
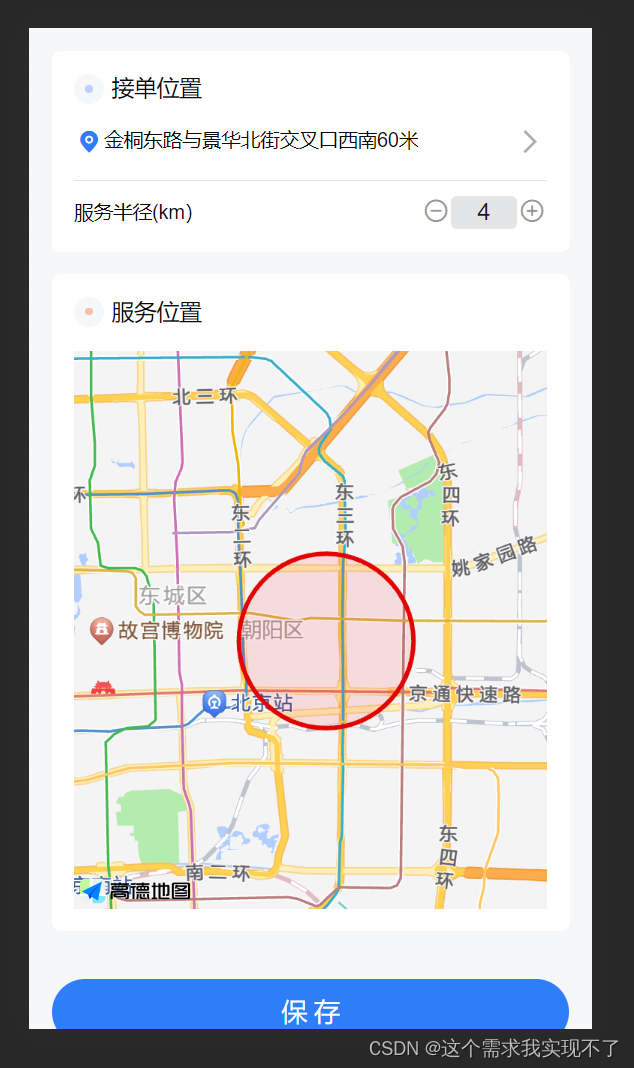
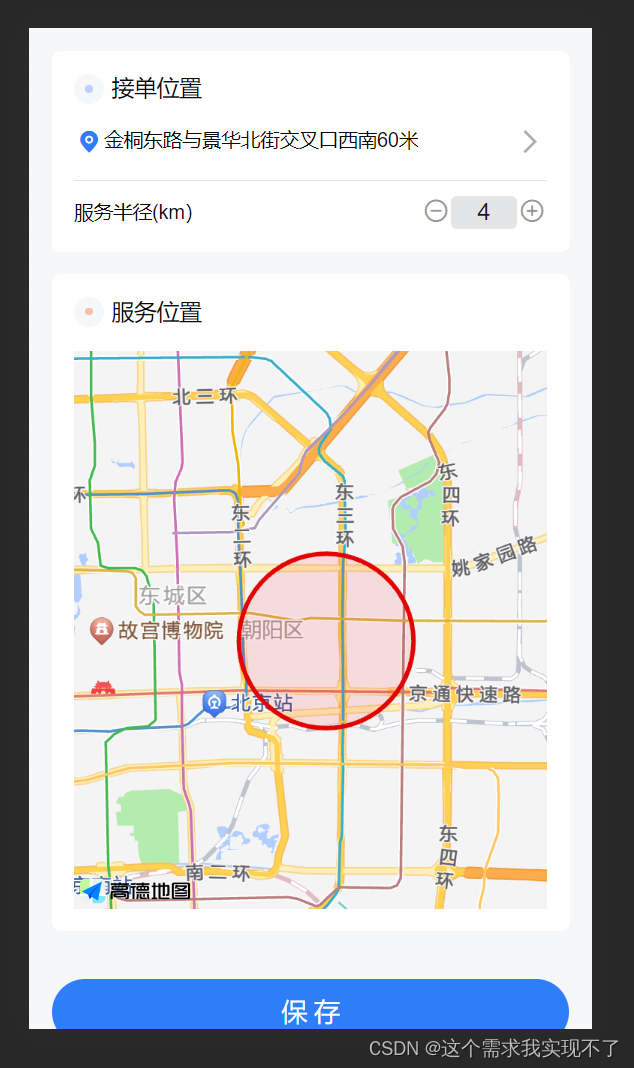
<!-- 绘制地图 -->
<view class="map">
<map id="map1"
v-if="showMap"
show-location ref="map1"
:latitude="latitude"
:longitude="longitude"
:circles="circles"
scale="12"
:markers="markers"
></map>
</view>
<!-- 控制范围(圆半径)的按钮 -->
<view class="num flex_r_between">
<view class="text">服务半径(km)</view>
<view class="add flex">
<uni-icons type="minus" :size="20" color="#979797" @click="sub"></uni-icons>
<input type="text" disabled v-model="num">
<uni-icons type="plus" :size="20" color="#979797" @click="add"></uni-icons>
</view>
</view>
// js部分
<script>
var map;
export default {
computed:{
circles(){
return[
{
latitude: this.latitude,
longitude: this.longitude,
radius: this.radius,
strokeWidth: 3,
// 填充与边框颜色 8位十六进制表示,后两位表示alpha值
color: "#E10404FF",
fillColor:"#FF00001A",
}
]
},
markers(){
// 地图中心标记点
return [{
id:1,
latitude:this.latitude,
longitude:this.longitude,
iconPath:'/static/technician/map_center_icon.png'
}]
}
},
data() {
return {
num: 1, // 公里
address:'',//地址
showMap:false, //是否显示地图
longitude:0,
latitude:0,
radius:2000 ,//地图圈大小
}
},
methods: {
// 减
sub(){
this.num=this.num-1
if(this.num<=1){
this.num=1
this.$util.msg('已经不能再减少了')
}
this.radius=this.num*1000
},
// 增加
add(){
if(this.num==30){
this.num=30
this.$util.msg('已经不能再增加了')
return
}
this.num=this.num+1
this.radius=this.num*1000
},
},
onLoad() {
map=uni.createMapContext('map1',this)
// 回显之前选择的范围 经纬度 地址等 视需求而定
this.longitude = uni.getStorageSync('authInfo').lng
this.latitude = uni.getStorageSync('authInfo').lat
this.num = uni.getStorageSync('authInfo').radius
this.address= uni.getStorageSync('authInfo').address
if(this.longitude!==0){
this.showMap=true
}
}
}
</script>






















 616
616











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








