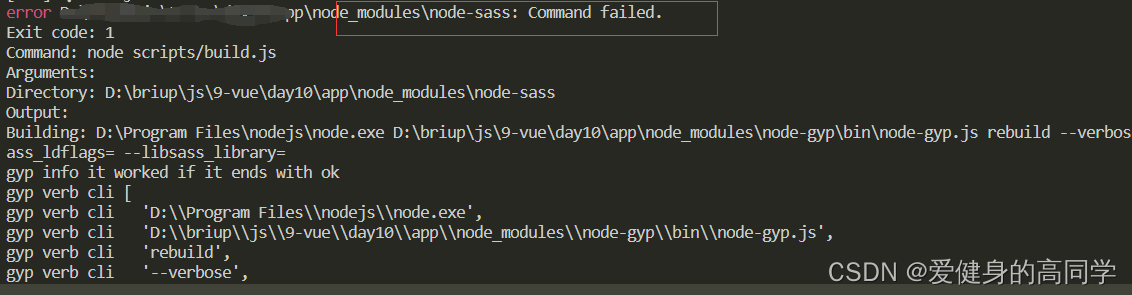
我们使用命令vue add element时报错:
这是因为是去外网下载的node-sass
解决办法:依次执行以下命令
1、npm更改为淘宝镜像源,国内的,更快!
npm install -g cnpm --registry=https://registry.npm.taobao.org
2、使用淘宝镜像下载node-sass
cnpm install node-sass --save
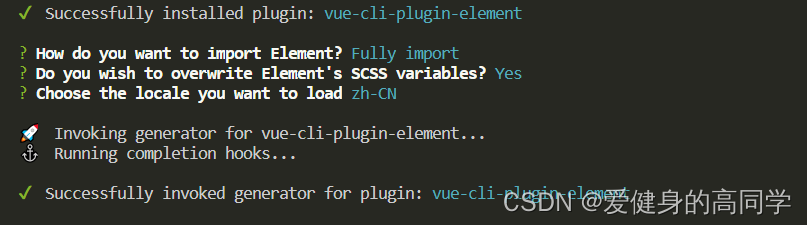
3、重新添加element
vue add element

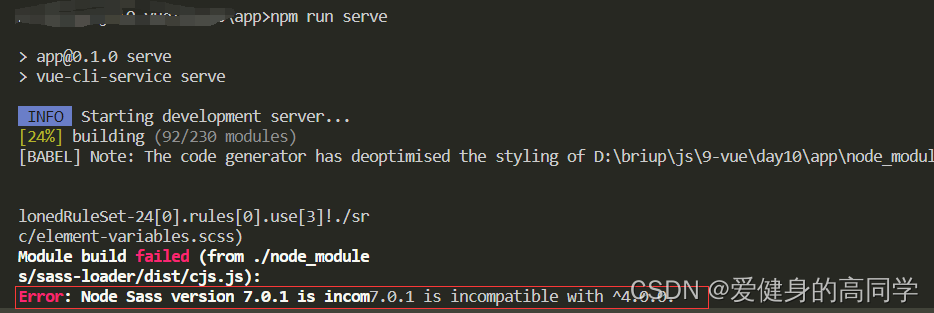
即可成功。但是有些人会遇到以下问题,添加element成功以后启动npm run serve时报错:

问题原因:node sass 版本不匹配问题
解决办法:依次执行以下命令:
npm uninstall node-sass
npm i -D sass
npm run serve这时会发现已经可以成功添加element并且成功启动项目了。

如果帮到你了请点赞关注哈!蟹蟹





















 2202
2202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








