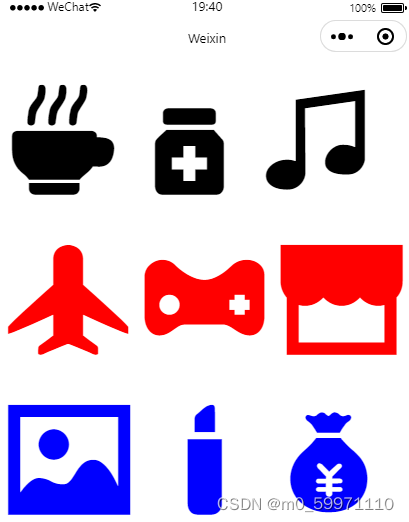
1.显示效果

2.实现步骤
搜索想要的矢量图标并加入购物车,点击右上角购物车

将图标添加至项目

更改项目设置

将字体格式设置为TTF Base64

点击下载至本地

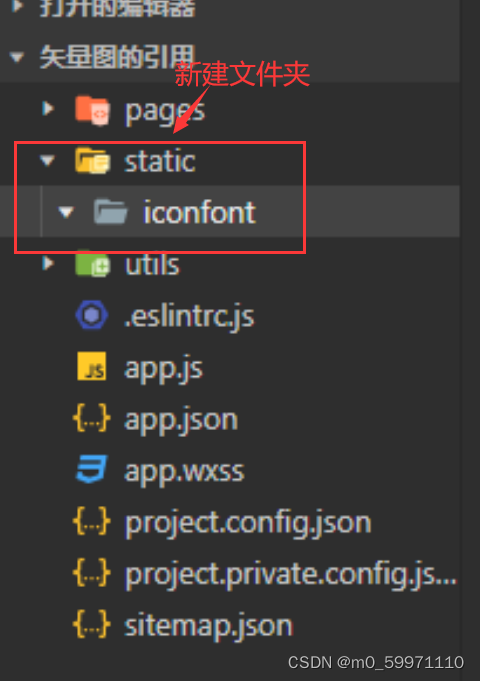
在微信小程序中新建文件夹

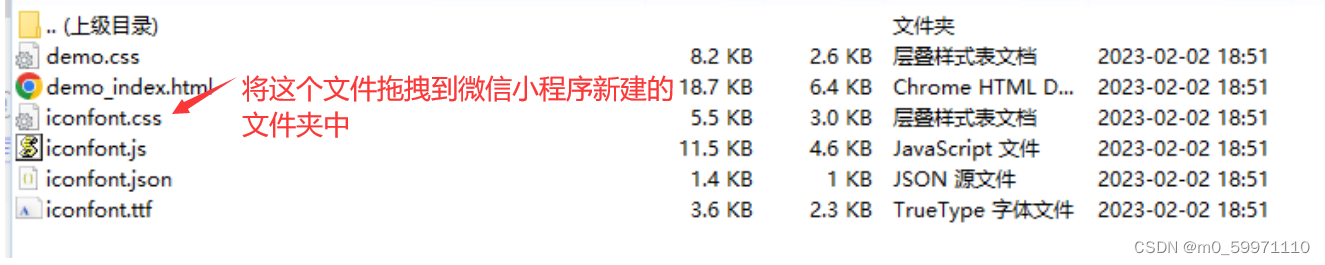
将下载到本地的文件中的iconfont.css拖拽到微信小程序新建的文件夹中

更改后缀名为wxss

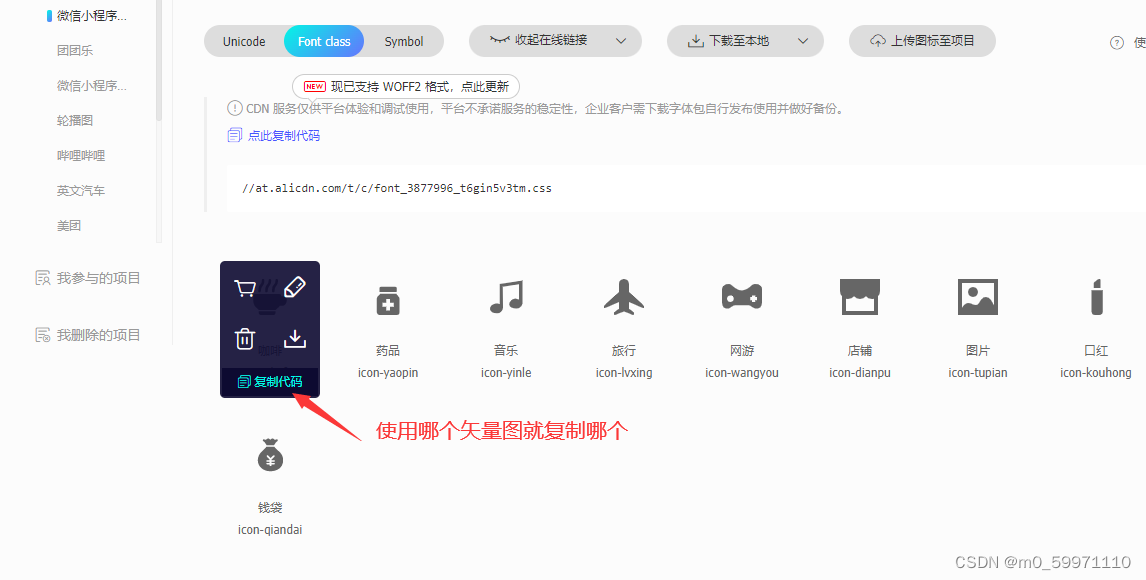
将矢量图复制到class中

使用图标:
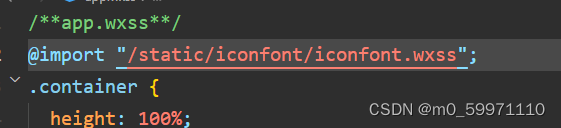
在app.wxss中引入文件

<view>
<text class="iconfont icon-kafei"></text>
<text class="iconfont icon-yaopin"></text>
<text class="iconfont icon-yinle"></text>
<text class="iconfont icon-lvxing red"></text>
<text class="iconfont icon-wangyou red"></text>
<text class="iconfont icon-dianpu red"></text>
<text class="iconfont icon-tupian blue"></text>
<text class="iconfont icon-kouhong blue"></text>
<text class="iconfont icon-qiandai blue"></text>
</view>/* pages/iconfont/iconfont.wxss */
view{
display: flex;
flex-wrap: wrap;
}
.iconfont{
font-size: 200rpx;
line-height: 250rpx;
padding: 20rpx 16rpx;
}
.red{
color: red;
}
.blue{
color: blue;
}





















 834
834











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








