由于要引用的组件功能要升级到element的下一个版本才能用,所以的为期半天的sass变量引用错误噩梦开始了
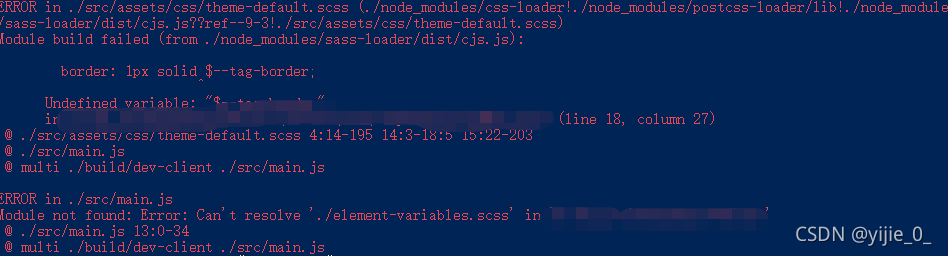
先上报错图片
 一直报错,以为是升级了element版本后也要升级sass版本啥的(这是错误的思想),于是一股脑想到sass版本升级那方面去了,折腾了一阵sass版本升级后错误还是照常报,于是返回来看这个错误,明显是sass变量检测不到,所以想到了怎么不在检测不到变量这个问题上解决,所以下面附解决方法
一直报错,以为是升级了element版本后也要升级sass版本啥的(这是错误的思想),于是一股脑想到sass版本升级那方面去了,折腾了一阵sass版本升级后错误还是照常报,于是返回来看这个错误,明显是sass变量检测不到,所以想到了怎么不在检测不到变量这个问题上解决,所以下面附解决方法
- 通过 sass-resources-loader 全局注册 Sass 变量
npm install --save-dev sass-resources-loader - 在build–> utils.js 中的exports.cssLoaders中新增一个函数并修改return中的变量
- `
function generateSassResourceLoader () {
var loaders = [
cssLoader,
'sass-loader',
{
loader: 'sass-resources-loader',
options: {
resources: [
// 这里面放的是样式的数组
// generateSassResourceLoader函数中的'../src/assets/libs/element-variables.scss' 是你的scss文件路径和文件名
path.resolve(__dirname, '../src/assets/libs/element-variables.scss'),
]
}
}
]
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}
return {
css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less'),
// sass: generateLoaders('sass', { indentedSyntax: true }),
// scss: generateLoaders('sass'),
sass:generateSassResourceLoader('sass'),
scss:generateSassResourceLoader('sass'),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}
`
配置完成后重启项目,就可以在项目中直接使用了,而且也可以不在main.js中进行引用
参考链接





















 813
813











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








