此前 Vue 发布了 3.0 的 beta 版本,不久后项目核心开发者尤雨溪公开分享了关于该版本的相关信息。
首先,beta 阶段意味着:
- 已合并所有计划内的 RFC
- 已实现所有被合并的 RFC
- Vue CLI 现在通过 vue-cli-plugin-vue-next 提供了实验性支持
- 此外还提供了一个用于 Vue 3 的最小化 webpack 配置,支持单文件组件
其中有一个主要的 RFC 是关于新引入的 Composition API(组件声明式),有人认为这是语法上的大变化,但实际上这不是直接替换掉原有的 Option API(选项声明式),而是引入了一种更好的选择,项目中可以自行选择使用,Vue 3 在语法上基本没有什么变化。
相比选项声明,对于拥有许多不同逻辑关注点(功能关注点)的大型组件来说,组件声明可将不同组件逻辑复用组合,更加高效;同时由于组件声明调用的都是函数,不需要反复使用“this”,用法上会更加自然;另外,代码可压缩性也会更好。具体细节见文档:https://vue-composition-api-rfc.netlify.app
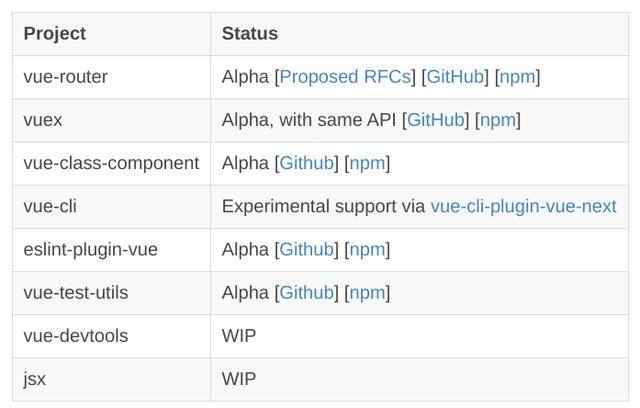
尤雨溪介绍了 vuex、vue-cli、vue-test-utils、vite 与 vue-devtools 等工具的相关进展,目前官方库对 Vue 3 的支持情况如下:

浏览器兼容方面,目前的版本需要在 runtime 环境中使用原生的 ES2015+,并且尚未支持 IE11,但是 Vue 3 将会支持 IE11,实现方式是使用独立的 build 版本。
Vue 3 来了,那 2.x 怎么办,尤雨溪介绍,2 系列还会发布最后一个小版本 v2.7,会在这个过程中从 3.0 反向移植一些改进,同时会提前进行一些 3.0 中的特性弃用警告,并且会提供 18 个月的支持。

另外 3.0 代码库现在用 TypeScript 重写,尤雨溪直言 Vue 3 对于 TypeScript 的支持“很好”。不禁让人联想起此前有人吐槽尤雨溪不会用 TypeScript。





















 818
818











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








