先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
一、数据绑定
======
1.小程序
(1)data中初始化数据
(2)修改数据:this.setData
修改数据的行为始终是同步的
(3)数据流 单向数据流 model–>view

2.Vue
(1)data中初始化数据
(2)修改数据:this.key = value
(3)数据流 Vue是单向数据流:model—>view
Vue实现了双向数据绑定 v-model
二、事件绑定
======
1、事件分类
(1) 冒泡事件
(a) 定义:冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
(b)冒泡事件列表: https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
(2) 非冒泡事件
(a) 定义:当一个组件上的事件被触发后,该事件不会向父节点传递。
(b) 非冒泡事件:表单事件和自定义事件通常是非冒泡事件 https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
2、绑定事件
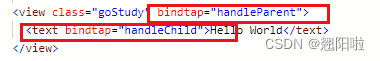
1.bind绑定:事件绑定不会阻止冒泡事件向上冒泡


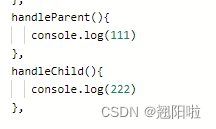
handleParent是handleChild的父事件,点击handleChild会触发父事件的handleParent事件
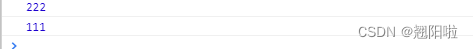
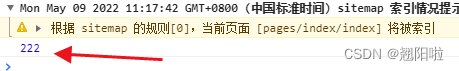
结果:

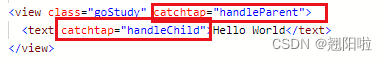
2.catch绑定:事件绑定可以阻止冒泡事件向上冒泡


点击子事件,不会触发父事件

三、路由跳转
======
1、微信文档里的路由API
最后
总的来说,面试官要是考察思路就会从你实际做过的项目入手,考察你实际编码能力,就会让你在电脑敲代码,看你用什么编辑器、插件、编码习惯等。所以我们在回答面试官问题时,有一个清晰的逻辑思路,清楚知道自己在和面试官说项目说技术时的话就好了


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-DOthG3Bt-1713434865516)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 196
196

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








