添加新文件


主模块:实现自定义长方形的调用
import QtQuick 2.9
import QtQuick.Window 2.2
import QtQuick.Controls 2.2
Window {
visible: true // 是否隐藏
width: 640 // 宽度
height: 480 // 高度
title: qsTr("Hello World") // 设置应用程序名称
/* 实例化自定义边框 */
MyRectangle{
myTopMargin: 10
myBottomMargin: 10
x: 100
y: 100
height: 200
width: 200
}
}
子模块:实现自定义长方形
import QtQuick 2.0
/*
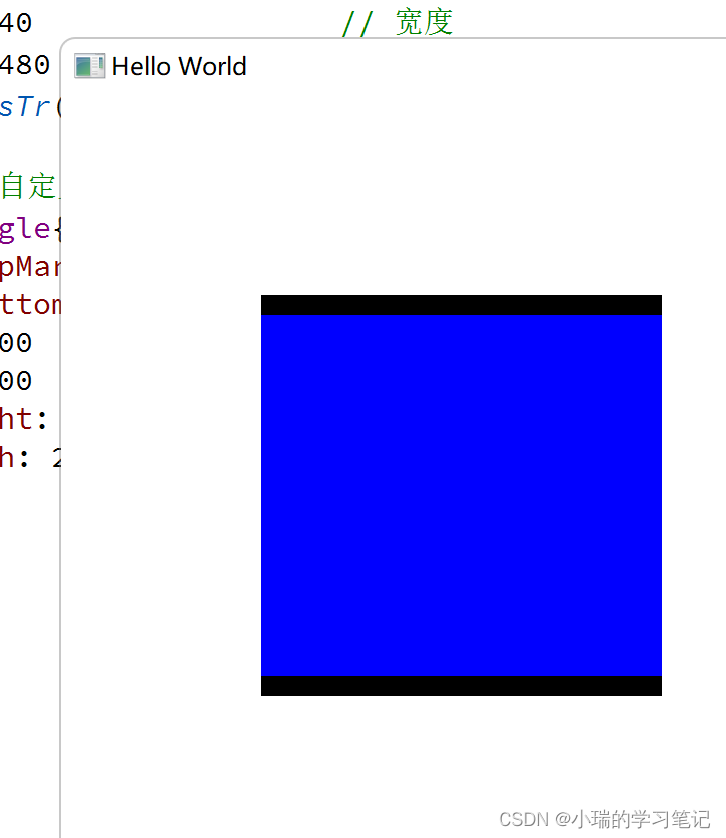
设置长方形任意边框颜色
思路:使用父子长方形实现,子类fell父亲,再设置子类和父类的边框距离就能实现
边框颜色其实就是父类的颜色
*/
Rectangle {
property int myTopMargin: 0;
property int myBottomMargin: 0;
id: borderRect;
color: "black";
Rectangle{
id: innerRect
color: "blue"
anchors.fill: parent
anchors.topMargin: myTopMargin
anchors.bottomMargin: myBottomMargin
anchors.leftMargin: 0
anchors.rightMargin: 0
}
}























 239
239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








