-
用于组件测试的 Vue Test Utils
-
利用 Vue 运行时功能的定制 JSX Babel 插件
-
用于静态网站生成的 VuePress
正因为 Vue 是一个社区驱动的项目,才让这一切成为可能。这些项目中的许多都是由社区成员发起,他们后来成为了 Vue 团队的成员。其余的项目最初由我发起,但现在除了核心库之外,几乎都完全由团队维护。
Vue 3 的 “软发布”
随着核心库发布新的大版本,框架的所有其他部分也需要一起同步更新。我们还需要为 Vue 2 用户提供一个升级方案。对于 Vue 这样一个社区驱动的团队来说,这是一个巨大的工程。在 Vue 3 的核心库完成的时候,框架的其他部分要么还在 beta 状态,要么还没有开始适配 Vue 3。当时我们的决定是先发布核心库,这样早期用户可以先用起来,库和上层框架的开发者也可以先适配起来,而我们则继续更新框架的其余部分。
在这个过程中,我们依然将 Vue 2 保留为文档和 npm 安装时的默认版本。这是因为我们知道对于大部分用户来说,在 Vue 3 的其余部分完善以前,Vue 2 仍然提供了更一致且完整的体验。
崭新的 Vue 前端开发博客
“软发布” 的过程比预期要长,但这个时刻终于到了:我们很高兴地宣布,Vue 3 将在 2022 年 2 月 7 日成为新的默认版本。
除了 Vue 核心库以外,我们还几乎改进了框架的每个方面。
-
基于 Vite 的极速构建工具链
-
<script setup>带来的开发体验更丝滑的组合式 API 语法 -
Volar 提供的单文件组件 TypeScript IDE 支持
-
vue-tsc 提供的针对单文件组件的命令行类型检查和生成
-
Pinia 提供的更简洁的状态管理
新的开发者工具扩展,同时支持 Vue 2/Vue 3,并且提供一个插件系统来允许社区库自行扩展开发者工具面板。
我们还彻底重写了主文档。全新的 vuejs.org (目前处于待发布状态,中文版的翻译还在进行中) 将提供最新的框架概述与开发建议、针对不同背景的用户的灵活的学习路径,在整个指南与示例中都能够在选项式 API 和组合式 API 之间进行切换,以及许多新的深入章节。新文档本身的网站性能也非常优秀——我们将在不久后的另一篇博文中详细探讨一下。
版本切换细节
下面是我们所说的“新的默认版本”的具体细节。此外,请阅读可能需要采取的措施部分,来确认你是否需要在默认版本切换之前做相应改动以避免发生异常。
搭建Vue3可以看看:从 16 个方向逐步搭建基于 Vue3 的前端架构
npm 发布标签
-
npm install vue 将默认安装 Vue 3。
-
所有其他官方 npm 包的 latest 发布标签将指向其 Vue 3 的兼容版本,包括 vue-router、vuex、vue-loader 和 @vue/test-utils。
官方文档与站点
所有的文档和官方站点将默认切换到 Vue 3 版本。包括:
-
vuejs.org
-
router.vuejs.org
-
vuex.vuejs.org
-
vue-test-utils.vuejs.org (将迁移到 test-utils.vuejs.org)
-
template-explorer.vuejs.org
请注意,新的 vuejs.org 将是完全重写的版本,而不是目前部署在 v3.vuejs.org 的版本。
这些站点当前的 Vue 2 版本将被迁移到新地址 (版本前缀表示库的各自版本,而非 Vue 核心库的版本):
-
vuejs.org -> v2.vuejs.org (旧的 v2 网址将自动重定向到新地址上)
-
router.vuejs.org -> v3.router.vuejs.org
-
vuex.vuejs.org -> v3.vuex.vuejs.org
-
vue-test-utils.vuejs.org -> v1.test-utils.vuejs.org
-
template-explorer.vuejs.org -> v2.template-explorer.vuejs.org
GitHub 仓库
在写这篇文章时,仓库相关的变化已经生效了。
vuejs 组织下的所有 GitHub 仓库将把默认分支切换到 Vue 3 对应的版本。此外,以下仓库都将被重命名,以删除其名称中的 next:
-
vuejs/vue-next -> vuejs/core
-
vuejs/vue-router-next -> vuejs/router
-
vuejs/docs-next -> vuejs/docs
-
vuejs/vue-test-utils-next -> vuejs/test-utils
-
vuejs/jsx-next -> vuejs/babel-plugin-jsx
此外,主文档的翻译仓库将被移至 vuejs-translations 组织下。
GitHub 会自动处理仓库的重定向,所以之前的源码与 issue 问题的链接应该仍然有效。
开发者工具扩展
开发者工具 v6 目前是发布到 Chrome Web Store 的 beta 频道下的,在版本切换后,将移至稳定频道。
目前的稳定频道仍然可用。它将被迁移到遗留频道。
可能需要采取的措施
使用未指定版本的 CDN 链接
如果你通过 CDN 链接使用 Vue 2 而没有指定版本,请确保通过 @2 来指定一个版本范围:
-
+
-
+
注意:即使使用 Vue 3,你也应该始终在生产环境指定一个版本范围,以避免意外地加载到未来的大版本。
npm latest 标签
如果你使用 latest 标签或 * 来从 npm 安装 Vue 或其他官方库,请更新为明确使用兼容 Vue 2 的版本:
{
“dependencies”: {
- “vue”: “latest”,
+ “vue”: “^2.6.14”,
- “vue-router”: “latest”,
+ “vue-router”: “^3.5.3”,
- “vuex”: “latest”
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






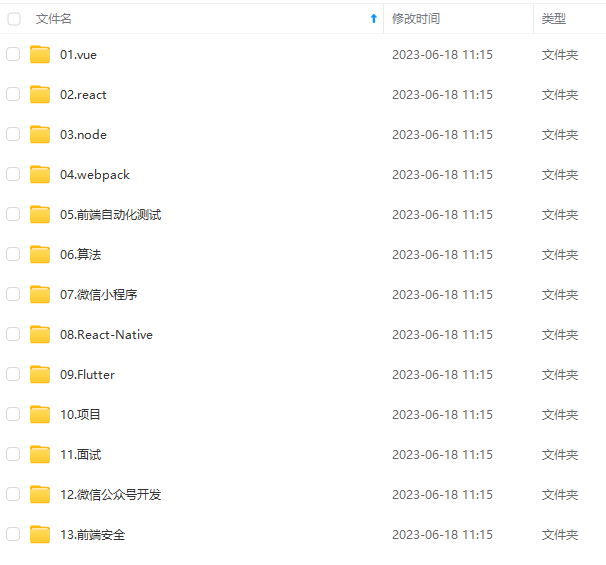
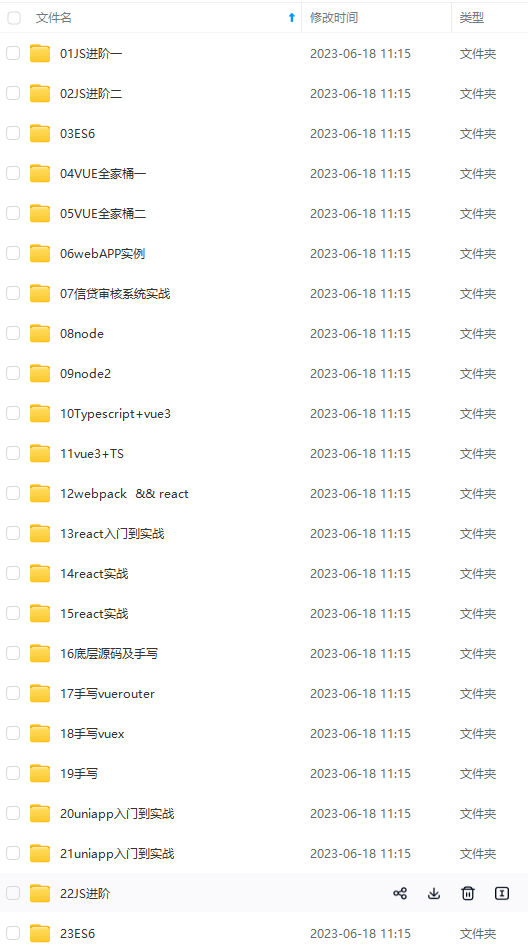
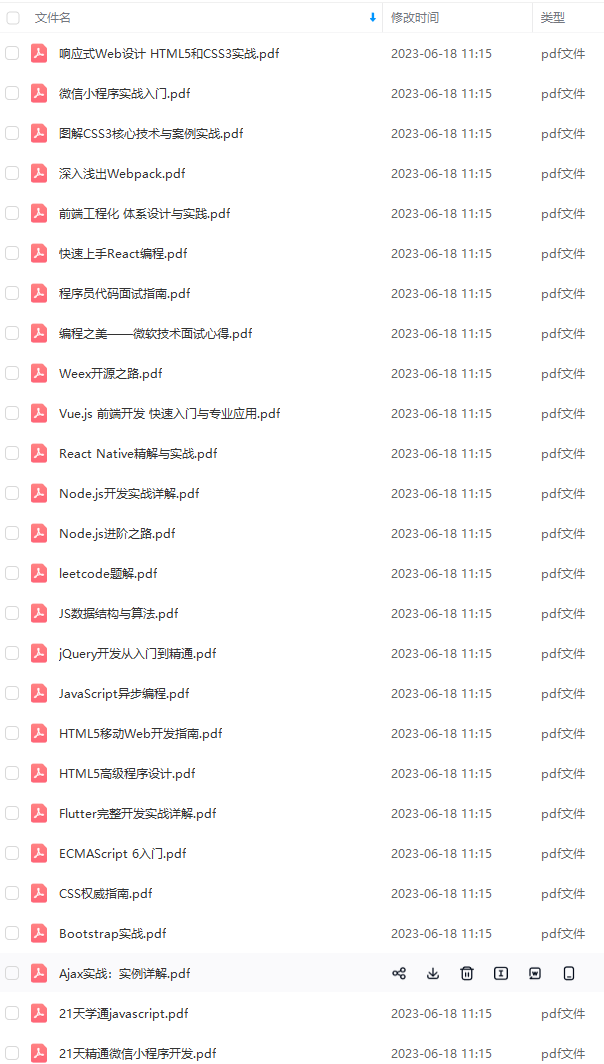
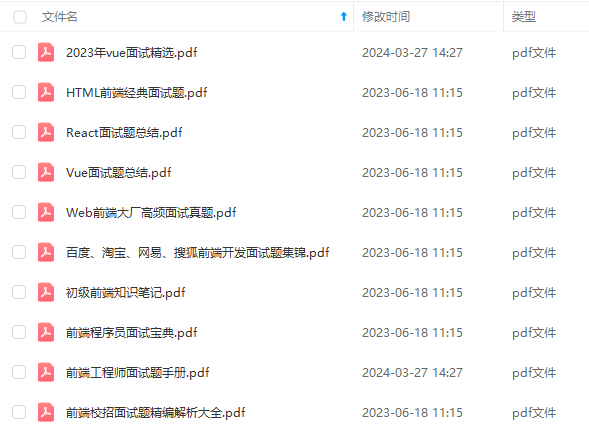
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

数据结构与算法
这一块在笔试、面试的代码题中考核较多,其中常考的数据结构主要有:数组、链表、队列、栈、Set、Map、哈希表等,不同数据结构有不同的方法以及储存原理,这些算是技术岗的必备知识。算法部分主要分为两大块,排序算法与一些其他算法题。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
排序算法根据考频高低主要有:快速排序、归并排序、堆排序、冒泡排序、插入排序、选择排序、希尔排序、桶排序、基数排序、Timsort这十种,这类考核点要么是算法的时间、空间复杂度、稳定度,要么是直接手写代码,故在理解算法原理的同时,对JS语言版的排序算法代码也要加强记忆。
- 二叉树层序遍历
- B 树的特性,B 树和 B+树的区别
- 尾递归
- 如何写一个大数阶乘?递归的方法会出现什么问题?
- 把多维数组变成一维数组的方法
- 知道的排序算法 说一下冒泡快排的原理
- Heap 排序方法的原理?复杂度?
- 几种常见的排序算法,手写
- 数组的去重,尽可能写出多个方法
- 如果有一个大的数组,都是整型,怎么找出最大的前 10 个数
- 知道数据结构里面的常见的数据结构
- 找出数组中第 k 大的数组出现多少次,比如数组【1,2, 4,4,3,5】第二大的数字是 4,出现两次,所以返回 2
- 合并两个有序数组
- 给一个数,去一个已经排好序的数组中寻找这个数的位 置(通过快速查找,二分查找)

归的方法会出现什么问题?
- 把多维数组变成一维数组的方法
- 知道的排序算法 说一下冒泡快排的原理
- Heap 排序方法的原理?复杂度?
- 几种常见的排序算法,手写
- 数组的去重,尽可能写出多个方法
- 如果有一个大的数组,都是整型,怎么找出最大的前 10 个数
- 知道数据结构里面的常见的数据结构
- 找出数组中第 k 大的数组出现多少次,比如数组【1,2, 4,4,3,5】第二大的数字是 4,出现两次,所以返回 2
- 合并两个有序数组
- 给一个数,去一个已经排好序的数组中寻找这个数的位 置(通过快速查找,二分查找)
[外链图片转存中…(img-HUKzdWYK-1712116395585)]






















 1778
1778











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








