React面试题总结内容主要包括基础知识,React 组件,React Redux,React 路由。
基本知识
1. 区分Real DOM和Virtual DOM
| Real DOM | Virtual DOM |
|---|---|
| 更新缓慢。 | 更新更快。 |
| 可以直接更新 HTML。 | 无法直接更新 HTML。 |
| 如果元素更新,则创建新DOM。 | 如果元素更新,则更新 JSX 。 |
| DOM操作代价很高。 | DOM 操作非常简单。 |
| 消耗的内存较多。 | 很少的内存消耗。 |
2. 什么是React?
- React 是 Facebook 在 2011 年开发的前端 JavaScript 库。
- 它遵循基于组件的方法,有助于构建可重用的UI组件。
- 它用于开发复杂和交互式的 Web 和移动 UI。
- 尽管它仅在 2015 年开源,但有一个很大的支持社区。
3. React有什么特点?
React的主要功能如下:
1)它使用虚拟DOM 而不是真正的DOM。
2)它可以用服务器端渲染。
3)它遵循单向数据流或数据绑定。
4. 列出React的一些主要优点。
React的一些主要优点是:
1)它提高了应用的性能
2)可以方便地在客户端和服务器端使用
3)由于 JSX,代码的可读性很好
4)React 很容易与 Meteor,Angular 等其他框架集成
5)使用React,编写UI测试用例变得非常容易
5. React有哪些限制?
React的限制如下:
1)React 只是一个库,而不是一个完整的框架
2)它的库非常庞大,需要时间来理解
3)新手程序员可能很难理解
4)编码变得复杂,因为它使用内联模板和 JSX
6. 什么是JSX?
JSX 是J avaScript XML 的简写。是 React 使用的一种文件,它利用 JavaScript 的表现力和类似 HTML 的模板语法。这使得 HTML 文件非常容易理解。此文件能使应用非常可靠,并能够提高其性能。下面是JSX的一个例子:
render(){
return(
<div>
<h1> Hello World from Edureka!!</h1>
</div>
);
}
7. 你了解 Virtual DOM 吗?解释一下它的工作原理。
Virtual DOM 是一个轻量级的 JavaScript 对象,它最初只是 real DOM 的副本。它是一个节点树,它将元素、它们的属性和内容作为对象及其属性。 React 的渲染函数从 React 组件中创建一个节点树。然后它响应数据模型中的变化来更新该树,该变化是由用户或系统完成的各种动作引起的。
Virtual DOM 工作过程有三个简单的步骤。
1)每当底层数据发生改变时,整个 UI 都将在 Virtual DOM 描述中重新渲染。
2)然后计算之前 DOM 表示与新表示的之间的差异。
3)完成计算后,将只用实际更改的内容更新 real DOM。
8. 为什么浏览器无法读取JSX?
浏览器只能处理 JavaScript 对象,而不能读取常规 JavaScript 对象中的 JSX。所以为了使浏览器能够读取 JSX,首先,需要用像 Babel 这样的 JSX 转换器将 JSX 文件转换为 JavaScript 对象,然后再将其传给浏览器。
9. 与 ES5 相比,React 的 ES6 语法有何不同?
以下语法是 ES5 与 ES6 中的区别:
1)require 与 import
// ES5
var React = require('react');
// ES6
import React from 'react';
2)export 与 exports
// ES5
module.exports = Component;
// ES6
export default Component;
3)component 和 function
// ES5
var MyComponent = React.createClass({
render: function() {
return
<h3>Hello Edureka!</h3>;
}
});
// ES6
class MyComponent extends React.Component {
render() {
return
<h3>Hello Edureka!</h3>;
}
}
4)props
// ES5
var App = React.createClass({
propTypes: { name: React.PropTypes.string },
render: function() {
return
<h3>Hello, {this.props.name}!</h3>;
}
});
// ES6
class App extends React.Component {
render() {
return
<h3>Hello, {this.props.name}!</h3>;
}
}
5)state
// ES5
var App = React.createClass({
getInitialState: function() {
return { name: 'world' };
},
render: function() {
return
<h3>Hello, {this.state.name}!</h3>;
}
});
// ES6
class App extends React.Component {
constructor() {
super();
this.state = { name: 'world' };
}
render() {
return
<h3>Hello, {this.state.name}!</h3>;
}
}
10. React与Angular有何不同?
| 主题 | React | Angular |
|---|---|---|
| 体系结构 | 只有 MVC 中的 View | 完整的 MVC |
| 渲染 | 可以在服务器端渲染 | 客户端渲染 |
| DOM | 使用 virtual DOM | 使用 real DOM |
| 数据绑定 | 单向数据绑定 | 双向数据绑定 |
| 调试 | 编译时调试 | 运行时调试 |
| 作者 |
React面试题总结所有内容都已经整理成PDF文档,需要可以点击这里免费领取,还包括前端CSS面试题文档,JavaScript面试题文档,Vue面试题文档,大厂面试题文档,都可以免费领取!
React 组件
1. 你理解“在React中,一切都是组件”这句话。
2. 解释 React 中 render() 的目的。
3. 如何将两个或多个组件嵌入到一个组件中?
4. 什么是 Props?
5. React中的状态是什么?它是如何使用的?
6. 区分状态和 props
7. 如何更新组件的状态?
8. React 中的箭头函数是什么?怎么用?
9. 区分有状态和无状态组件。
10. React组件生命周期的阶段是什么?
11. 详细解释 React 组件的生命周期方法。
12. React中的事件是什么?
13. 如何在React中创建一个事件?
14. React中的合成事件是什么?
15. 你对 React 的 refs 有什么了解?
16. 列出一些应该使用 Refs 的情况。
17. 如何模块化 React 中的代码?
18. 如何在 React 中创建表单
19. 你对受控组件和非受控组件了解多少?
20. 什么是高阶组件(HOC)?
21. 你能用HOC做什么?
22. 什么是纯组件?
23. React 中 key 的重要性是什么?

React Redux
1. MVC框架的主要问题是什么?
2. 解释一下 Flux
3. 什么是Redux?
4. Redux遵循的三个原则是什么?
5. 你对“单一事实来源”有什么理解?
6. 列出 Redux 的组件。
7. 数据如何通过 Redux 流动?
8. 如何在 Redux 中定义 Action?
9. 解释 Reducer 的作用。
10. Store 在 Redux 中的意义是什么?
11. Redux与Flux有何不同?
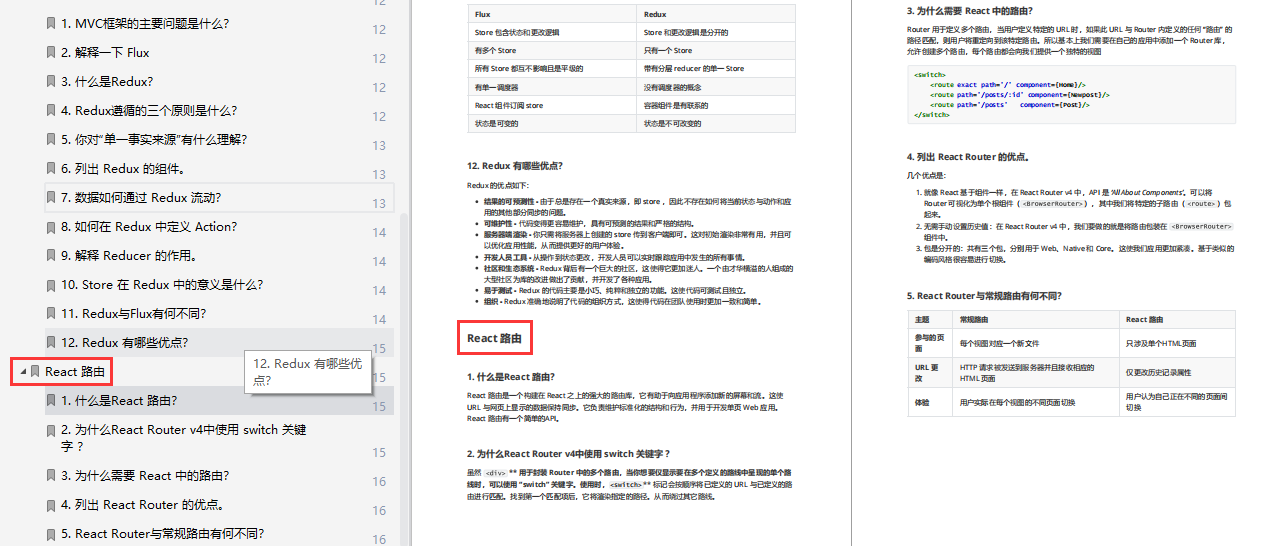
12. Redux 有哪些优点?

React 路由
1. 什么是React 路由?
2. 为什么React Router v4中使用 switch 关键字 ?
3. 为什么需要 React 中的路由?
4. 列出 React Router 的优点。
5. React Router与常规路由有何不同?

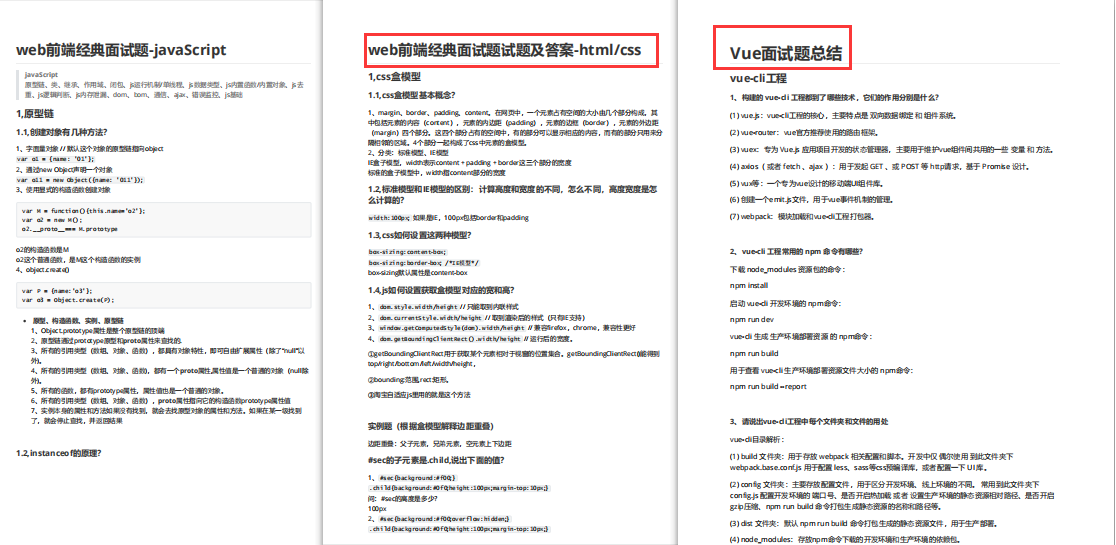
需要可以点击这里免费领取,还包括前端CSS面试题文档,JavaScript面试题文档,Vue面试题文档,大厂面试题文档,都可以免费领取!

结尾
如果觉得有帮助的请点点赞,支持一下。
❤️前端技术交流点击我获取完整版pdf前端学习进阶路线❤️
ee.com/vip204888/web-p7)免费领取,还包括前端CSS面试题文档,JavaScript面试题文档,Vue面试题文档,大厂面试题文档,都可以免费领取!
[外链图片转存中…(img-eV5IFurg-1626925881882)]
结尾
如果觉得有帮助的请点点赞,支持一下。





















 2767
2767











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








