状态机
Window {
visible: true // 是否隐藏
width: 640 // 宽度
height: 480 // 高度
title: qsTr("Hello World") // 设置应用程序名称
/* 状态机 */
Rectangle {
id: root
x: 200
width: 100; height: 100
state: "normal" // 选取的状态
// 状态数组,每个状态用逗号隔开
states: [
State {
name: "normal"
PropertyChanges { target: root; color: "black" }
},
State {
name: "red_color"
PropertyChanges { target: root; color: "red" }
},
State {
name: "blue_color"
PropertyChanges { target: root; color: "blue" }
}
]
MouseArea{
anchors.fill: parent // 鼠标作用区域充满父类
onPressed: {
root.state = "red_color"
}
onReleased: {
root.state = "blue_color"
}
}
}
}
初始状态为黑色,当点击长方形的时候,变为红色,松开后变为蓝色

transitions:动画效果
Window {
visible: true // 是否隐藏
width: 640 // 宽度
height: 480 // 高度
title: qsTr("Hello World") // 设置应用程序名称
/* transitions:动画效果,使用start开启动画 */
Rectangle {
id: flashingblob
width: 75; height: 75
color: "blue"
opacity: 1.0
MouseArea {
anchors.fill: parent
onClicked: {
// 开启两个动画效果
animateColor.start() // 当鼠标点击长方形从蓝色变为绿色
animateOpacity.start() // 当鼠标点击长方形,不透明度从0.1到1.0
}
}
PropertyAnimation {
id: animateColor;
target: flashingblob;
properties: "color";
to: "green";
duration: 1000 // 把颜色改为绿色,这个时间为1s
}
NumberAnimation {
id: animateOpacity
target: flashingblob
properties: "opacity"
from: 0.1
to: 1.0
duration: 2000
}
}
}

PropertyAnimation调用动画
Window {
visible: true // 是否隐藏
width: 640 // 宽度
height: 480 // 高度
title: qsTr("Hello World") // 设置应用程序名称
/* 使用PropertyAnimation调用动画,使用on立即触发 */
Rectangle {
id: rect
width: 100; height: 100
color: "red"
PropertyAnimation on x {
to: 100
duration: 2000 // 两秒钟长方形的x坐标从 0->100
}
PropertyAnimation on y {
to: 100
duration: 2000
}
PropertyAnimation on width {
to: 300
duration: 2000 // 两秒钟长方形的长变为200
}
}
}

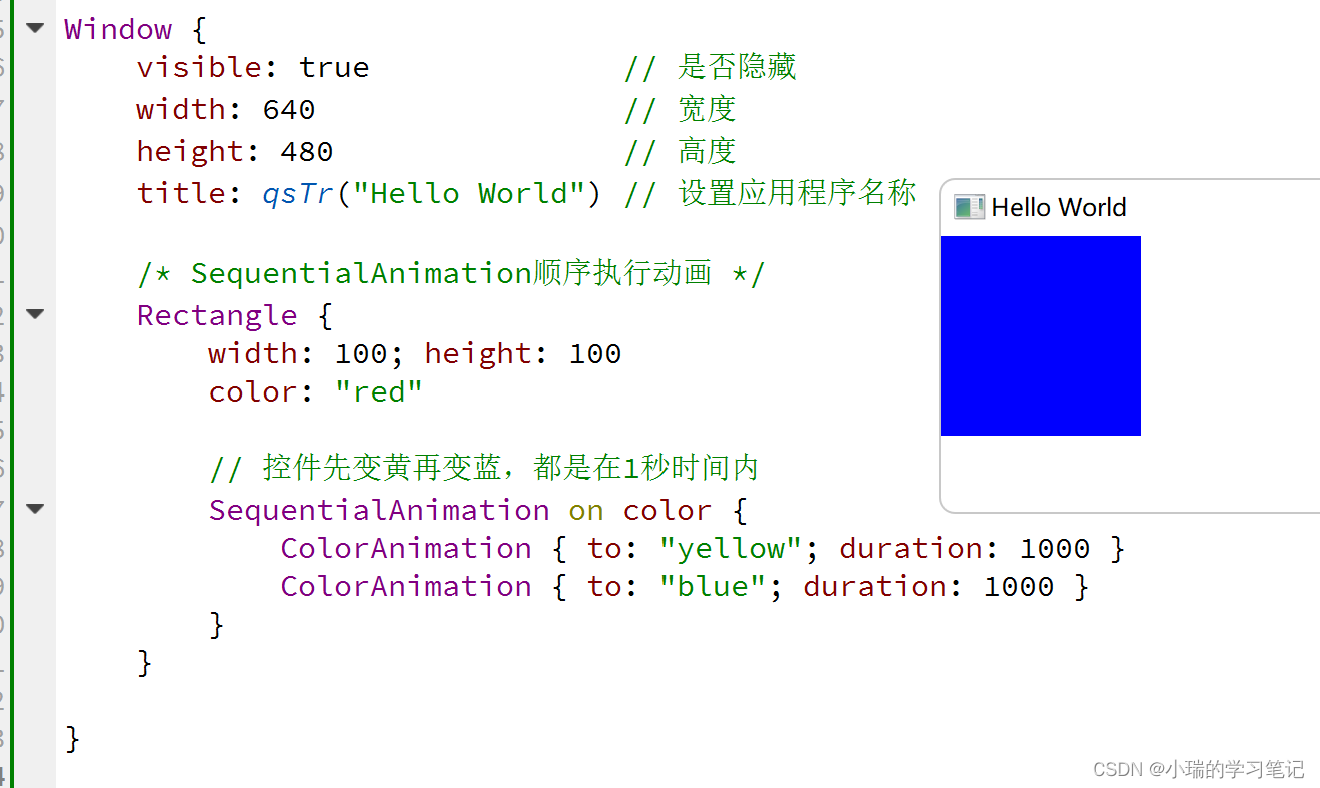
SequentialAnimation顺序执行动画

transitions动画效果
Window {
visible: true // 是否隐藏
width: 640 // 宽度
height: 480 // 高度
title: qsTr("Hello World") // 设置应用程序名称
/* 使用transitions可以把直接改变状态变为动画效果 */
Rectangle {
width: 75; height: 75
id: button
state: "YELLOW"
MouseArea {
anchors.fill: parent
onPressed: button.state = "YELLOW"
onReleased: button.state = "RED"
}
states: [
State {
name: "YELLOW"
PropertyChanges { target: button; color: "yellow"}
},
State {
name: "RED"
PropertyChanges { target: button; color: "red"}
}
]
transitions: [
// 两秒钟实现控件从黄色变为红色
Transition {
from: "YELLOW"
to: "RED"
ColorAnimation { target: button; duration: 2000}
},
Transition {
from: "RED"
to: "YELLOW"
ColorAnimation { target: button; duration: 2000}
}
]
}
}
鼠标点击长方形的时候,从 YELLOW 状态变为 RED 状态,松开后从 RED 状态变为 YELLOW 状态,这两个过程都经历2s

全部代码
import QtQuick 2.9
import QtQuick.Window 2.2
import QtQuick.Controls 2.2
Window {
visible: true // 是否隐藏
width: 640 // 宽度
height: 480 // 高度
title: qsTr("Hello World") // 设置应用程序名称
/* 状态机 */
Rectangle {
id: root
x: 200
width: 100; height: 100
state: "normal" // 选取的状态
// 状态数组,每个状态用逗号隔开
states: [
State {
name: "normal"
PropertyChanges { target: root; color: "black" }
},
State {
name: "red_color"
PropertyChanges { target: root; color: "red" }
},
State {
name: "blue_color"
PropertyChanges { target: root; color: "blue" }
}
]
MouseArea{
anchors.fill: parent // 鼠标作用区域充满父类
onPressed: {
root.state = "red_color"
}
onReleased: {
root.state = "blue_color"
}
}
}
/* transitions:动画效果,使用start开启动画 */
Rectangle {
id: flashingblob
width: 75; height: 75
color: "blue"
opacity: 1.0
MouseArea {
anchors.fill: parent
onClicked: {
// 开启两个动画效果
animateColor.start() // 当鼠标点击长方形从蓝色变为绿色
animateOpacity.start() // 当鼠标点击长方形,不透明度从0.1到1.0
}
}
PropertyAnimation {
id: animateColor;
target: flashingblob;
properties: "color";
to: "green";
duration: 1000 // 把颜色改为绿色,这个时间为1s
}
NumberAnimation {
id: animateOpacity
target: flashingblob
properties: "opacity"
from: 0.1
to: 1.0
duration: 2000
}
}
/* 使用PropertyAnimation调用动画,使用on立即触发 */
Rectangle {
id: rect
width: 100; height: 100
color: "red"
PropertyAnimation on x {
to: 100
duration: 2000 // 两秒钟长方形的x坐标从 0->100
}
PropertyAnimation on y {
to: 100
duration: 2000
}
PropertyAnimation on width {
to: 300
duration: 2000 // 两秒钟长方形的长变为200
}
}
/* SequentialAnimation顺序执行动画 */
Rectangle {
width: 100; height: 100
color: "red"
// 控件先变黄再变蓝
SequentialAnimation on color {
ColorAnimation { to: "yellow"; duration: 1000 }
ColorAnimation { to: "blue"; duration: 1000 }
}
}
/* 使用transitions可以把直接动画变为动画效果 */
Rectangle {
width: 75; height: 75
id: button
state: "YELLOW"
MouseArea {
anchors.fill: parent
onPressed: button.state = "YELLOW"
onReleased: button.state = "RED"
}
states: [
State {
name: "YELLOW"
PropertyChanges { target: button; color: "yellow"}
},
State {
name: "RED"
PropertyChanges { target: button; color: "red"}
}
]
transitions: [
// 两秒钟实现控件从黄色变为红色
Transition {
from: "YELLOW"
to: "RED"
ColorAnimation { target: button; duration: 2000}
},
Transition {
from: "RED"
to: "YELLOW"
ColorAnimation { target: button; duration: 2000}
}
]
}
}






















 2300
2300











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








