问题描述
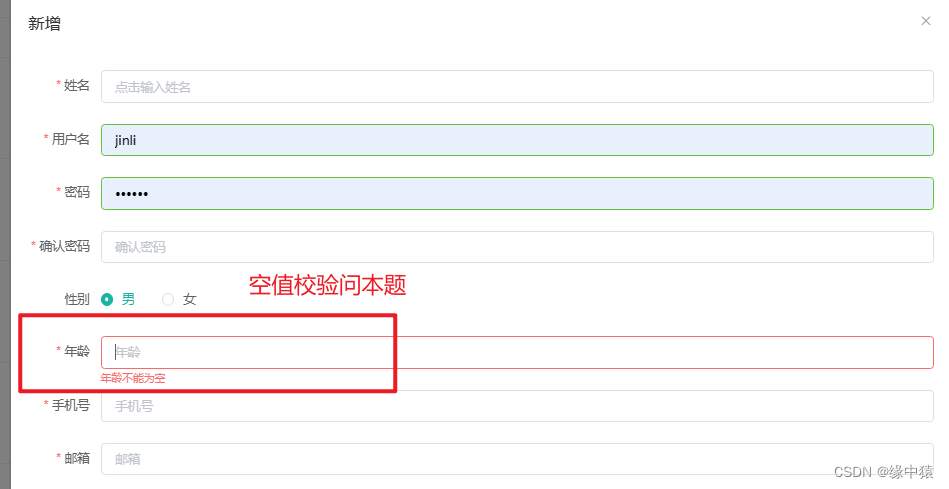
在使用Form表单获取用户输入进行表单数据验证时,发现表单校验规则中的数字校验部分不生效,情况如下:


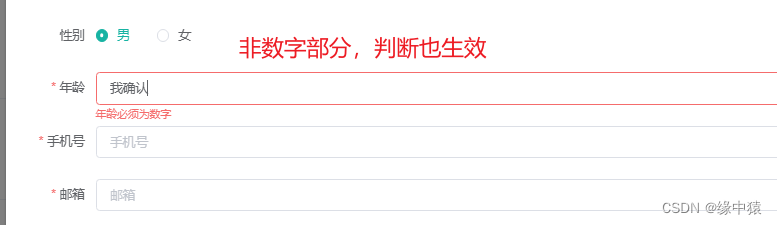
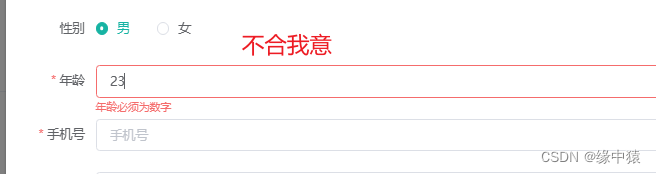
然后我输入数字 
输入数字时,明显是不符合校验规则的
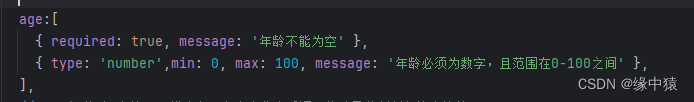
检查前端页面表单字段校验规则代码,非空、数字、范围为0-100,没问题

问题解决
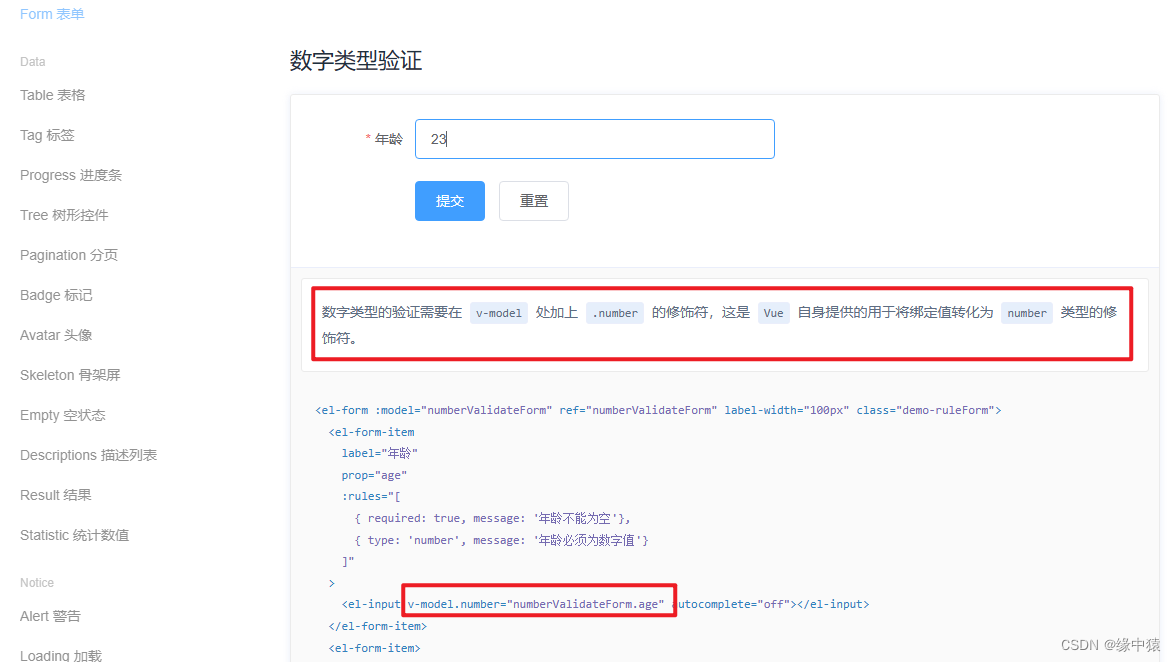
看了半天代码没问题,后边去Element组件官网查了一下Form表单组件的使用案例,找到了问题原因,如下:
案例参考:组件 | Element

“数字类型的验证需要在 v-model 处加上 .number 的修饰符,这是 Vue 自身提供的用于将绑定值转化为 number 类型的修饰符”
简单来说就是需要加“.number”修饰,将数字转换为number类型进行数据校验。
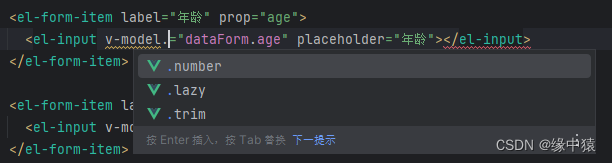
那就实践一下:


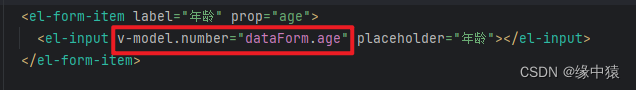
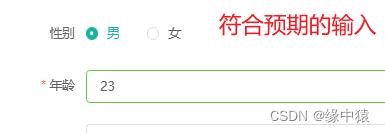
加上.number修饰符之后测试



校验生效,拿到符合预期的输入。
还是需要多看看官方文档以及使用案例啊。





















 697
697











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








