewsDialog>
//导入子组件
import NewsDialog from './components/NewsDialog.vue'
//获取子组件实例
const news = ref<InstanceType<typeof NewsDialog>>()
//打开消息弹窗
const openNewsDialog = (): void => {
news.value?.showDialog()
}
//子组件暴露方法
defineExpose({
showDialog,
});
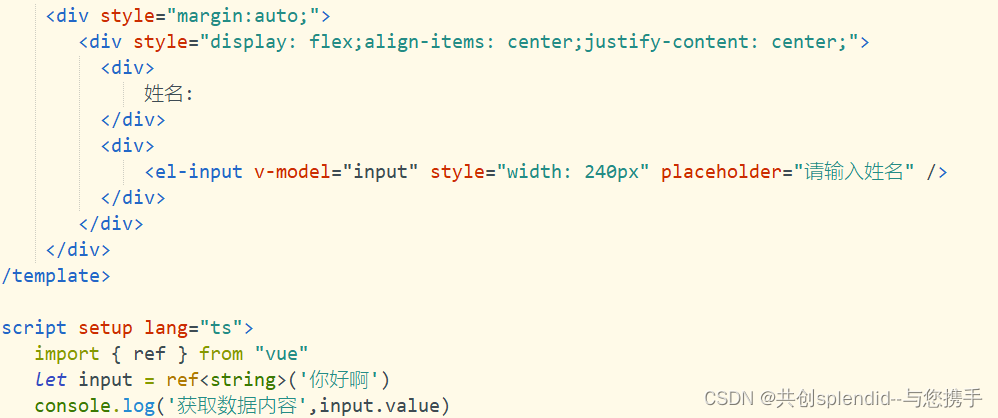
2,ts+ref的基本使用
























 1449
1449

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










