<el-form-item label="发货日期" prop="anIssuanceDate">
<el-date-picker
v-model="form.anIssuanceDate"
type="datetime"
placeholder="选择发货日期"
format="YYYY-MM-DD HH:mm:ss"
value-format="YYYY-MM-DD HH:mm:ss"
editable
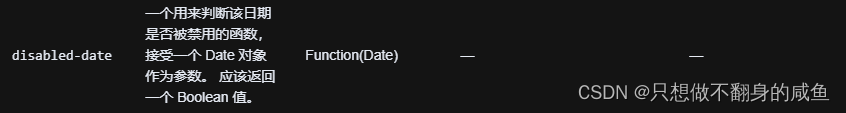
:disabled-date="disabledDateFn"
/>
</el-form-item>const disabledDateFn = (time) => {
return time.getTime() > Date.now()
};主要是使用:disabled-date这个属性来限制。
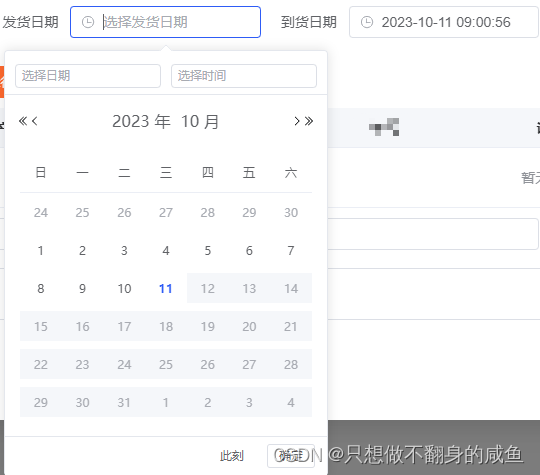
 最后展示:
最后展示:






















 1218
1218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








