1.bootstrap的主要作用
- 是⼀套现成的 CSS 样式集合
- ⽤于开发响应式布局、移动设备优先的 WEB 项⽬
特点:
- html、css、javascript ⼯具集
- ⾃定义 JQuery 插件,完整的类库。丰富的组件
- 响应式布局设计,让⼀个⽹站可以兼容不同分辨率的设备
使用:
- copy dist/css 中的 bootstrap.min.css 到项⽬ css 中
- copy dist/js 中的 bootstrap.min.js 到项⽬的 js 中
2.布局容器和栅格网格系统
2.1 布局容器
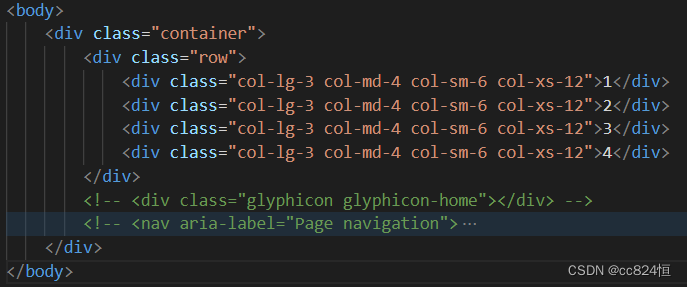
- container 类⽤于固定宽度并⽀持响应式布局的容器【写之前都要以container为父盒子】
什么是响应式:即页面随着网页的大小而发生改变
<div class="container">
...
</div>2.2栅格系统
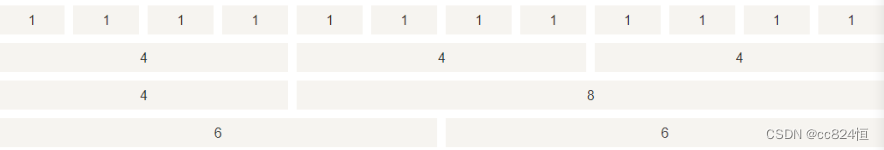
bootstrap把页面分为12列

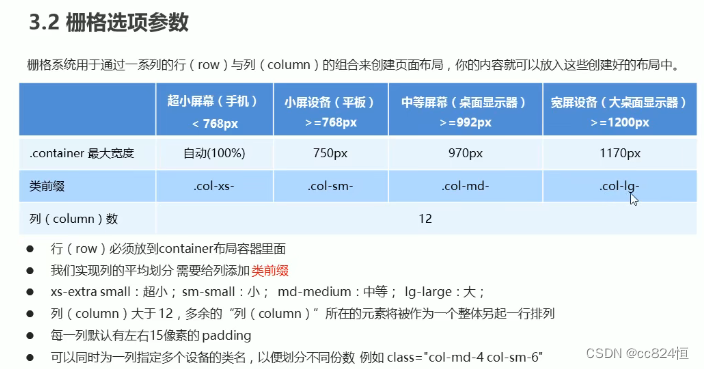
参数:

解释:
在超大屏幕下(>=1200px)1170px 每个盒子占3份(col-lg-3【参数】)
在中等屏幕下(>=992px) 950px 每个盒子占4份
在小屏幕下(>=768px) 750px 每个盒子占6份
在中等屏幕下(<768px) 100% 每个盒子占12份
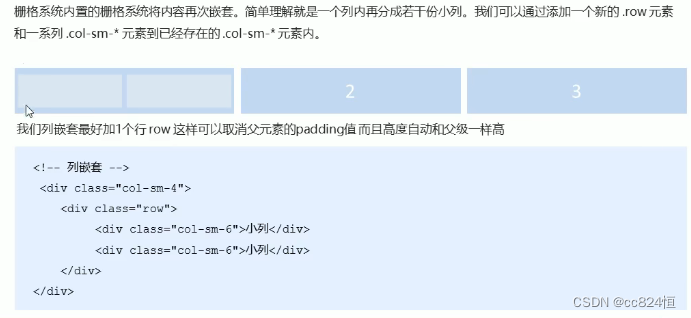
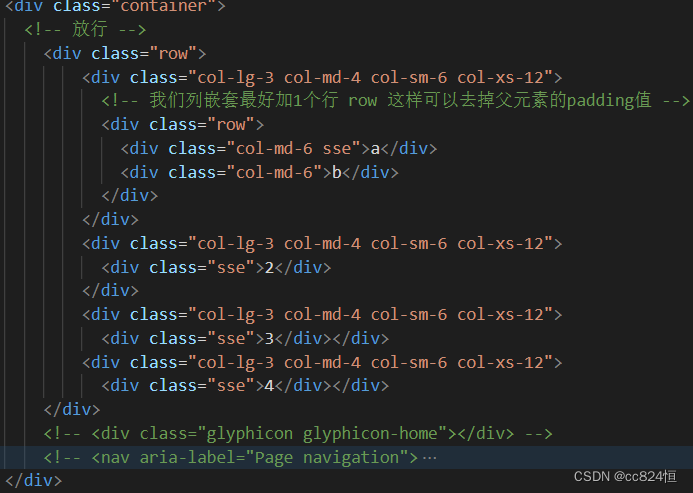
2.3栅格系统的列嵌套

要实现两盒子之间有间隙,可以的操作是:
在大盒子里面放一个小盒子,该小盒子可加padding值。
原因是因为:bootstrap里面会给每行的每一个盒子设置左右padding值默认为15px,会隔开盒子之间的距离

效果:
![]()
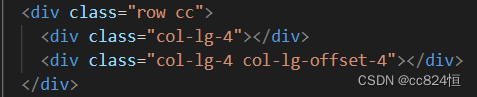
2.4栅格系统的列偏移col-md-offset-xx
让右侧盒子移动多少份数

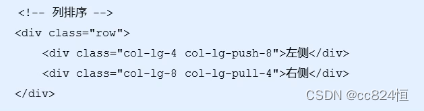
2.5栅格系统的列排序col-md-push-xx(推) || col-md-pull-xx(拉)


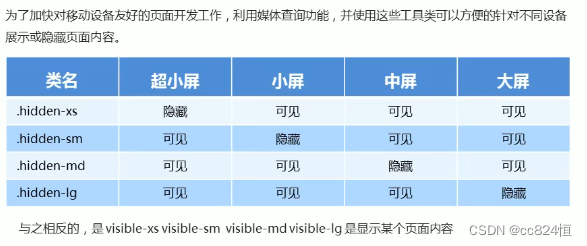
2.6响应式工具

移动端布局总结
1.移动端 主流方案

2.移动端技术选型























 711
711











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








