需要在uni-app的配置文件中,配置微信小程序的地址权限使用


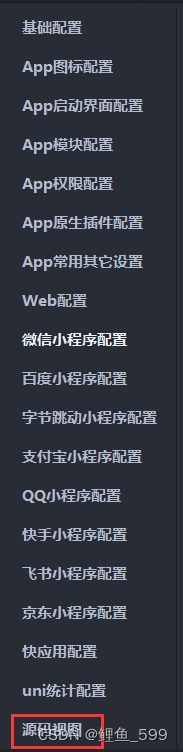
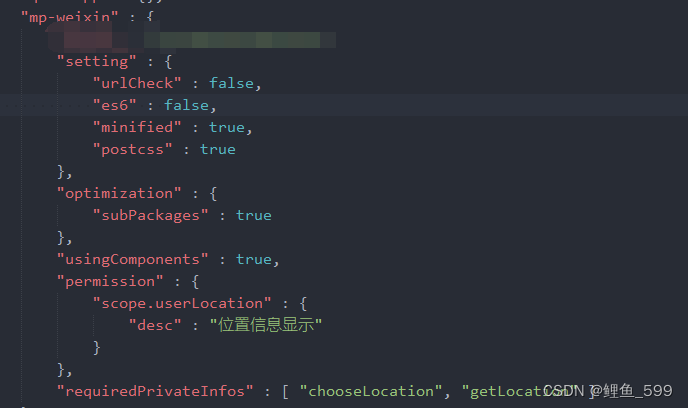
然后打开配置文件的源码视图:找到mp-weixin部分添加代码
"requiredPrivateInfos" : [ "chooseLocation", "getLocation" ]


页面
<view class="uni-form-item uni-column address address-arrow">
<view class="title">地址</view>
<view class="operation" @click="selectAddress">
<input v-model="addressInfo.address" class="uni-input" name="address" placeholder="请选择地址 " placeholder-class="address-pla">
</view>
</view>
点击后的方法,先向用户获取地址的授权,再让用户选择地址并确定
 点击右上角的确定后方可获得用户点击的详细地址信息
点击右上角的确定后方可获得用户点击的详细地址信息
selectAddress() {
// 点击调起地图选择位置
const that = this
uni.authorize({
scope: 'scope.userLocation',
success(res) {
console.log('scope.userLocation获得授权', res)
// 选择位置
uni.chooseLocation({
success: function(res) {
console.log('选择地点成功', res)
console.log('位置名称:' + res.name)
console.log('详细地址:' + res.address)
console.log('纬度:' + res.latitude)
console.log('经度:' + res.longitude)
that.addressInfo.address = res.address
that.addressInfo.latitude = res.latitude
that.addressInfo.longitude = res.longitude
},
fail(error) {
console.log('选择位置失败', error)
}
})
}
})
}






















 603
603











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








