本章学习:
- pnpm工具的使用。
- Vue项目依赖包的安装方法。
- 练习使用vs code开发基于Vue的前端项目
一、Vue 3
Vue.js 简称为Vue, Vue是第三方开发的基于MVVM设计模式的渐进式纯前端js框架,是一个构建数据驱动的 web 界面的库。
- 与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用
- Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合
- 另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动
- Vue 3是2020年推出的最新版本,和上一个版本Vue 2相比,在功能和性能上都有了较大的改进
在很多公司的前端框架使用中,Vue做为一门技术流行开来,具备了虚拟DOM树,面向组件的开发模式和观察者模式等优点。
二、搭建准备
- VScode前端开发工具
- 脚手架
- 脚手架是指通过输入简单指令帮助我们快速搭建好一个基本环境的工具
- Vite是Vue官方推荐的搭建Vue项目的脚手架工具,官网:https://cn.vitejs.dev
- node.js&npm本地开发环境:使用脚手架创建Vue项目需要先安装一个基于 Chrome V8 引擎的 JavaScript 运行时Node.js。
① nodejs是JavaScript的一个运行环境,使得我们在前端写的js代码能够在服务端运行。
相较于传统的web开发,前端使用js开发,服务端还需要用其他语言来写。
下载网址:https://nodejs.org/zh-cn,下载18.14.0长期维护版,安装时都选默认选项一路next就行了
② npm是JavaScript的包管理工具,类似Java语法当中的maven, gradle, python的pip。node下载后自带npm,可以在命令行窗口中输入以下命令查看node自带的npm的版本:npm -v
③ 推荐使用pnpm包管理工具,它比npm具有更好的性能,官网:https://pnpm.io/zh
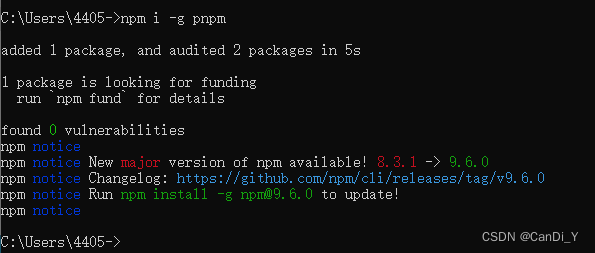
通过npm安装pnpm命令:npm i -g pnpm
安装pnpm时出现 :'pnpm’不是外部命令,也不是可运行的程序或批处理文件的错误 -->配置环境变量(具体内容自行百度)

三、创建项目
在命令行窗口操作:
- cd 进入要创建Vue项目的文件夹
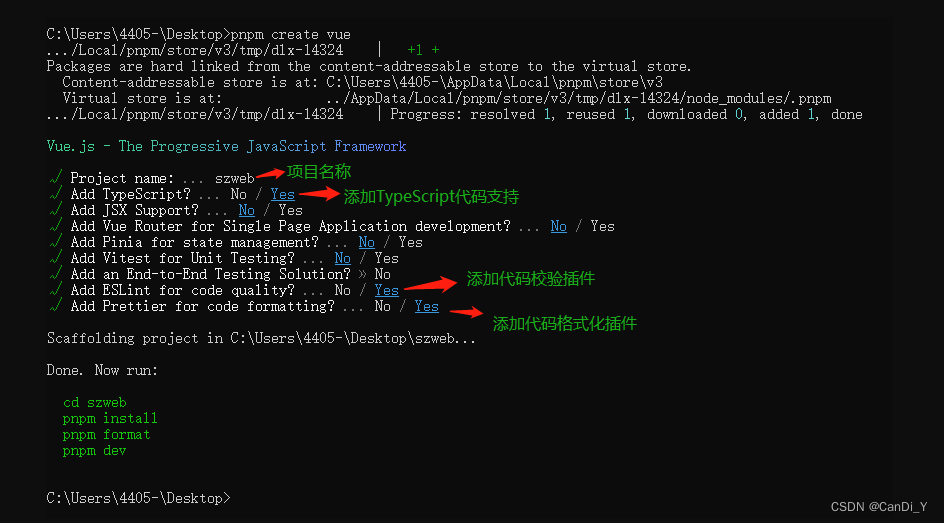
- 通过 Vite 快速创建Vue项目命令: pnpm create vue

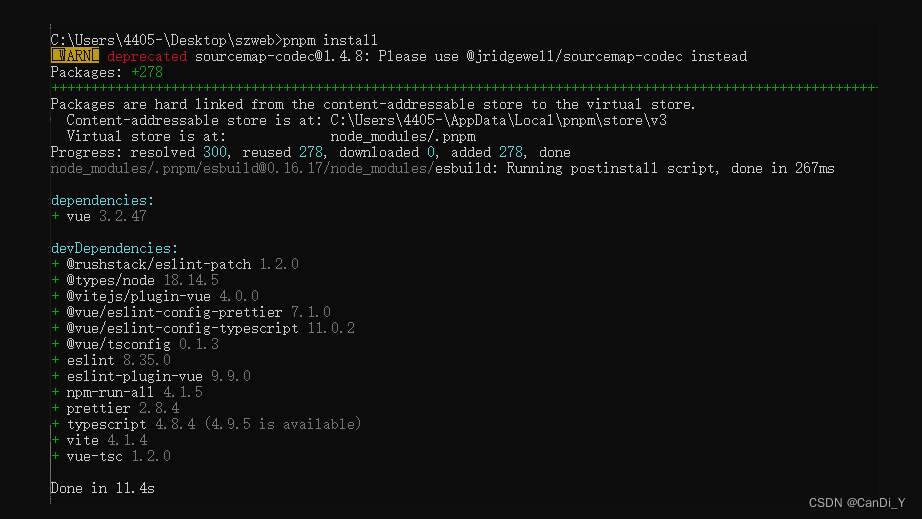
- 安装packge.json中配置的所有依赖包 :pnpm install

- 添加Axios包: pnpm add axios
Axios包用于发送异步请求
步骤4、5都是为后续的实验做准备

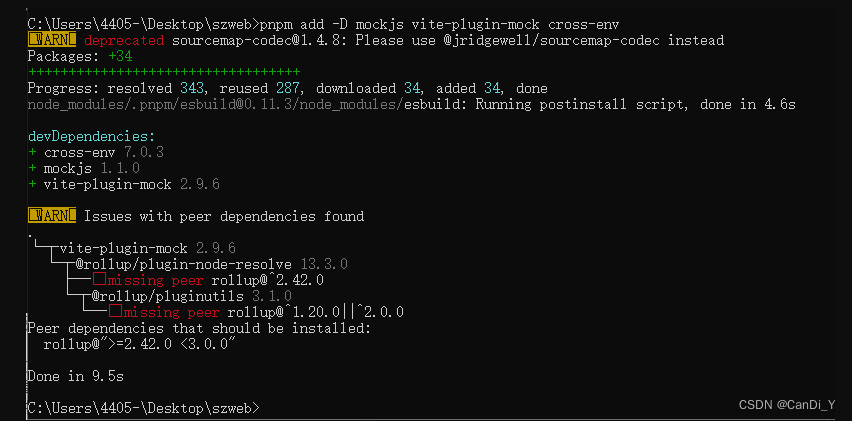
- 添加用于模拟后端数据的三个包:pnpm add -D mockjs vite-plugin-mock cross-env

- 在Windows的菜单中找到Windows PowerShell菜单项,单击右键选择“以管理员身份运行”,在打开的窗口中输入set-executionpolicy remotesigned,当出现输入提示时输入Y。这样,在vs code中就可以执行pnpm的命令了。

7.用vs code打开当前项目。在vs code中按住Ctrl+Shift+` 快捷创建终端,在终端中输入命令pnpm dev启动当前项目。按住Ctrl,点击启动项目后生成的链接,浏览器就会运行该链接。

至此,项目完成创建。
参考资料
Vue 3官方网站:https://cn.vuejs.org
Axios:https://www.axios-http.cn
Mock.js:http://mockjs.com























 3190
3190











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








