先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
let child = {
name:‘Tom’,
age:8,
}
delete child.age;
console.log(child);
代码执行结果如下:

从代码的执行结果可以看到属性age已经被删掉了。
对象的属性名(键)还能够使用空格隔开的多个单词,不过在创建此类属性时需要使用双引号把键名包裹起来。
举个例子:
let child={
name = ‘Tom’,
age:8,
“favorite cat”:‘Jerry’,
}
以上代码就创建了一个键名为"favorite cat"的键值对,但是在访问属性值的时候,如果使用:
child.favorite cat = ‘Bob’; //语法错误
这种方式是错误的,引擎会把favorite当作一个键名,并在遇到cat时报错。
访问此类键值,就需要方括号。
.可以访问普通的属性名,在例如"favorite cat"之类的变量时可以使用[],举个例子:
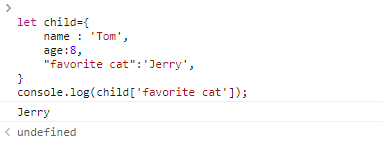
let child={
name:‘Tom’,
age:8,
“favorite cat”:‘Jerry’,
}
console.log(child[‘favorite cat’]);
代码执行结果如下:

方括号提供了.之外的属性访问方式,我们完全可以通过方括号代替.来操作对象的属性。
例如:
let child = {
name:‘Tom’,
age:8,
}
child[‘favorite cat’]=‘Jerry’; //增加属性
child[‘name’]=‘Bob’; //修改属性
delete child[‘age’]; //删除数
console.log(child[‘name’]); //查看属性
除了常规的属性操作之外,方括号还能通过变量访问对象属性:
let child = {
name:‘Tom’,
age:8,
}
let prop = ‘name’;
console.log(child[prop]);
prop=‘age’;
console.log(child[prop]);
通过变量访问属性值的能力为我们提供了非常有用的变量访问方式,例如我们可以在程序中计算出属性的键名,然后再通过键名访问键值。
举个栗子:
let child = {
prop1:0,
prop2:1,
prop3:2,
}
let prop = ‘prop’;
for(let i=1;i<4;i++){
console.log(child[prop+i]);
}
在这里,范围属性值的key是通过计算得到的,这一功能用.是不能实现的。
在创建对象时,我们还可以通过变量指定对象的键名,此类属性叫做计算属性。
举个例子:
let propName = ‘name’;
let child ={
age:8,
}
代码执行结果如下:
let propName = ‘name’;
let child ={
age:8,
}
undefined
child
{name: ‘Tom’, age: 8}
上例中的[propName]就是一个计算属性,意义也非常简单,就是使用变量propName中存储的值(此处为"name")作为对象的键名。
以上的代码本质上和下面的代码作用相同:
let propName=‘name’;
let child = {
age:8,
}
childpropName=‘Tom’;
方括号中还可以使用复杂的表达式:
let child = {
}
代码执行结果如下:
let child = {
}
< undefined
child
< {prop6: ‘Tom’}
在实际应用中,或者匿名对象中,我们常常会使用和变量同名的属性,举个例子:
let name = ‘Tom’;
let age = 8;
let child = {
name:name, //属性名和变量名一样,都是name
age:age,
};
这种情况下,我们就可以简写对象属性,如下:
let name = ‘Tom’;
let age = 8;
let child = {
name, // 等同于name:name;
age,
}
代码的执行结果:
let name = ‘Tom’;
let age = 8;
let child = {
name,
age,
}
< undefined
child
< {name: ‘Tom’, age: 8}
和变量命名不同,我们几乎可以使用任何值作为属性的名称,包括关键字和数字:
关键字作为变量名
虽然听起来不可思议,实际上,所有的关键字都可以作为对象的属性名:
let obj = {
for:0,
while:1,
function:2,
alert:3,
}
代码执行结果:
let obj = {
for:0,
while:1,
function:2,
alert:3,
}
< undefined
obj
< {for: 0, while: 1, function: 2, alert: 3}
数字作为关键字
数字也可以作为关键字的名称,如下:
let obj = {
0:‘Number’,//隐式转换为"0"
1:‘Number’,
}
console.log(obj[‘0’]);
数字作为属性名称时,会被隐式转换为字符串,在访问属性时,不能使用.,必须使用方括号代替。
在命名中,有一个小陷阱,我们不能使用__proto__作为属性的名称,这个属性是对象的一个特殊,后继会特别介绍。
举个例子:
let obj = {};
obj.proto = 1;
console.log(obj.proto);

JavaScript有一个需要注意的特性,即使访问一个不存的属性时也不会报错,仅仅是返回undefined。
那我们如何知道,属性是否存在于对象之中呢?
最简单的方式是使用if语句:
let obj = {};
if(obj.someProp === undefined){
…
}
这么做在大部分情况下是没有问题的,但是当属性名称的值就是undefined本身时,就会出现错误:
let obj = {
prop : undefined
}
obj.prop === undefined ? console.log(‘no’):console.log(‘yes’);
代码执行结果:
let obj = {
prop : undefined
}
obj.prop === undefined ? console.log(‘no’):console.log(‘yes’);
no
< undefined
虽然prop是存在的,但是以上案例并不能正确的返回结果。
这个时候就需要使用in
let obj = {
prop:undefined,
};
if(‘prop’ in obj){
console.log(‘yes’);
}else{
console.log(‘no’);
}
这么做是不是优雅了许多呢?
let obj = {
prop:undefined,
};
if(‘prop’ in obj){
console.log(‘yes’);
}else{
console.log(‘no’);
}
< yes
< undefined
如果我们不知道对象中都存在什么属性,如何取得所有的属性值呢?
这时候就需要使用for .. in ..语句了,它类似于for循环,但是更简洁。
语法
for (key in obj){
…
文末
技术是没有终点的,也是学不完的,最重要的是活着、不秃。
零基础入门的时候看书还是看视频,我觉得成年人,何必做选择题呢,两个都要。喜欢看书就看书,喜欢看视频就看视频。
最重要的是在自学的过程中,一定不要眼高手低,要实战,把学到的技术投入到项目当中,解决问题,之后进一步锤炼自己的技术。
自学最怕的就是缺乏自驱力,一定要自律,杜绝“三天打鱼两天晒网”,到最后白忙活一场。
高度自律的同时,要保持耐心,不抛弃不放弃,切勿自怨自艾,每天给自己一点点鼓励,学习的劲头就会很足,不容易犯困。
技术学到手后,找工作的时候一定要好好准备一份简历,不要无头苍蝇一样去海投简历,容易“竹篮打水一场空”。好好的准备一下简历,毕竟是找工作的敲门砖。
拿到面试邀请后,在面试的过程中一定要大大方方,尽力把自己学到的知识舒适地表达出来,不要因为是自学就不够自信,给面试官一个好的印象,面试成功的几率就会大很多,加油吧,骚年!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
in …语句了,它类似于for`循环,但是更简洁。
语法
for (key in obj){
…
文末
技术是没有终点的,也是学不完的,最重要的是活着、不秃。
零基础入门的时候看书还是看视频,我觉得成年人,何必做选择题呢,两个都要。喜欢看书就看书,喜欢看视频就看视频。
最重要的是在自学的过程中,一定不要眼高手低,要实战,把学到的技术投入到项目当中,解决问题,之后进一步锤炼自己的技术。
自学最怕的就是缺乏自驱力,一定要自律,杜绝“三天打鱼两天晒网”,到最后白忙活一场。
高度自律的同时,要保持耐心,不抛弃不放弃,切勿自怨自艾,每天给自己一点点鼓励,学习的劲头就会很足,不容易犯困。
技术学到手后,找工作的时候一定要好好准备一份简历,不要无头苍蝇一样去海投简历,容易“竹篮打水一场空”。好好的准备一下简历,毕竟是找工作的敲门砖。
拿到面试邀请后,在面试的过程中一定要大大方方,尽力把自己学到的知识舒适地表达出来,不要因为是自学就不够自信,给面试官一个好的印象,面试成功的几率就会大很多,加油吧,骚年!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-HvRioUSE-1713271492954)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 1909
1909











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








