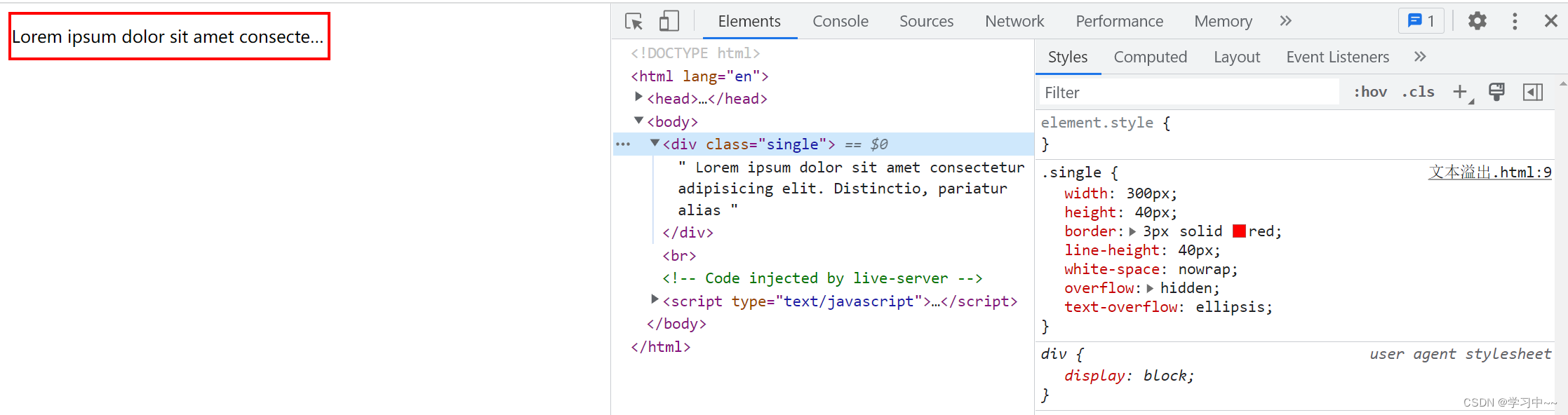
单行文本的溢出显示 ...
.single{
width: 300px;
height: 40px;
border: 3px solid red;
line-height: 40px;
/* 设置文本不换行 */
white-space: nowrap;
/* 溢出隐藏 */
overflow: hidden;
/* 溢出的处理方式 省略*/
text-overflow: ellipsis;
}
<div class="single">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Distinctio, pariatur alias
</div>运行结果:
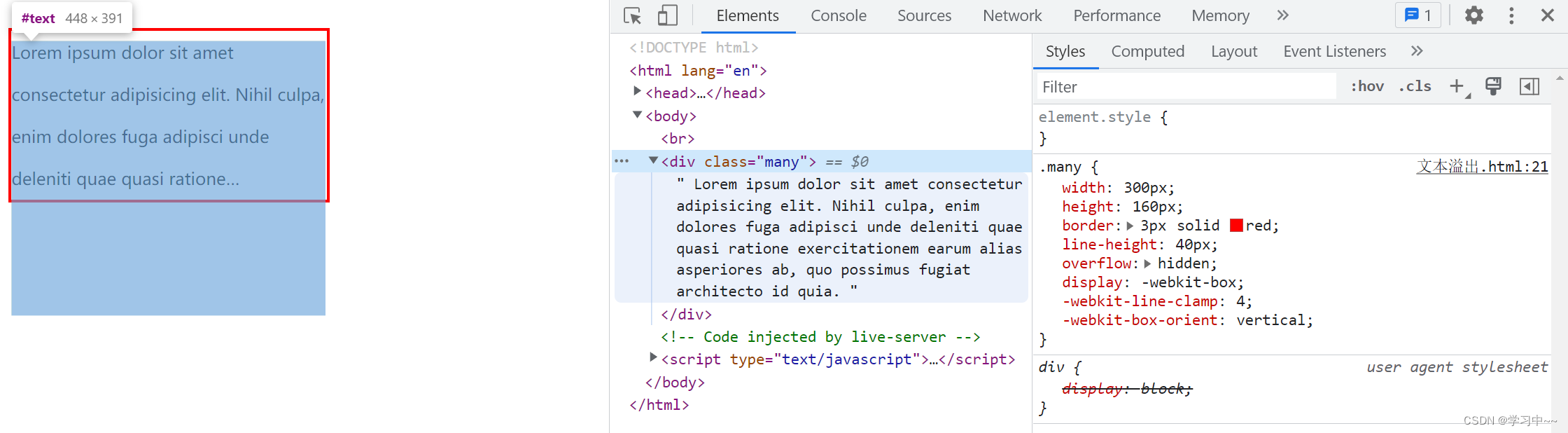
多行文本的溢出显示 ...
.many{
width: 300px;
height: 160px;
border: 3px solid red;
line-height: 40px;
/* 溢出隐藏 */
overflow: hidden;
display: -webkit-box;
/*这里写显示的行数 */
-webkit-line-clamp:4 ;
/* vertical表示垂直排列 */
-webkit-box-orient: vertical;
}
<div class="many">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nihil culpa, enim dolores fuga adipisci unde deleniti quae quasi ratione exercitationem earum alias asperiores ab, quo possimus fugiat architecto id quia.
</div>运行结果:





















 2158
2158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








