动画队列与停止动画
在同一个元素上执行多个动画,那么对于这个动画来说,后面的动画会被放到动画队列中,等前面的动画执行完成了才会执行。
div{width:200px; height:300px; background-color:red; display;ay:none;}
<input type='button' value='开始动画' id= 'start'/> <input type='button' value='停止动画' id= 'stop'/>
<div></div>
$(function(){
//开始动画:模拟一个动画队列
$('#start').click(function(){
$('div').slidedown(2000).slideup(2000);//先做滑入动画再做滑出动画
});
//停止动画:执行stop方法
//stop(); 有两个参数
//第一个参数:是否清除队列(清除前面正在执行的函数)
//第二个参数:是否跳转到最终结果
$('#stop').click(function(){
$('div').stop(true,true);
$('div').stop(true,false);
$('div').stop(false,true);
$('div').stop(false,false);
$('div').stop();//不写参数默认是两个flase
});
});
案例(下拉菜单)
//加上stop后拉下菜单时就不会出现,鼠标移出时还在执行滑入动画。
$(function () {
$('.wrap>ul>li').mouseenter(function () { //鼠标移入事件
$(this).children('ul').stop(true,false).slideDown(400); //注意jq也区分大小写写成slidedowm 效果是实现不了了的
});
$('.wrap>ul>li').mouseleave(function () { //鼠标移出事件
$(this).find('ul').stop(true,false).slideUp(200);
});
});
动态创建元素
<input type='button' value='html()' id= 'btnhtml1'/> <input type='button' value='$()' id= 'btn1'/>
<div id='div1'> <p> <span>span1</span> </p></div>
$(function(){
//原生js中创建节点:document.write(); innerhtml;document.createelement();
// jquery中创建节点:html(); $();
//html();
//获取或设置内容
$('#btnhtml1').click(function(){
Console.log($('#div1').html());// 获取到元素的所有内容,不给参数会获取到所有的内容
$('#div1').html('我是设置的内容')//会把原来的内容给覆盖
//如果设置的内容中包括标签,是会把标签给解析出来的
$('#div1').html('我是设置的内容<a href = 'http://www.baidu.com''百度一下</a>);
});
//$();
//$()确实可以创建元素,但是创建的元素只存在于内存中,如果要在页面上显示,就要追加
$('#btn1').click(function(){
Var $link = $('a href = 'http://baidu.com/'>百度一下</a>');
//追加节点
$('#div1').append($link);
});
});
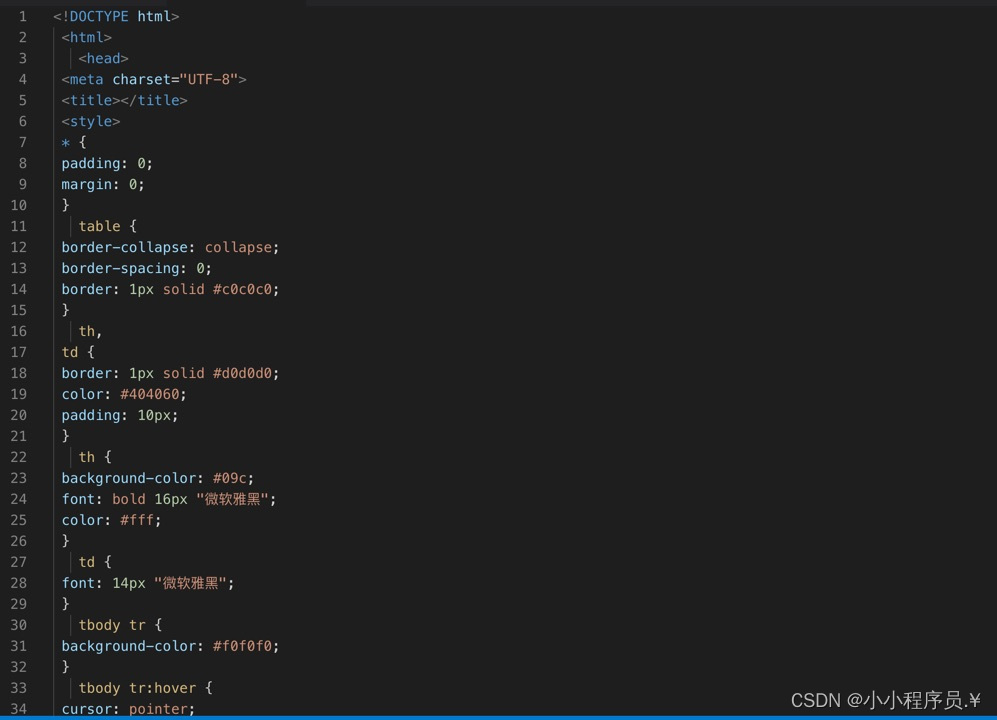
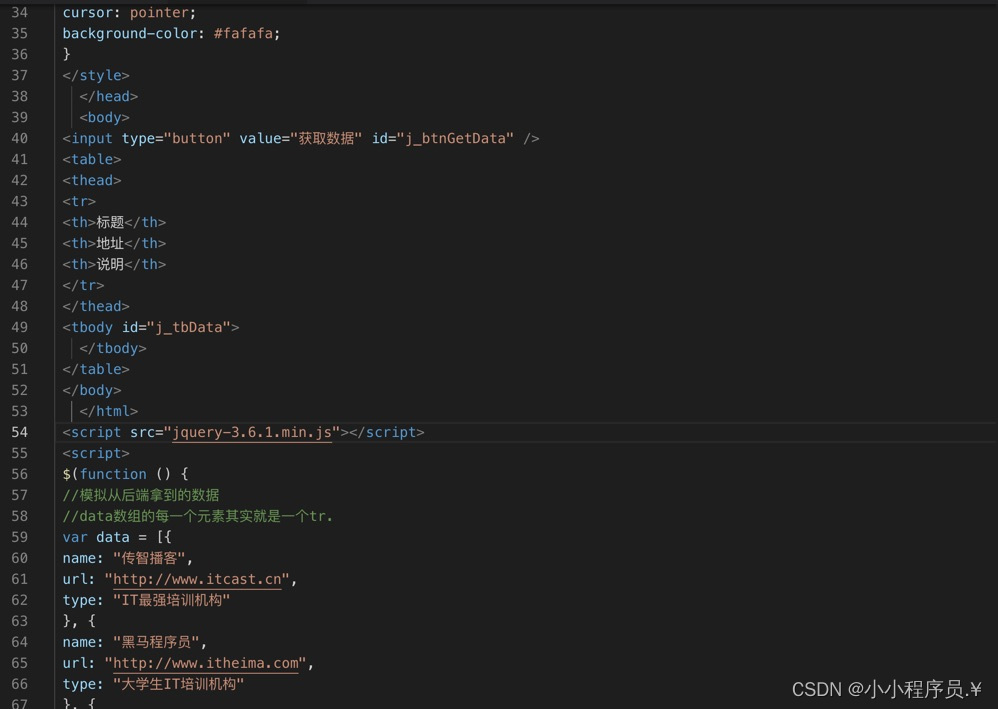
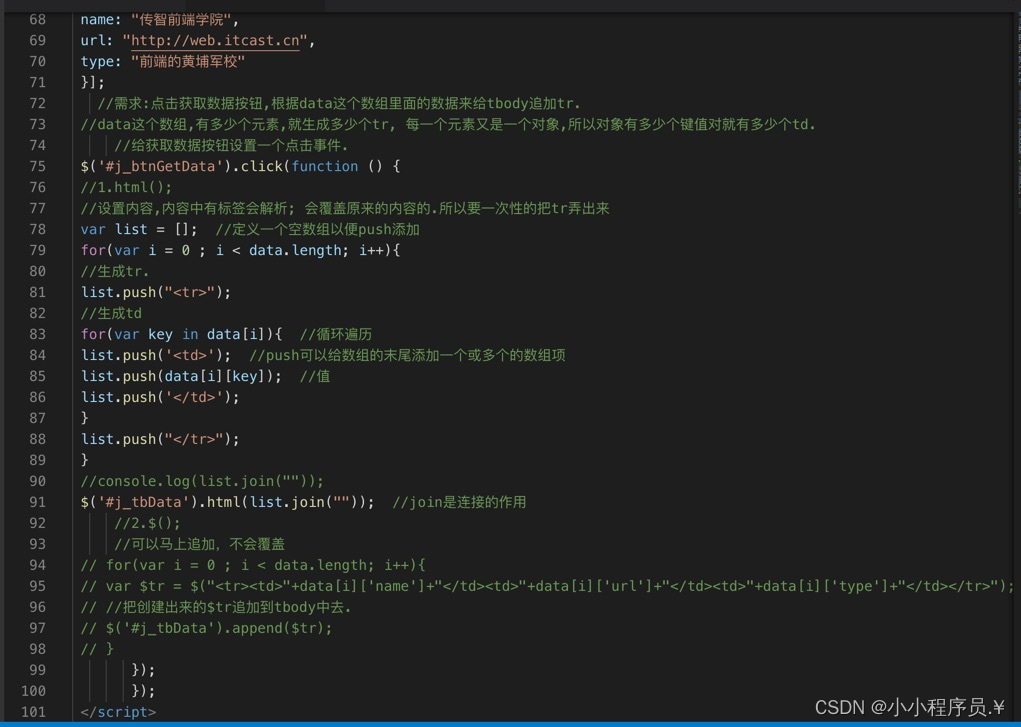
案例(生成表格)



添加节点的几种方式
<input type = 'button' value='append' id = 'btnappend'/>
<input type = 'button' value='prepend' id = 'btnprepend'/>
<input type = 'button' value='after' id = 'btnafter'/>
<input type = 'button' value='before' id = 'btnbefore'/>
<input type = 'button' value='appendto' id = 'btnappendto'/>
<ul id = 'ul1'>
<li>我是第一个li标签</li>
<li>我是第二个li标签</li>
<li id='li3'>我是第三个li标签</li>
<li>我是第四个li标签</li>
<li>我是第五个li标签</li>
</ul>
<ul id = 'ul2'>
<li>我是第一个li标签</li>
<li>我是第二个li标签</li>
<li id='li32'>我是第三个li标签</li>
<li>我是第四个li标签</li>
<li>我是第五个li标签</li>
</ul>
$(function(){
//1.append()
//父元素.append(子元素);//作为最后一个子元素添加
$('#btnappend').click(function(){
//新建一个li标签,添加到ul1中去
var $linew = $('<li>我是新创建的li标签</li>');
$('#ul1').append($linew);
//把ul1中已经存在的li标签添加到ul中去。剪切后作为最后一个子元素添加。
Var $li3 = $('#li3') //获取
$('#ul1').append($li32);
});
//perpend
//父元素.prepend (子元素);//作为第一个子元素添加
$("#btnprepend").click(function){
//1.新建一个li标签,添加到ul1中去
//var $linew = $("<li>我是新创建的li标签</li>")
$('#ul1').prepend ($linew);
//2.把ul1中已经存在的li标签添加到ul1中去,剪切后作为第一个元素添加
//var $li3 = $('#li3');//获取
//$("#ul1").prepend($li3);
3.把ul2中已经存在的li标签添加到ul1中去,剪切后作为第一个子元素添加
var $li32 = $ ('#li32');
$('#ul1').prepend($li32);
});
//before ()
//元素a.brfore(元素b);//把元素b插入到元素a的前面,作为兄弟元素添加
$('#btnbefore').click(function(){
Var $divnew = $('<div>我是新建的div</div>');
$('#ul1').before($divnew);
});
//after()
//元素a.after(元素b);//把元素b插入到元素a的后面,作为兄弟元素添加
$('#btnafter').click(function(){
Var $divnew = $('<div>我是新建的div</div>');
$('#ul1').after($divnew);
});
//appendto()
//子元素.appendto(父元素);//把子元素作为父元素的最后一个子元素添加。
$('#btnappendto').click(function(){
//新建一个li标签添加到ul1中去
Var $linew = $('<li>我是新建立的li标签</li>');
$linew.appendto($('#ul1'));
});
});
案例(城市选择)


清空节点empty与移出节点remove方法
<input type = 'button' value='按钮' id= 'btn'/>
<ul id = 'ul1'>
<li>我是第一个li标签</li>
<li>我是第二个li标签</li>
<li id='li3'>我是第三个li标签</li>
<li>我是第四个li标签</li>
<li>我是第五个li标签</li>
</ul>
$(function(){
//给按钮设置点击事件
$('#btn').click(function(){
//清空ul
$('#ul1').html('');//不推荐使用,有可能造成内存泄露,不安全
//安全泄漏指程序中动态分配的堆内存由于某种原因程序未释放或无法释放造成系统内存的浪费,导致运行慢甚至造成系统崩溃等严重后果。
$('#ul1'),empty();推荐使用
//移除某一个元素
$('#li3').remove();//自己移除自己(自杀)
//移除ul,但是只能获取到li3这个标签
$('#li3').parent().remove();
});
});
案例(表格删除)







克隆节点
<input type='button' value='克隆' id='clone'/>
<div id='div1'> <span>span1</span><p>p1</p></div>
//jquery中的克隆节点:clone();
//只存在于内存中,如果要在页面上显示,就应该追加到页面上。
//clone()方法的参数不管上true还是false都是会克隆到后代节点的,不给默认是false。
//clone()方法的参数true表示把事情一起克隆
//clone()方法的参数false不会把事件一起克隆
$(function(){
//给按钮设置点击事件
$('#clone').click(function(){
Var $clonediv = $('#div1').clone();
//修改克隆节点id
$clonediv.attr('id','div2');
//把克隆节点追加到body中
$('body').appdento($clonediv);
});
});
Val()获取或设置表单内容
<input type='button' value='按钮' id='btn'/>
<input type = 'text' id='txt' value='请输入账号'/>
$(function(){
//原生js是通过value属性来获取或者设置表单元素值的
//jquery是通过val();
//设置点击事件
$('#btn').click(function(){
//val()方法不给参数就是获取
console.log($('#txt').val());
//val()方法,给参数是设置
$('#txt').val('我是设置的值');
});
});
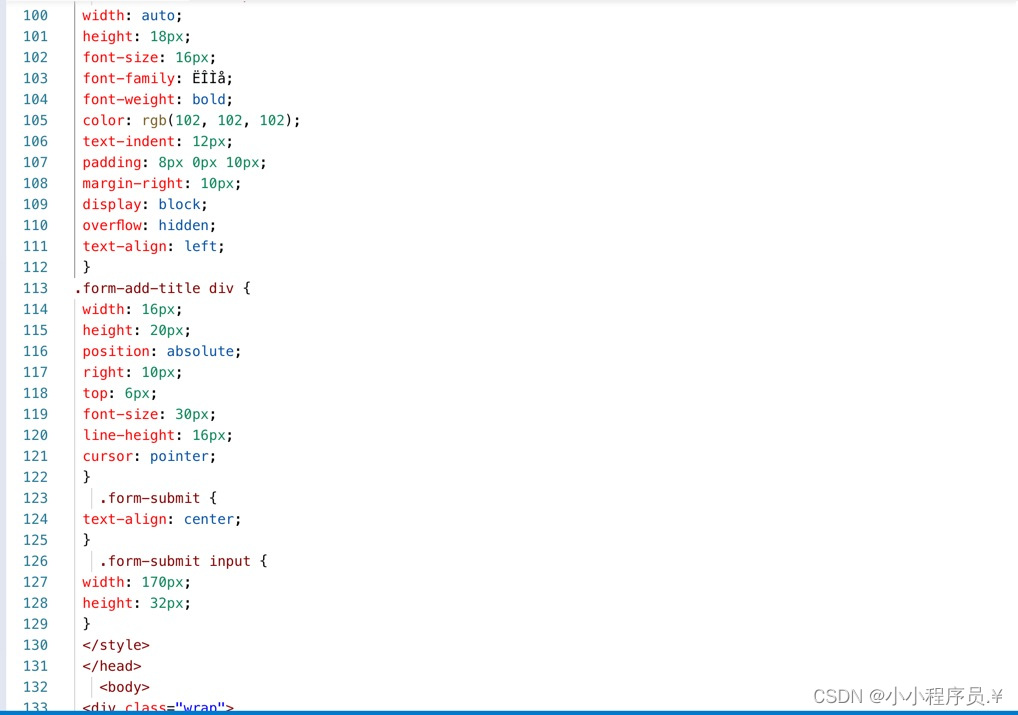
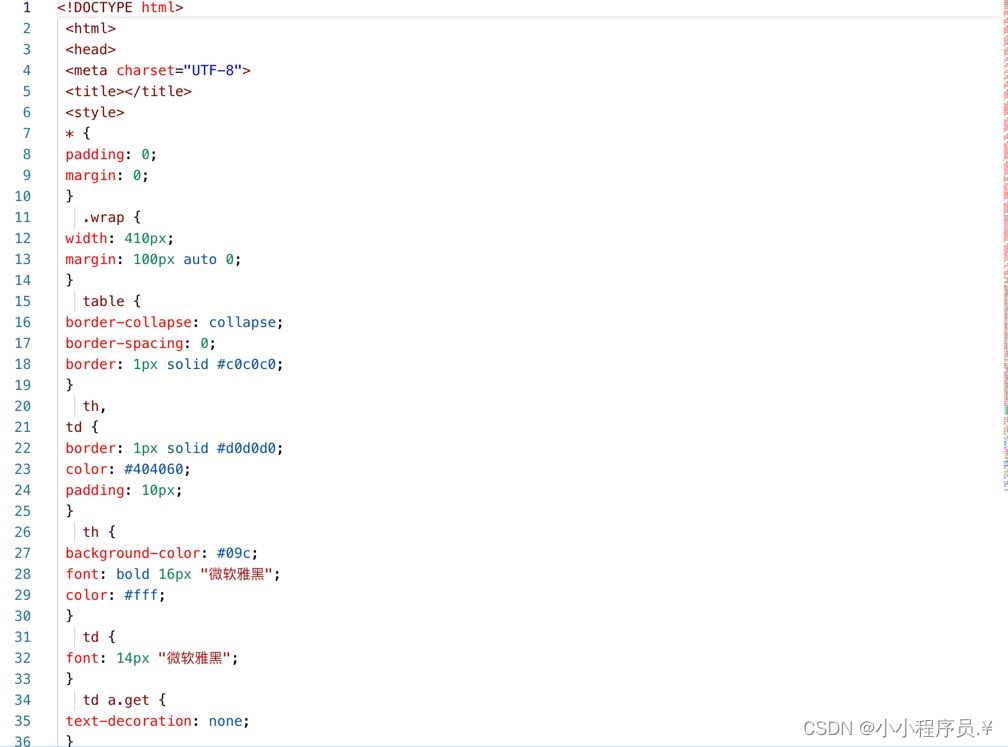
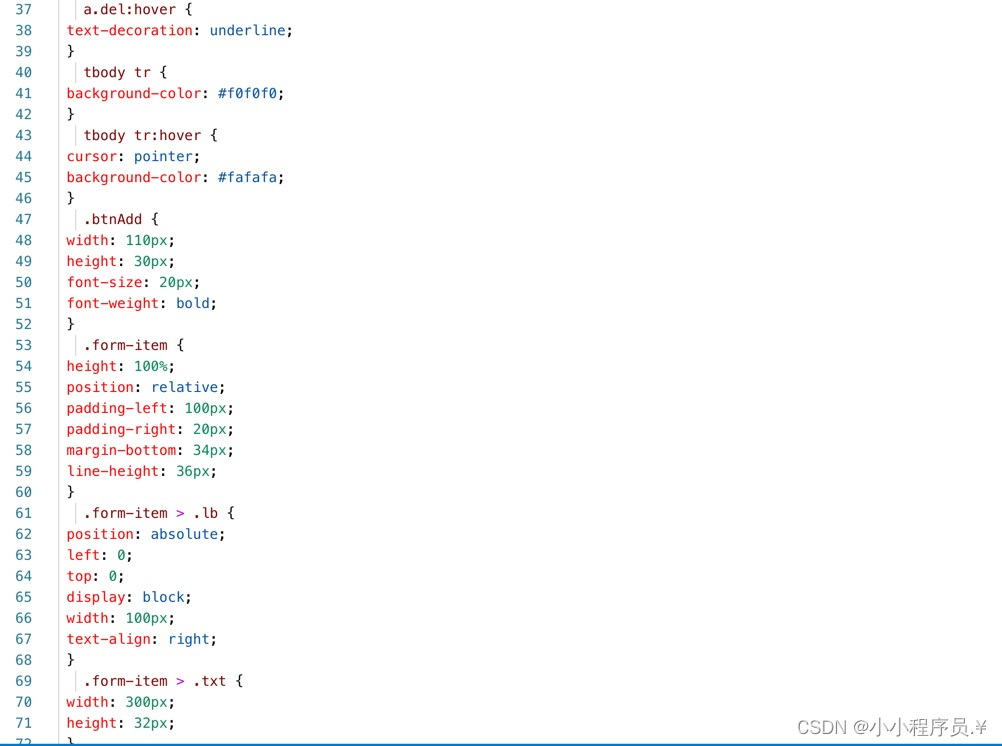
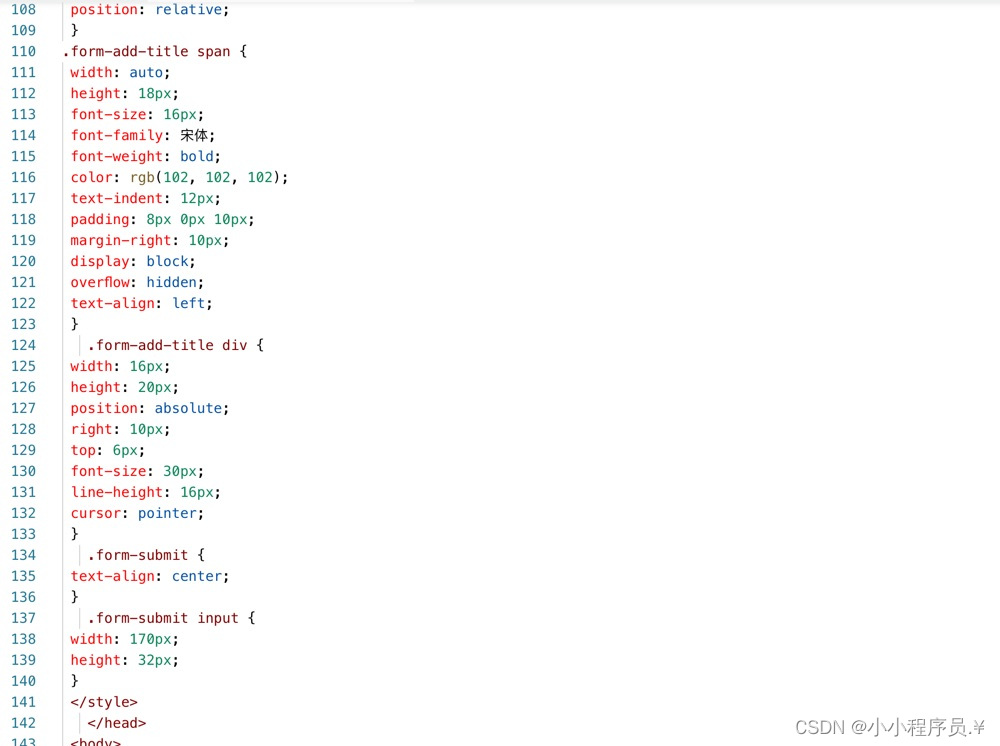
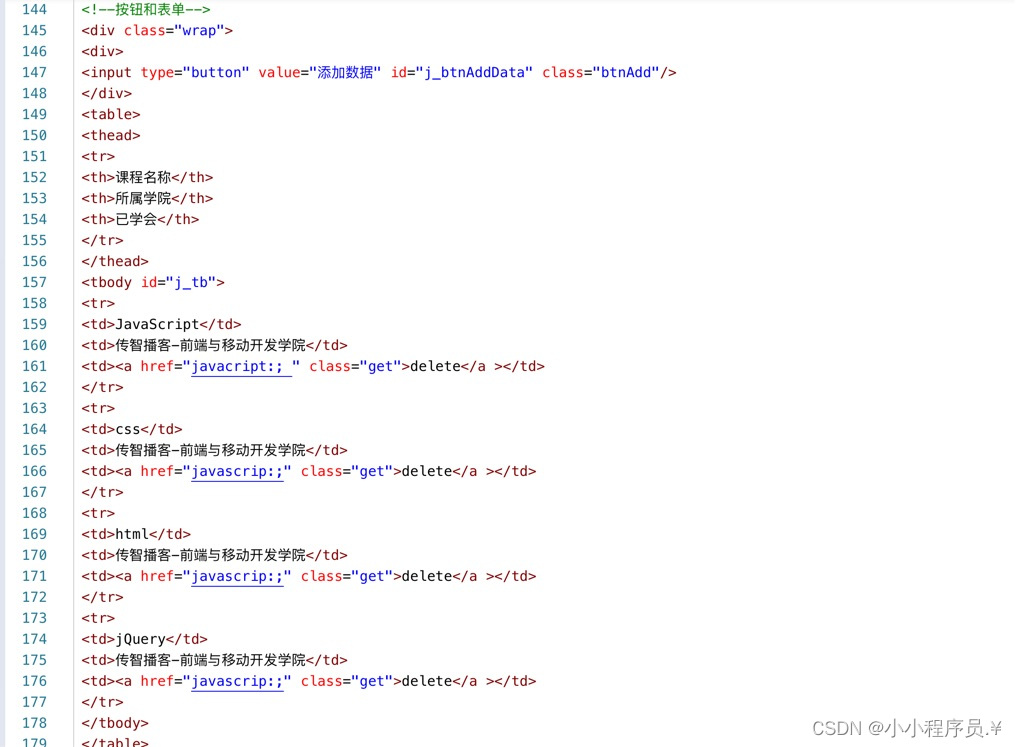
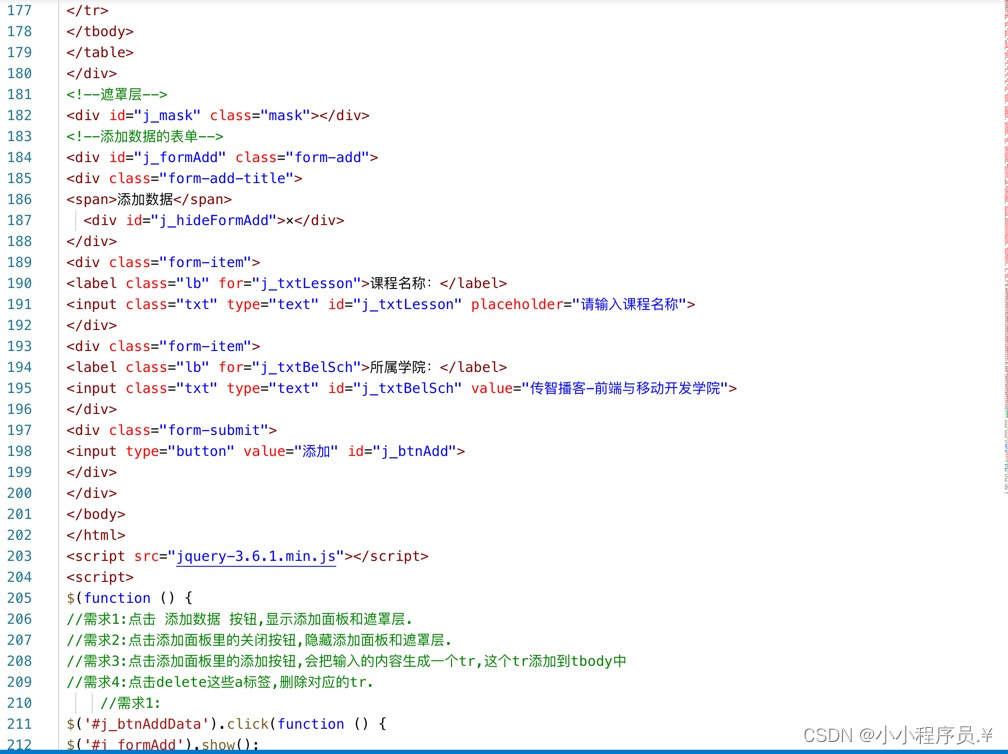
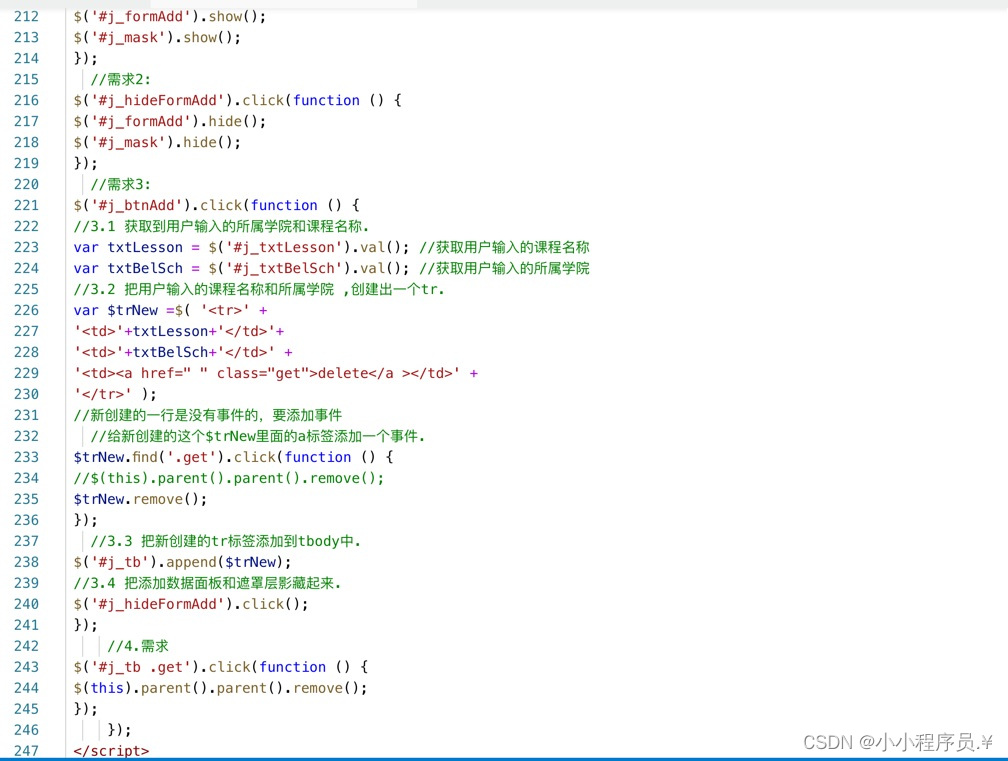
案例(动态数据添加与删除)





























 2440
2440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










