1.报错问题描述
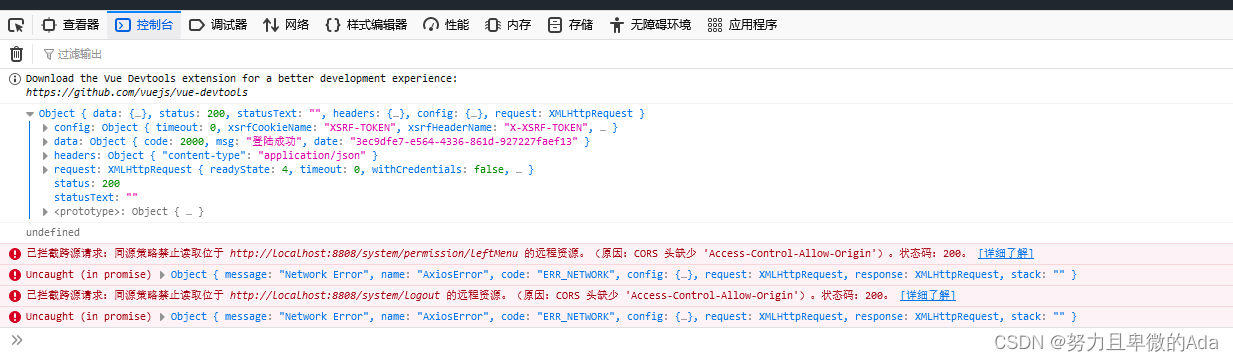
当我用vue+springboot写好后端页面时,我使用redis 用UUID随机存储一个token,登录之后后台会随机生成一个token,然后前端页面拿到这个token用于验证登录权限,这里登录之后发现页面无法显示,并且提示跨域错误。
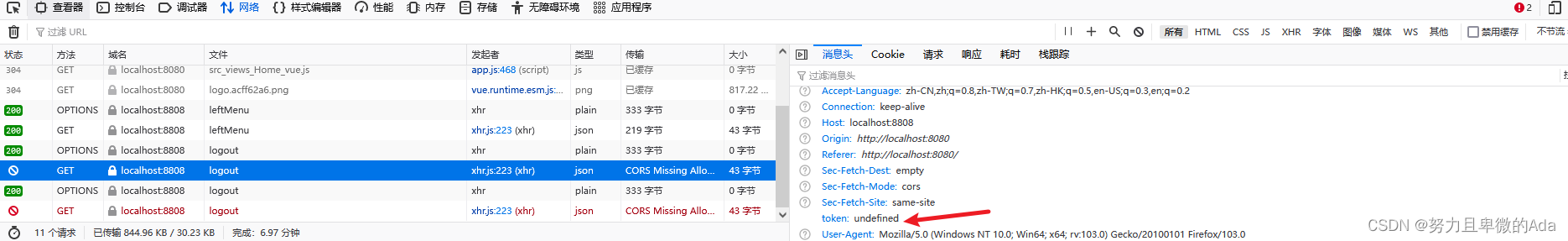
 然后点击网络看具体报错信息,发现请求头已经跨过域,而token显示undefined
然后点击网络看具体报错信息,发现请求头已经跨过域,而token显示undefined

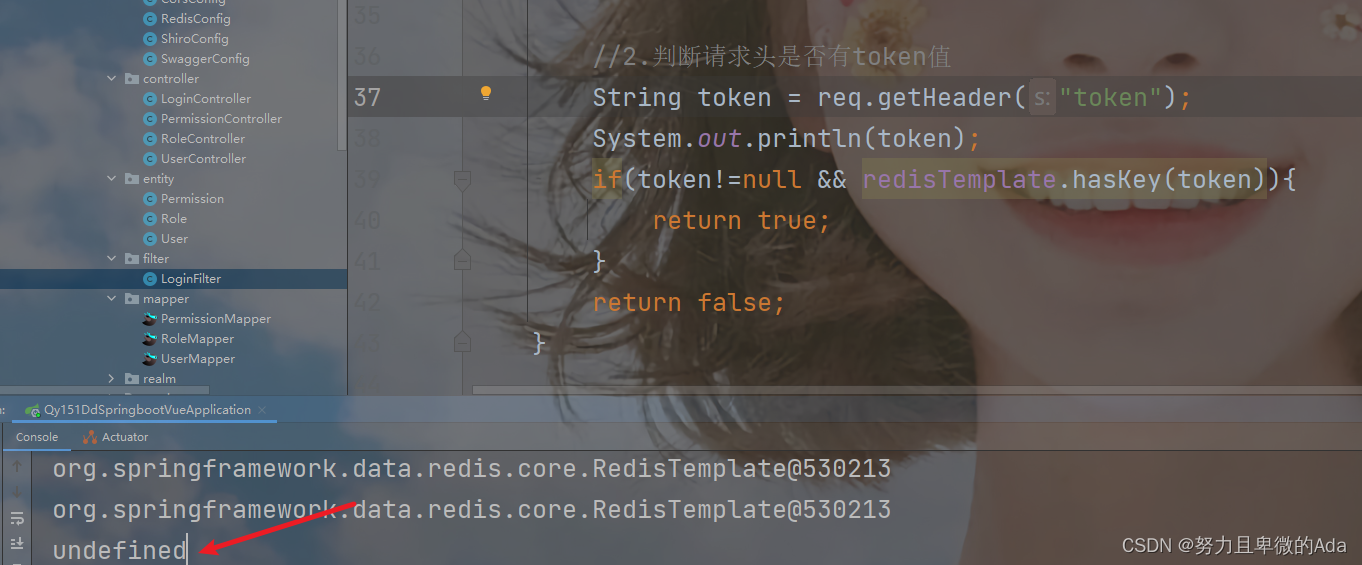
后端控制台显示也显示undefined

2.问题解决
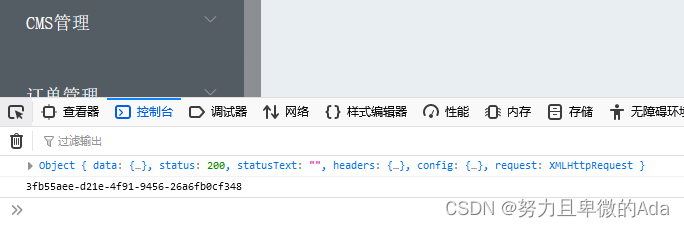
在前端vue这里用控制器前端页面显示token,并让它携带数据看看是否为空.。
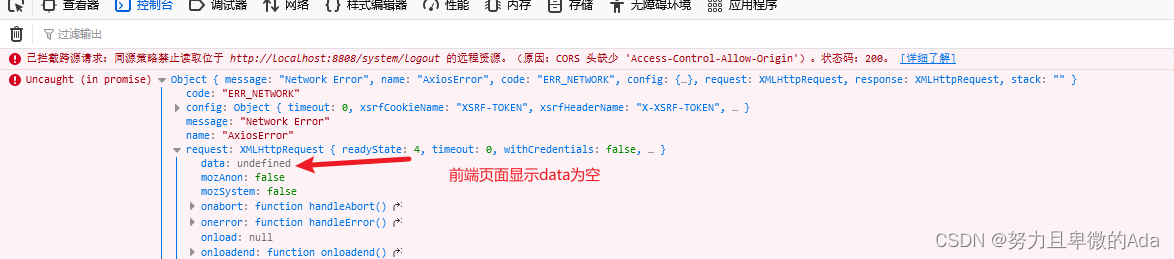
 从控制器可以看出前端页面使用data接受数据显示undefined。
从控制器可以看出前端页面使用data接受数据显示undefined。
 打开后端页面发现后端页面用的是date传输数据,前端和后端对应的名字不一致导致的错误
打开后端页面发现后端页面用的是date传输数据,前端和后端对应的名字不一致导致的错误
所以发生跨域错误。
 改为data成功访问页面
改为data成功访问页面

最后,这里我跨域请求并没有使用@CrossOrigin注解,我直接使用的是跨域工具类。
提供给大家,可以解决大部分的跨域问题。
@Configuration
public class CorsConfig {
// 当前跨域请求最大有效时长。这里默认1天
private static final long MAX_AGE = 24 * 60 * 60;
@Bean
public CorsFilter corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedOrigin("*"); // 1 设置访问源地址
corsConfiguration.addAllowedHeader("*"); // 2 设置访问源请求头
corsConfiguration.addAllowedMethod("*"); // 3 设置访问源请求方法
corsConfiguration.setMaxAge(MAX_AGE);
source.registerCorsConfiguration("/**", corsConfiguration); // 4 对接口配置跨域设置
return new CorsFilter(source);
}
}






















 1175
1175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










