
新增的语义化标签
作用和div一样,但有语义


新增的多媒体标签
1.新增视频标签

muted:也是自动播放
controls:显示控件(播放键、暂停键、全屏键)
2.新增音频标签
考虑兼容性 (mp3支持大部分浏览器)


谷歌不支持自动播放,需要通过js解决
新增input表单
验证的时候,必须添加form表单域 <form>

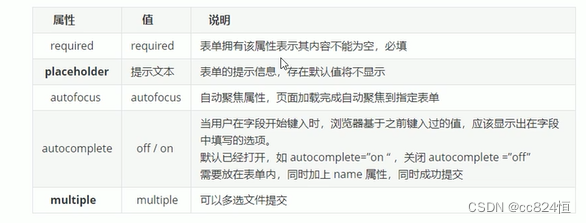
新增的表单属性

placeholder :类似value ,当随便输入东西时,placeholder填写的文字消失
autofocus :一开始加载页面的时候,光标就定在表单内(百度就用了)
autocomplete:实现效果如下


multiple:一般与类型为file搭配使用






















 158
158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








