做了那么多年开发,自学了很多门编程语言,我很明白学习资源对于学一门新语言的重要性,这些年也收藏了不少的Python干货,对我来说这些东西确实已经用不到了,但对于准备自学Python的人来说,或许它就是一个宝藏,可以给你省去很多的时间和精力。
别在网上瞎学了,我最近也做了一些资源的更新,只要你是我的粉丝,这期福利你都可拿走。
我先来介绍一下这些东西怎么用,文末抱走。
(1)Python所有方向的学习路线(新版)
这是我花了几天的时间去把Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。
最近我才对这些路线做了一下新的更新,知识体系更全面了。

(2)Python学习视频
包含了Python入门、爬虫、数据分析和web开发的学习视频,总共100多个,虽然没有那么全面,但是对于入门来说是没问题的,学完这些之后,你可以按照我上面的学习路线去网上找其他的知识资源进行进阶。

(3)100多个练手项目
我们在看视频学习的时候,不能光动眼动脑不动手,比较科学的学习方法是在理解之后运用它们,这时候练手项目就很适合了,只是里面的项目比较多,水平也是参差不齐,大家可以挑自己能做的项目去练练。

(4)200多本电子书
这些年我也收藏了很多电子书,大概200多本,有时候带实体书不方便的话,我就会去打开电子书看看,书籍可不一定比视频教程差,尤其是权威的技术书籍。
基本上主流的和经典的都有,这里我就不放图了,版权问题,个人看看是没有问题的。
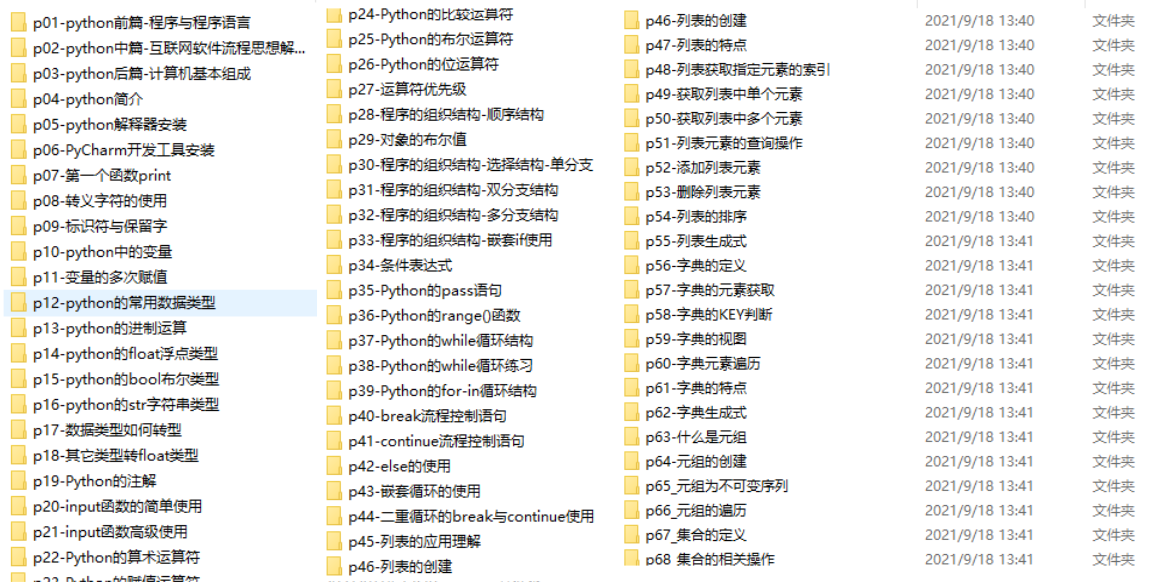
(5)Python知识点汇总
知识点汇总有点像学习路线,但与学习路线不同的点就在于,知识点汇总更为细致,里面包含了对具体知识点的简单说明,而我们的学习路线则更为抽象和简单,只是为了方便大家只是某个领域你应该学习哪些技术栈。

(6)其他资料
还有其他的一些东西,比如说我自己出的Python入门图文类教程,没有电脑的时候用手机也可以学习知识,学会了理论之后再去敲代码实践验证,还有Python中文版的库资料、MySQL和HTML标签大全等等,这些都是可以送给粉丝们的东西。

这些都不是什么非常值钱的东西,但对于没有资源或者资源不是很好的学习者来说确实很不错,你要是用得到的话都可以直接抱走,关注过我的人都知道,这些都是可以拿到的。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
pip install Django
这将会从Python Package Index(PyPI)下载Django并自动进行安装。
安装完成后,您可以通过运行以下命令来验证Django是否成功安装:
django-admin --version
如果您看到Django的版本号,说明Django已经成功安装了。
接下来,您可以创建一个新的Django项目。在命令行中,使用以下命令来创建一个新的Django项目:
django-admin startproject myproject
这将会在当前目录下创建一个名为"myproject"的新项目。您可以自定义项目的名称,将"myproject"替换为您想要的任何名称。
进入新创建的项目目录:
cd myproject
现在,您可以运行开发服务器来启动您的Django项目。在命令行中输入以下命令:
python manage.py runserver
这将会启动一个本地开发服务器,并显示一个URL,如http://localhost:8000/。在浏览器中打开该URL,您将看到Django的默认欢迎页面。
至此,您已成功安装并运行了Django。您可以根据需要进一步探索Django的功能和特性,并开始开发您的Web应用程序。
安装Django可以通过以下几个步骤完成:安装Python,使用pip安装Django,验证Django安装是否成功,创建新的Django项目以及启动开发服务器。跟随这些步骤,您将能够快速开始使用Django构建Web应用程序。
### 语法:
学习Django的语法是理解框架的关键。官方提供了详细的中文文档,其中包含了Django的基本概念、使用方法、模型、视图、模板等方面的内容。这些文档非常清晰易懂,对于初学者来说是一个非常好的参考资料。
语法是一种规则集,用于指导编写代码的格式和结构。了解和遵循正确的语法对于编写可读性高、易于维护和无错误的代码至关重要。下面是关于Django框架的语法的详细介绍。
1. Django项目结构:
在Django中,项目的根目录包含一个名为manage.py的文件,以及一个与项目名相同的文件夹。在该文件夹中,您会找到settings.py、urls.py和wsgi.py等文件。settings.py包含项目的设置和配置,urls.py定义了URL路由,而wsgi.py用于与Web服务器通信。
2. 模型(Model):
模型是Django中的一个核心概念,用于定义数据模型和数据库表结构。模型类在models.py文件中定义,每个类代表一个数据库表。通过定义字段和字段选项,您可以指定字段类型、验证规则和关联关系等。
3. 视图(View):
视图负责处理请求并生成响应。在Django中,视图是一个Python函数或类,接收一个HttpRequest对象作为参数,并返回一个HttpResponse对象。您可以在views.py文件中定义视图。
4. URL路由:
URL路由用于将URL映射到视图。在Django中,URL路由定义在项目的urls.py文件中。通过使用正则表达式和视图函数,您可以将URL模式与相应的视图进行关联。
5. 模板(Template):
模板用于在视图中生成动态内容。Django使用模板语言来访问和展示数据。模板文件通常位于项目的templates文件夹中,可以使用Django模板标签和过滤器来操作数据和控制页面逻辑。
6. 表单(Form):
Django提供了一个强大的表单系统,用于简化表单的创建和处理。在Django中,表单用于接收用户输入并验证数据。您可以使用Django的表单类来定义字段和验证规则,并在视图中处理表单的提交和验证。
7. 静态文件:
在Django中,静态文件包括CSS、JavaScript和图像等文件。您可以将这些文件放在项目的static文件夹中,并使用静态文件处理器来提供这些文件。
8. 路由器(Router):
路由器是Django框架中的一个可选组件,用于处理API视图的路由。通过配置路由器,您可以自动为模型视图集生成URL路由。
以上只是Django框架中一些重要的语法概念的简要介绍。理解和掌握这些语法将帮助您更好地编写Django应用程序。通过遵循良好的代码风格和结构,您可以提高代码的可读性、可维护性和可扩展性,并减少错误和调试时间。如果您希望了解更多关于Django的语法,请参考Django官方文档或相关教程。
### 模板:
模板在Web开发中扮演了重要的角色,它们用于将动态内容与静态页面结合起来,生成最终的用户界面。在许多Web框架中,包括Django,模板是一个核心概念。下面是关于Django模板的详细介绍。
1. 模板语言:
Django使用自己的模板语言(Template Language),它是一种简单而强大的语法,用于访问和操作模板中的数据。模板语言具有变量、标签和过滤器等元素,使您能够动态地渲染数据和控制页面逻辑。
2. 模板文件:
模板文件是包含HTML和模板标签的文本文件。在Django中,模板文件通常位于项目的templates文件夹中,可以使用后缀为.html的文件扩展名。模板文件中的特殊标签和语法允许您插入动态内容,并使用模板语言来获取和操作数据。
3. 模板继承:
模板继承是一种重用和扩展模板的机制。通过定义一个基础模板,并在其它模板中继承它,您可以在不重复代码的情况下创建一致的页面布局和结构。继承模板使用{% extends %}标签,并可以通过{% block %}标签定义可替换的块。
4. 模板标签:
模板标签是Django模板语言中的特殊标记,用于在模板中执行特定的操作。例如,{% for %}标签可用于循环遍历列表或查询集,而{% if %}标签用于条件语句。Django提供了一系列内置的模板标签,同时也允许您创建自定义的标签。
5. 模板过滤器:
模板过滤器允许您在模板中对数据进行处理和格式化。过滤器可以用于修改变量的显示方式、进行字符串处理、格式化日期等。Django提供了一系列内置的模板过滤器,同时也支持自定义过滤器。
6. 模板上下文:
模板上下文是在渲染模板时可用的变量和数据的集合。在Django中,可以通过在视图中传递上下文数据来向模板提供数据。上下文可以是Python字典、对象或QuerySet等。您可以使用模板语言中的变量和语法访问和显示上下文数据。
7. 静态文件和静态文件处理器:
模板中通常会包含静态文件,如CSS、JavaScript和图像等。在Django中,可以使用静态文件处理器来提供这些文件。通过将静态文件放在项目的static文件夹中,并使用{% static %}模板标签,您可以引用和提供静态文件。
Django模板提供了许多功能和工具,使Web开发更加简单和高效。使用模板,您可以将数据和页面逻辑分离,实现更好的代码组织和可重用性。针对Django模板的更深入了解将有助于您开发出具有良好用户界面的可扩展应用程序。如果您希望了解更多关于Django模板的信息,请参考Django官方文档或相关教程。
### 案例:
以下是一个使用Django模板的简单案例:
假设我们正在开发一个电子商务网站,需要显示商品列表和商品详情。我们可以使用Django模板来渲染这些页面。
首先,我们创建一个名为"products.html"的模板文件,用于显示商品列表。模板文件的内容如下:
商品列表
- {% for product in products %}
- {{ product.name }}
- {% endfor %}
在这个模板中,我们使用了{% for %}标签来遍历名为"products"的上下文变量,该变量包含了商品列表的数据。在循环中,我们使用{{ product.name }}来显示每个商品的名称。
接下来,我们在视图函数中使用该模板来渲染页面。视图函数的代码如下:
from django.shortcuts import render
from .models import Product
def product_list(request):
products = Product.objects.all()
return render(request, ‘products.html’, {‘products’: products})
在这个视图函数中,我们首先从数据库中获取了所有商品的查询集,并将其存储在名为"products"的变量中。然后,我们使用render()函数来渲染模板并返回响应。这里我们将"products.html"模板作为第一个参数传递给render()函数,并将商品列表作为第三个参数的上下文数据传递给模板。
最后,我们还可以创建一个名为"product\_detail.html"的模板文件,用于显示商品详情。该模板文件的内容如下:
{{ product.name }}
价格:{{ product.price }}
描述:{{ product.description }}
在这个模板中,我们使用{{ product.name }}、{{ product.price }}和{{ product.description }}来显示商品的名称、价格和描述。
同样,在视图函数中,我们可以使用该模板来渲染商品详情页面。视图函数的代码如下:
from django.shortcuts import render, get_object_or_404
from .models import Product
def product_detail(request, product_id):
product = get_object_or_404(Product, pk=product_id)
return render(request, ‘product_detail.html’, {‘product’: product})
在这个视图函数中,我们首先使用get\_object\_or\_404()函数来获取特定ID的商品对象。然后,我们将该商品对象作为上下文数据传递给"product\_detail.html"模板,并使用render()函数来渲染模板并返回响应。
通过使用Django模板,我们可以轻松地将动态数据与静态页面结合起来,生成最终的用户界面。以上示例展示了如何使用模板来显示商品列表和商品详情。根据实际需求,您可以根据自己的项目需求进行更复杂的模板设计和开发。了解和熟练使用Django模板将会大大提高您的Web开发效率。
### 练习题:
以下是一个使用Django模板的练习题案例:
假设我们正在开发一个学生管理系统,需要显示学生列表和学生详情。我们可以使用Django框架来实现这个功能。
1. 创建一个Django项目:
首先,我们需要创建一个Django项目。可以使用以下命令创建一个名为studentsystem的项目:
django-admin startproject studentsystem
2. 创建一个应用:
在项目的根目录下,可以使用以下命令创建一个名为students的应用:
python manage.py startapp students
3. 定义模型:
在students应用的models.py文件中,我们定义一个学生模型,包含学生的姓名、年龄和班级信息。代码如下:
from django.db import models
class Student(models.Model):
name = models.CharField(max_length=100)
age = models.IntegerField()
class_name = models.CharField(max_length=100)
然后,在settings.py文件中将该应用添加到INSTALLED\_APPS中。
4. 创建视图:
在students应用的views.py文件中,我们创建两个视图函数:一个用于显示学生列表,一个用于显示学生详情。代码如下:
from django.shortcuts import render
from .models import Student
def student_list(request):
students = Student.objects.all()
return render(request, ‘students/student_list.html’, {‘students’: students})
def student_detail(request, student_id):
student = Student.objects.get(id=student_id)
return render(request, ‘students/student_detail.html’, {‘student’: student})
5. 创建模板:
在students应用的templates文件夹下,创建两个HTML模板文件:student\_list.html和student\_detail.html。
student\_list.html模板用于显示学生列表,代码如下:
现在能在网上找到很多很多的学习资源,有免费的也有收费的,当我拿到1套比较全的学习资源之前,我并没着急去看第1节,我而是去审视这套资源是否值得学习,有时候也会去问一些学长的意见,如果可以之后,我会对这套学习资源做1个学习计划,我的学习计划主要包括规划图和学习进度表。
分享给大家这份我薅到的免费视频资料,质量还不错,大家可以跟着学习

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








