**用JavaScript对HTML文件(见上一篇博客)进行数据访问,将获得的所有个人简历信息项的值以XML方式进行组织,并通过对话框显示出来;
(具体来说就是通过DOM来获得所有个人简历信息项的值,并显示在网页显示)**
//进入页面的提示信息
alert(“建议使用chrome或360浏览器打开”);
//正则表达式校验手机号
function checkphone(){
var phone=document.getElementById(‘textphone’).value;
var regx=/^1[3|5|7|8]{1}[0-9]{9}$/;
var flag=regx.test(phone);
return flag;
}
//正则表达式校验邮箱格式
function checkmail(){
var reg = /1+([-.][a-zA-Z0-9]+)*@[a-zA-Z0-9]+([-.][a-zA-Z0-9]+)*.[a-z]{2,}$/;
var mail=document.getElementById(‘textmail’).value;
var flag=reg.test(mail);
return flag;
}
//获取文本框中的值
function gettext(id){
return document.getElementById(id).value;
}
//获取下拉列表框的值
function getselect(id)
{
return document.getElementById(id).value;
}
function check(){//将数据显示成xml格式
var content=‘<?xml version="1.0" encoding="GB2312"?>’;
//写DTD
content+=‘<!DOCTYPE resume[’+‘\n’;;
content+=‘<!ELEMENT resume (students*)>’+‘\n’;
content+=‘<!ELEMENT students (name,sex,years,months,days,nation,location,politic,speciality,textphone,textmail,textaddress,hobby,background,languageskill,computerskill,award,experience,activities,selfassessment)>’;
content+=‘<!ELEMENT name (#PCDATA)>’+‘\n’;
content+=‘<!ELEMENT sex (#PCDATA)>’+‘\n’;
content+=‘<!ELEMENT years (#PCDATA)>’+‘\n’;
content+=‘<!ELEMENT mouths (#PCDATA)>’+‘\n’;
content+=‘<!ELEMENT days (#PCDATA)>’+‘\n’;
content+=‘<!ELEMENT nation (#PCDATA)>’+‘\n’;
content+=‘<!ELEMENT location (#PCDATA)>’+‘\n’;
content+=‘<!ELEMENT politic (#PCDATA)>’+‘\n’;
content+=‘<!ELEMENT speciality (#PCDATA)>’+‘\n’;
content+=‘<!ELEMENT textphone (#PCDATA)>’+‘\n’;
content+=‘<!ELEMENT textmail (#PCDATA)>’+‘\n’;
content+=‘<!ELEMENT textaddress (#PCDATA)>’+‘\n’;
content+=‘<!ELEMENT hobby (#PCDATA)>’+‘\n’;
content+=‘<!ELEMENT background (#PCDATA)>’+‘\n’;
content+=‘<!ELEMENT languageskill (#PCDATA)>’+‘\n’;
content+=‘<!ELEMENT computerskill (#PCDATA)>’+‘\n’;
content+=‘<!ELEMENT award (#PCDATA)>’+‘\n’;
content+=‘<!ELEMENT experience (#PCDATA)>’+‘\n’;
content+=‘<!ELEMENT activities (#PCDATA)>’+‘\n’;
content+=‘<!ELEMENT selfassessment (#PCDATA)>’+‘\n’;
content+=‘]>’+‘\n’;
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!


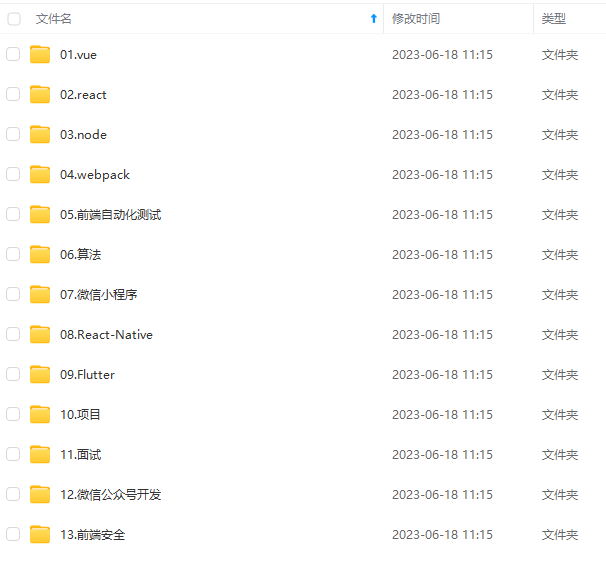
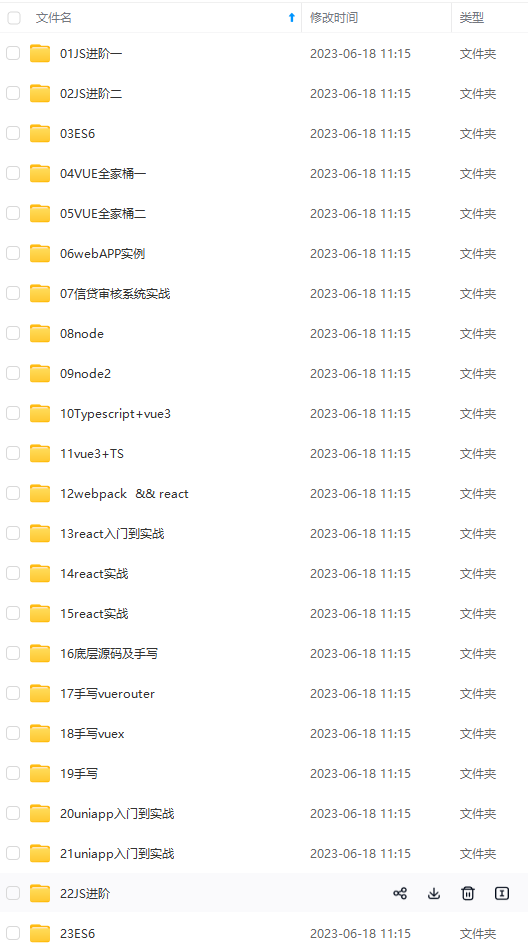
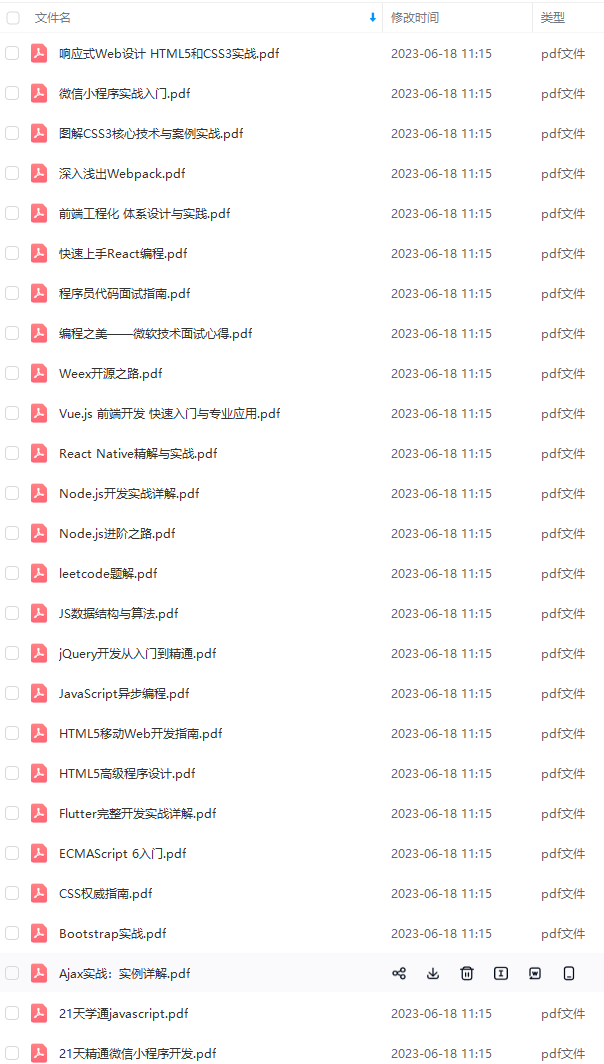
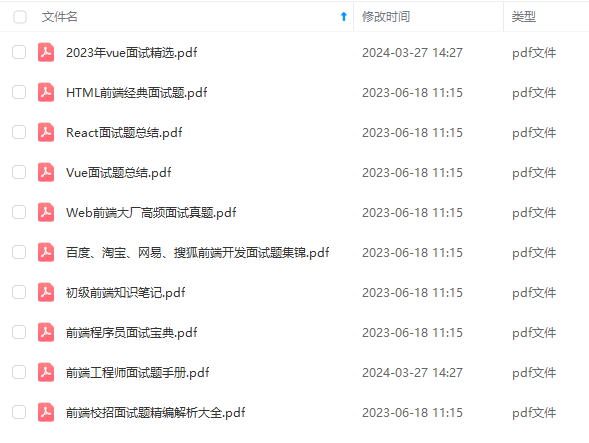
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V:vip1024c 备注前端获取(资料价值较高,非无偿)

最后
其实前端开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。
这里再分享一个复习的路线:(以下体系的复习资料是我从各路大佬收集整理好的)
《前端开发四大模块核心知识笔记》

最后,说个题外话,我在一线互联网企业工作十余年里,指导过不少同行后辈。帮助很多人得到了学习和成长。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
.cn/img_convert/b6ecb2c71421efff2a0cd1db5a9d4251.png)
最后,说个题外话,我在一线互联网企业工作十余年里,指导过不少同行后辈。帮助很多人得到了学习和成长。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
我意识到有很多经验和知识值得分享给大家,也可以通过我们的能力和经验解答大家在IT学习中的很多困惑,所以在工作繁忙的情况下还是坚持各种整理和分享。
a-zA-Z0-9 ↩︎






















 182
182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








